CSS Selector for nth range?
如何调整下面的 CSS 选择器:
|
1
2 3 |
.myTableRow td:nth-child(?){
background-color: #FFFFCC; } |
所以它适用于 td 列 2~4?
|
1
2 3 4 5 6 7 8 9 |
<table>
<tr class=“myTableRow”> <td>column 1</td> <td>column 2</td> <td>column 3</td> <td>column 4</td> <td>column 5</td> </tr> </table> |
您可以使用的另一种方法是:
|
1
2 3 |
.myTableRow td:nth-child(n+2):nth-child(-n+4){
background-color: #FFFFCC; } |
这更清楚一点,因为它包含了范围内的数字(2 和 4),而不必从末尾倒数。
它也更健壮一些,因为您不必考虑项目的总数。
澄清:
|
1
2 |
:nth-child(n+X) /* all children from the Xth position onward */
:nth-child(-n+x) /* all children up to the Xth position */ |
示例:
|
1
2 3 4 5 6 7 8 9 10 11 |
#nn div {
width: 40px; height: 40px; background-color: black; display: inline-block; margin-right: 10px; } #nn div:nth-child(n+3):nth-child(-n+6) { |
|
1
|
|
- 这个解决方案更干净,更不容易出错,更适合目的。该示例有助于可视化解决方案。这应该是公认的答案。
- 我知道问题不包括那个,但是如果有更多的孩子并且我们也想选择接下来的 4 个呢?像一个循环
- @Salatiel如果您想选择更多项目,只需增加第二个数字。我不确定你所说的”像一个循环”是什么意思。
- @JLRishe 例如,如果您有未知数量的项目,有没有办法将样式应用于每 3 个项目?像 111 000 111 000 111 …(无限期)
- @Salatiel我想不出用一个选择器来做到这一点,但你可以用三个选择器来做到这一点::nth-child(6n + 1), :nth-child(6n + 2), :nth-child(6n + 3)。示例:codesandbox.io/s/epic-water-ddp3e?file=/src/styles.css
- 效果很好 1. 不幸的是,似乎不可能将其设为重复模式,例如,在日历中重复 2 天的周末列。
你不能用一个 :nth-child() 来做到这一点——你需要至少链接一个其他这样的伪类。例如,:nth-child() 和 :nth-last-child() 的组合(n+2 位表示分别从第二个孩子开始向前和向后计数):
|
1
2 3 |
.myTableRow td:nth-child(n+2):nth-last-child(n+2){
background-color: #FFFFCC; } |
或者,不使用公式,只需排除 :first-child 和 :last-child:
|
1
2 3 |
.myTableRow td:not(:first-child):not(:last-child){
background-color: #FFFFCC; } |
- 太好了,这回答了我的问题。我只是想知道这是否可以通过单个选择器来实现。但是链接它是。
- @BoltClock:你能解释一下链接 nth-child 是如何工作的吗?我知道输出,但无法理解处理方式。
如果你想选择元素 2 到 4,你可以这样做:
|
1
2 3 |
td:nth-child(-n+4):nth-child(n+2) {
background: #FFFFCC; } |
提醒选择器链的顺序应该是从大到小。 Safari 存在一个错误,导致该技术无法正常工作。
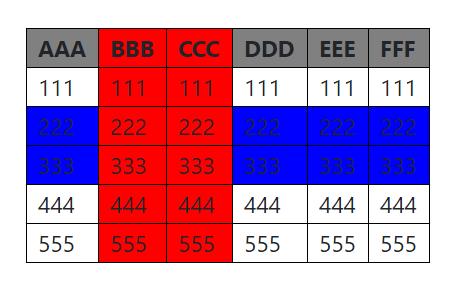
我创建了一个非常简单的代码,以便直观地清楚如何从同一页面上的其他用户的响应中选择列或行。

|
1
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 |
<!doctype html>
<html lang=“pt-br”> <head> <!— https://stackoverflow.com/questions/15639247/css-selector-for-nth-range —> <meta charset=“utf-8”> <meta name=“viewport” content=“width=device-width, initial-scale=1, minimum-scale=1, user-scalable=yes, shrink-to-fit=no”> <link href=“https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css” rel=“stylesheet”> <style> table{margin: 50px auto;} thead tr{background-color: gray; font-weight: 700;} td{border: 1px solid black;padding: 2px 8px;} table tr:nth-child(n+2):nth-child(-n+3){background-color:blue;} table td:nth-child(n+2):nth-child(-n+3){background-color:red;} </style> </head> <body> <table> <thead> <tr> <td>AAA</td> <td>BBB</td> <td>CCC</td> <td>DDD</td> <td>EEE</td> <td>FFF</td> </tr> </thead> <tbody> <tr> <td>111</td> <td>111</td> <td>111</td> <td>111</td> <td>111</td> <td>111</td> </tr> <tr> <td>222</td> <td>222</td> <td>222</td> <td>222</td> <td>222</td> <td>222</td> </tr> <tr> <td>333</td> <td>333</td> <td>333</td> <td>333</td> <td>333</td> <td>333</td> </tr> <tr> <td>444</td> <td>444</td> <td>444</td> <td>444</td> <td>444</td> <td>444</td> </tr> <tr> <td>555</td> <td>555</td> <td>555</td> <td>555</td> <td>555</td> <td>555</td> </tr> </tbody> </table> </body> </html> |
来源:https://www.codenong.com/15639247/