Get Critical error during Json request using Kendo UI
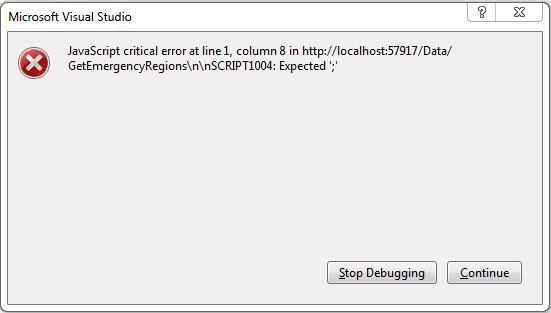
我有问题。在我的公司,我需要尝试 Angular.js 如何与 ASP.NET MVC 一起工作。现在我想创建一个简单的小应用程序。在首页上有一个带有 Kendo UI 网格的视图。在我的 App.js 文件中,我从 Data 控制器读取数据。控制器动作被调用,但一旦代码执行完毕,我就会收到以下错误:

这是我的代码的其余部分:
控制器:
|
1
2 3 4 5 6 |
[HttpGet]
public JsonResult GetEmergencyRegions([DataSourceRequest]DataSourceRequest request, string searchterm) { var emergencyRegions = _repository.GetEmergencyRegionBySearchTerm(searchterm); return Json(emergencyRegions.ToDataSourceResult(request), JsonRequestBehavior.AllowGet); } |
App.js
|
1
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
$scope.gridOptions = {
columns: [{ field:“Description”, title:“Beschreibung” }, { field:“Region”, title:“Region” }, { field:“Phone”, title:“Telefon” }, { field:“HasPointOfSale”, title:“PoS” }], pageable: true, dataSource: { pageSize: 5, transport: { read: function (e) { $http.jsonp(‘/Data/GetEmergencyRegions’) .then(function success(response) { e.success(response.data); }, function error(response) { alert(‘something went wrong’) console.log(response); }) } } } }; |
使用网格查看
|
1
2 3 |
<kendo–grid options=“gridOptions”>
</kendo–grid> |
在 Stackoverflow 上,我已经找到了将 ?callback=JSON_CALLBACK 添加到 jsonp URL 的方法,但它没有帮助。
通知
当我删除控制器中的 JsonRequestBehavior.AllowGet 时,我没有收到错误消息,但随后我收到了 status Code 404.
- 如果你使用 jsonp 你必须添加那个回调,错误仍然和回调一样吗?
- @koox00 是与回调相同的错误。
找到了解决办法。
有几件事要改变:
删除控制器中的 DataSourceRequest 部分。通过此更改,关键的 JavaScript 错误消失了。
|
1
2 3 4 5 |
public JsonResult GetEmergencyRegions(string searchterm)
{ var emergencyRegions = _repository.GetEmergencyRegionBySearchTerm(searchterm); return Json(emergencyRegions, JsonRequestBehavior.AllowGet); } |
现在我的 App.js 中再次出现 404 错误。解决方案是将 jsonp 更改为 get。我在以下链接中找到了这个解决方案:AngularJS: how to make a jsonp request
|
1
2 3 4 5 6 7 8 9 |
read: function (e) {
$http.get(‘/Data/GetEmergencyRegions?callback=JSON_CALLBACK’) .then(function success(response) { e.success(response.data); }, function error(response) { alert(‘something went wrong’) console.log(response); }) } |
运行解决方案并获得快乐 :-)
您在 App.js 中似乎是多余的 “,”
改变
|
1
2 3 4 |
columns: [{
field:“Description”, title:“Beschreibung”, }, |
到
|
1
2 3 4 |
columns: [{
field:“Description”, title:“Beschreibung” }, |
希望对您有所帮助。
- 也许可以帮助您 stackoverflow.com/questions/14507334/…
- 嗯,我的 Bundle.config 看起来不错,我认为那里没有问题,但谢谢 :)
- 请参阅stackoverflow.com/questions/34543115/…
来源:https://www.codenong.com/34543115/