change overflow of materializeCSS card-reveal on clicking an element contained within the card
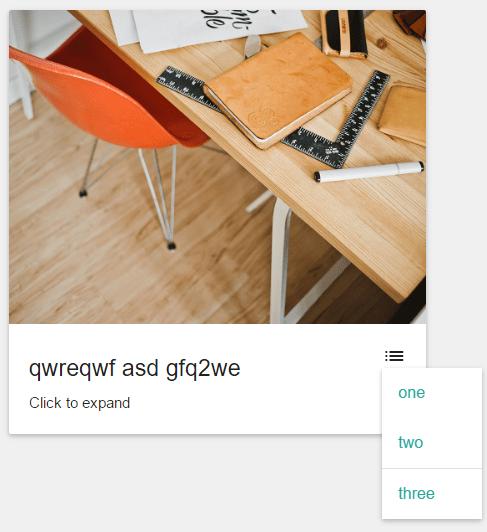
我想在卡片标题内有一个下拉按钮,点击后应显示如下选项的下拉菜单:

我知道这可以通过将卡的溢出设置为overflow: visible !important来完成。但这会导致点击时显示卡片的动画效果不佳。你可以在这里查看动画:https://jsfiddle.net/506ubrxh/2/
我希望卡片显示的显示动画正常动画如下:https://jsfiddle.net/su23or05/
所以我想在单击列表图标时动态更改卡片的溢出属性,以便在用户单击列表按钮时更改为 overflow: visible !important 并在用户关闭下拉列表时恢复为 overflow: hidden。我已经编写了 jQuery 来执行此操作,但代码似乎不起作用。下面是我的 html、css 和 jquery 代码。
html代码:
|
1
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<img class=“activator” src=“http://materializecss.com/images/office.jpg”>
<span class=“card-title activator grey-text text-darken-4”>Card Title</span> <i class=“material-icons right dropdown-button” data–activates=“dropdown1”>list <span class=“card-title grey-text text-darken-4”>Card Title<i class=“material-icons right listExpand”>close</span> <p>Here is some more information about this product that is only revealed once clicked on.</p> <ul id=‘dropdown1’ class=‘dropdown-content’> <li> one </li> <li class=“divider”> |
css代码:
|
1
2 3 4 |
.card {
width: 60%; overflow: visible !important; } |
jQuery 代码:
|
1
2 3 4 5 6 |
$(document).ready(function(){
$(‘.listExpand’).click(function(){ if($(this).hasClass(‘active’)) $(‘.card’).css(“overflow”,“visible !important”); }); }); |
JSFiddle 链接:https://jsfiddle.net/506ubrxh/2/
如果有人可以提供帮助,那就太棒了!
- 你提供的小提琴有什么问题?它看起来与您提供的图像完全一样,而且效果很好。我能看到的唯一小问题是 one 和 two 项目之间没有关键线。
- 问题是卡片显示的动画,单击卡片显示其内容时,可以看到整个向上滑动的块,看起来不太好。我想要卡片显示的正常动画。在这里检查:jsfiddle.net/su23or05
虽然像 Twitter Bootstrap 和 Zurb Foundation 这样的 CSS 框架为其组件提供 API,但遗憾的是,MaterializeCSS 框架大多缺乏公共 API 来为组件设置自定义事件处理程序,尤其是下拉菜单。
因此我们必须手动设置处理程序,直到它们提供 API – 示例如下:
|
1
2 3 |
.card—visible–overflow {
overflow: visible !important; } |
|
1
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
$(document)
// remove the visibility class from all cards // if the target of the click event is not a dropdown button .on(‘click’, function(e) { if (! $(e.target).hasClass(‘dropdown-button’)) { $(‘.card’).removeClass(‘card–visible-overflow’); } }) // add the visibility class to the closest card if (! dropDownIsOpened) { |
- 惊人的!谢谢,这就像一个魅力,可惜这么漂亮的框架没有用于此的 API。
- 还有一件事@Hashem Qolami,如果我有不止一张相同类型的卡片并排使用 display: inline-block 作为卡片,每当我单击该卡片的列表按钮时,我关注的卡片或其他卡片(取决于浏览器宽度)向下滑动一点,但如果我没有并排放置卡片,卡片会保持在正确的位置。这是为什么?这是查看此问题的链接:jsfiddle.net/2tdnztv2
- @hulkinBrain 好问题! TL:DR:将 vertical-align: top 添加到 .card 可以解决问题。长答案:包括 inline-block 在内的内联级元素放置在其基线上,默认情况下与其父级的基线对齐。使用 visible 以外的值设置 overflow 会更改内联级别元素的基线,在这种情况下,基线将是元素的下边距边缘……
- @hulkinBrain 在这种特殊情况下,3 个内联级别框——卡片——首先具有 overflow: hidden (在单击任何下拉菜单之前),它们的基线是它们的底部边缘。单击我们将父卡片 overflow 设置为 visible 的下拉菜单后,卡片的基线将重新设置为默认值,即父元素的基线。这就是打开下拉菜单时框未对齐的原因。
- @hulkinBrain 另请注意,由于源代码中 HTML 元素之间的空格、制表符或换行符,内联级元素之间存在空格。看看:stackoverflow.com/questions/5078239/
- 很棒的解释@Hashem Qolani!我已经监视了每张卡的位置变化,但没有一个明确出现在控制台中。你的解释帮助我理解了这个问题。不过,我有一个疑问,基线设置的依据是什么?隐藏下拉菜单的高度?(我不这么认为,因为隐藏下拉菜单的高度大于单击下拉按钮后创建的空间)我什至尝试增加和减少列表项但添加的空间(哪个导致错位)保持不变。
- @hulkinBrain 用文字来解释有点挑战性:)所以我最终得到了这张图片:i.imgsafe.org/9b31a194ac.png(for inline-blocks)希望它有意义。
- Qolani 再次,精彩的解释!我完全明白发生了什么! (我知道感谢帖子是不可取的,但我必须写这个)。感谢您的所有帮助以及在我的问题上花费的所有时间!这张图说得一清二楚! :D 再次感谢!
- @hulkinBrain 我很高兴。我很高兴能帮上忙。顺便说一句,这是哈希姆 :)
- 是的,对不起,我打错了,当我注意到我拼错了你的名字时,已经过了 5 分钟。 @Hashem Qolami 谢谢!
- @hulkinBrain 另请注意,嵌套流内元素的最后一行框被视为内联块元素的基线。 IE。如果是行框,则不考虑绝对定位的下拉菜单。
- 是的,我早些时候在控制台中研究卡片的元素时注意到了这一点。 @Hashem Qolami 感谢您指出这一点! :D
- 更新:修复了损坏的图像 URL:i.stack.imgur.com/d3qsf.png
- 谢谢@Hashem Qolami! :D
来源:https://www.codenong.com/37720358/