Select2 ajax not showing results
我正在使用 select2 和 ajax 在我的数据库中查询特定分类下的术语,但是当我搜索搜索框时,它只会挂在”搜索”上而没有检索到任何结果。
这是我的html
|
1
|
<select multiple=“” name=“regions1[]” id=“regions1” class=“job-manager-multiselect select2-hidden-accessible” required=“” tabindex=“-1” aria–hidden=“true”></select>
|
我的 jquery:
|
1
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
jQuery(function($) {
$(document).ready(function() { $(“#regions1” ).select2({ ajax: { url:“/ajax/connect.php”, dataType: ‘json’, delay: 250, data: function (params) { return { q: params.term // search term }; }, processResults: function (data) { // parse the results into the format expected by Select2. // since we are using custom formatting functions we do not need to // alter the remote JSON data return { results: data }; }, cache: true }, minimumInputLength: 2 }); }); }); |
和我的 php 代码来查询数据库,我正在寻找分类法”job_listing_region”下的所有术语名称
|
1
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
<?php
$servername =“localhost”; try { // strip tags may not be the best method for your project to apply extra // Do Prepared Query // Add a wildcard search to the search variable
// Do a quick fetchall on the results // Make sure we have a result
// return the result in json |
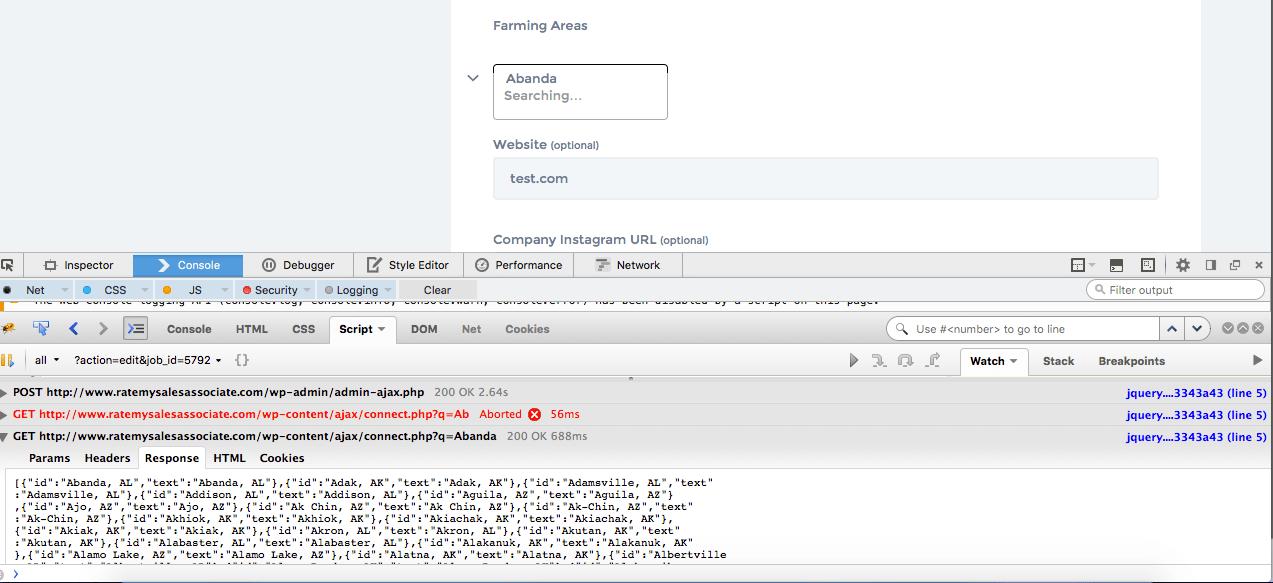
如您所见,我正在检索我的数据,但搜索只是挂起。

提前致谢。
- 尝试将此: processResults 更改为: success
- 你在使用索引吗?
- 在 phpmyadmin 上手动运行您的查询是运行速度快还是 nt
- @DerekPollard 我试过了,没用。
- @devpro,是的,当我通过 phpmyadmin 运行查询时,查询正在运行
- 解释您的查询并检查获取了多少行
- 使用子查询的原因是什么?
- 您需要遍历数据,然后使用 javascript 将其附加到您想要的元素。
- 我正在尝试检索分类法 “job_listing_region” 下 wp_terms 中的所有术语名称。提取了大约 29,000 行。
- @DerekPollard 你介意解释一下怎么做吗?我是这方面的业余爱好者。
- 我在下面解释。看我的回答。
- 那么 count 列是否被索引了呢?
在此处找到解决方案 How to load JSON data to use it with select2 plugin
需要像这样重新创建我的结果
|
1
2 3 4 5 6 7 |
processResults: function (data) {
return { results: $.map(data, function(obj) { return { id: obj.id, text: obj.text }; }) }; } |
所以你需要将 processResults 更改为 success 并将以下内容放入该函数中:
|
1
2 3 4 5 6 |
for(i=0;1<data.length;++i){
var currentObject = data[i]; var id = currentObject.id; var text = currentObject.text; //do what you need to here (Put things in a div, etc) } |
然后,您可以执行以下操作:
|
1
|
document.getElementById(“search”).innerHTML = document.getElementById(“search”).innerHTML+“<br />”+id+text;
|
- 谢谢!只是为了澄清,”搜索”应该替换为选择正确的id?
- 是的,我是这么说的。或者您可以在 select 中添加一个 div 并将内容放在那里。
- 当我这样做时,我得到一个”TypeError: document.getElementById(…) is null” ,这是我修改后的 jquery 脚本以及您的建议 codepaste.net/j5xjck 。再次感谢你的帮助!
- document.getElementById(“#regions”).innerHTML = document.getElementById(“#regions”).innerHTML+”<br >”+id+text; 需要去哪里: do what you need to here (Put things in a div, etc) 并确保你有一个名为”regions”的 div,试试这个并告诉我你得到了什么
- 好的 没有更多错误,我在我的选择中创建了一个名为区域的 div,但结果仍然没有显示。尽管结果已返回,但它仅显示”正在搜索”。
- 你能为我设置一个 ID 警报,看看它是否回显
- 我创建了一个警报,毫不奇怪,它没有回显。如果我尝试在名为”regions1″的选择中创建一个名为区域的 div,它不会显示,并且在外部创建 div 也无济于事。再次感谢您帮助新手
- 对不起,我不能帮助你更多!如果您按照我上面的方式进行操作,它应该可以工作。
来源:https://www.codenong.com/34640368/