有时候我们在逛博客、技术帖子的时候会发现有人是这么分享代码的?

这其实是一张图片,虽然说里面的内容不能复制,但是这张图片整体看看起来就很精致有没有?左上角的三个红黄绿的按钮,就是 Mac 中的窗口操作按钮,然后代码的高亮配色都和我们 IDE 中的配色是完全一致的,整体就是一个 Mac 的风格。
最近群里也有小伙伴在问这个是怎么做的,这里就来给大家介绍一下。
这个工具叫做 carbon,它有自己的网站、代码仓库,另外还有一个类似的 VS Code 插件,这里统一给大家介绍下。
网站
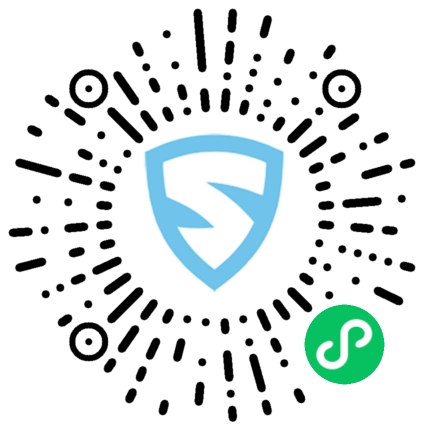
carbon 自己维护了一个网站:https://carbon.now.sh/,我们可以打开它来看看:

可以看到 carbon 提供了多种选项,比如主题选择、编程语言、还有一些底色、间距的配置,下方就是代码的预览效果,同时我们还可以在这里编辑代码。
我们可以在下方任意贴上我们想要贴的代码,比如这里有一段 Python 代码:
1 |
def get_vowels(string): |
我们可以直接贴进去,然后我们可以选择喜欢的主题配色,语言,同时可以选择背景颜色,还可以点击 setting 的按钮配置更详细的内容:

这里的 Window controls 可以控制左上角的现实效果,比如是否带有圆角效果、按钮是否带有颜色,另外还可以控制内边距、阴影等等,还有一些自动调整宽度的配置。
完事之后直接点击复制,这里有几个选项,比如复制图片、URL 或者直接复制 iframe。
比如点击复制为 iframe 链接就会得到如下内容:
1 |
<iframe |
复制为 URL 就会直接得到一个可供使用的 URL:
1 |
https://carbon.now.sh/?bg=rgba%28255%2C255%2C255%2C1%29&t=material&wt=none&l=python&ds=true&dsyoff=20px&dsblur=68px&wc=true&wa=true&pv=0px&ph=0px&ln=false&fl=1&fm=Hack&fs=14px&lh=133%25&si=false&es=2x&wm=false&code=def%2520get_vowels%28string%29%253A%250A%2520%2520%2520%2520return%2520%255Bvowel%2520for%2520vowel%2520in%2520string%2520if%2520vowel%2520in%2520%27aeiou%27%255D%2520%250A%250Aprint%28%2522Vowels%2520are%253A%2522%252C%2520get_vowels%28%27This%2520is%2520some%2520random%2520string%27%29%29 |
有了 URL 之后我们可以到任意地址引用。
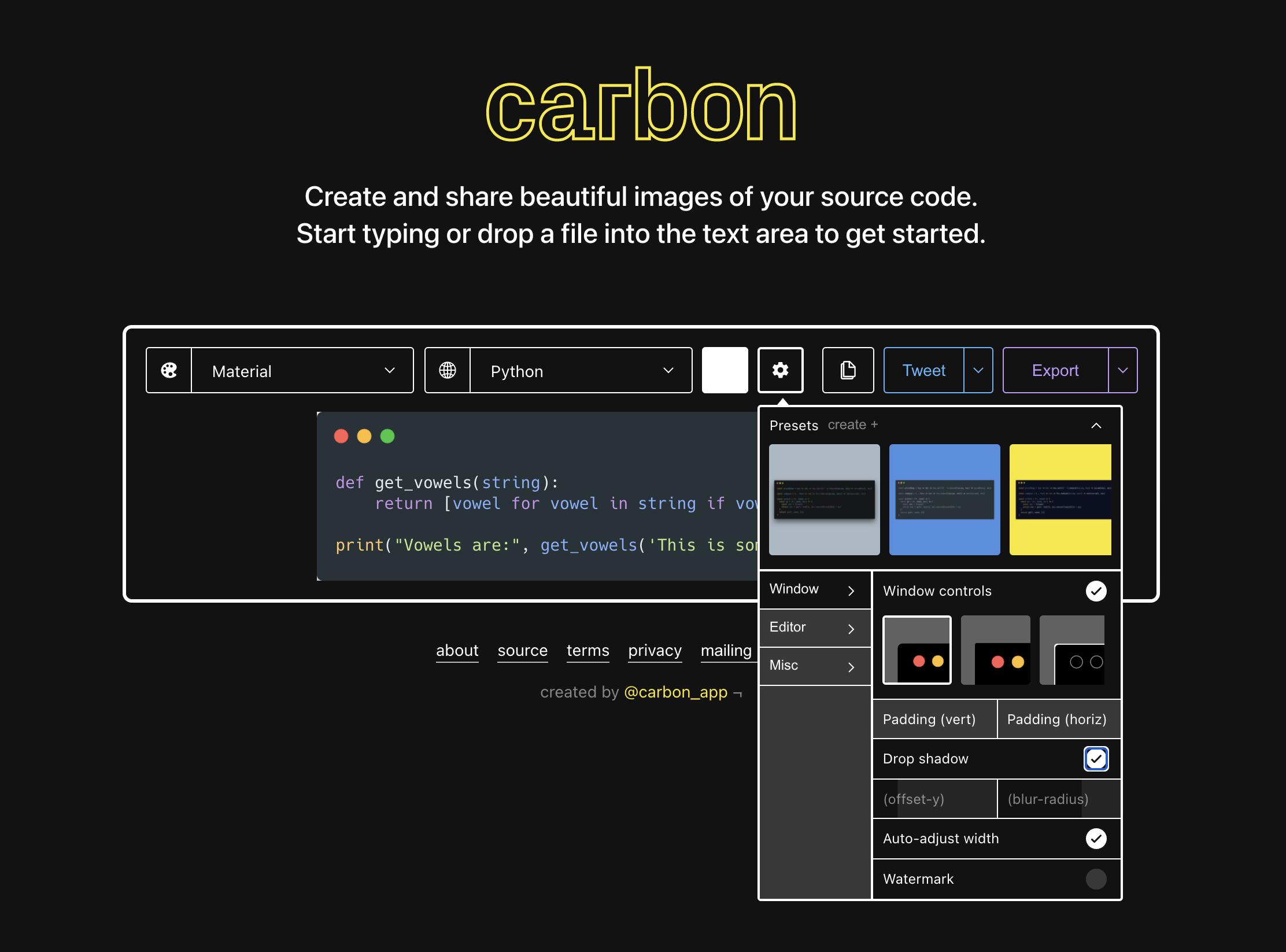
当然导出也是,可以选择导出矢量图 svg 还是 png,如图所示:

我的话一般都是点击复制,然后用我的 ipic 工具上传到 CDN 上面。
仓库
同时 carbon 还是开源的,GitHub 仓库地址是:https://github.com/carbon-app/carbon,其实这就是刚才我们看到的网站的源码,是基于 Node.js 开发的,扒一扒 package.json 源码:
1 |
"dependencies": { |
可以看到它主要基于 Next、React、CodeMirror 开发的,如果大家想基于此进行二次开发也可以,比如对接云存储,实现一些自动化等等。
如果觉得刚才的网站能够满足需求的话,那大可继续使用刚才的网站。
VS Code 插件
另外还有一个类似的 VS Code 插件,也可以实现类似的功能,我觉得还挺好用的,插件叫做 CodeSnap,现在已经十七万多次下载了。

大家在 VS Code 里面搜索生成就好了。
那怎么生成代码图片呢?
其实很简单,我们先选中想要分享的代码:

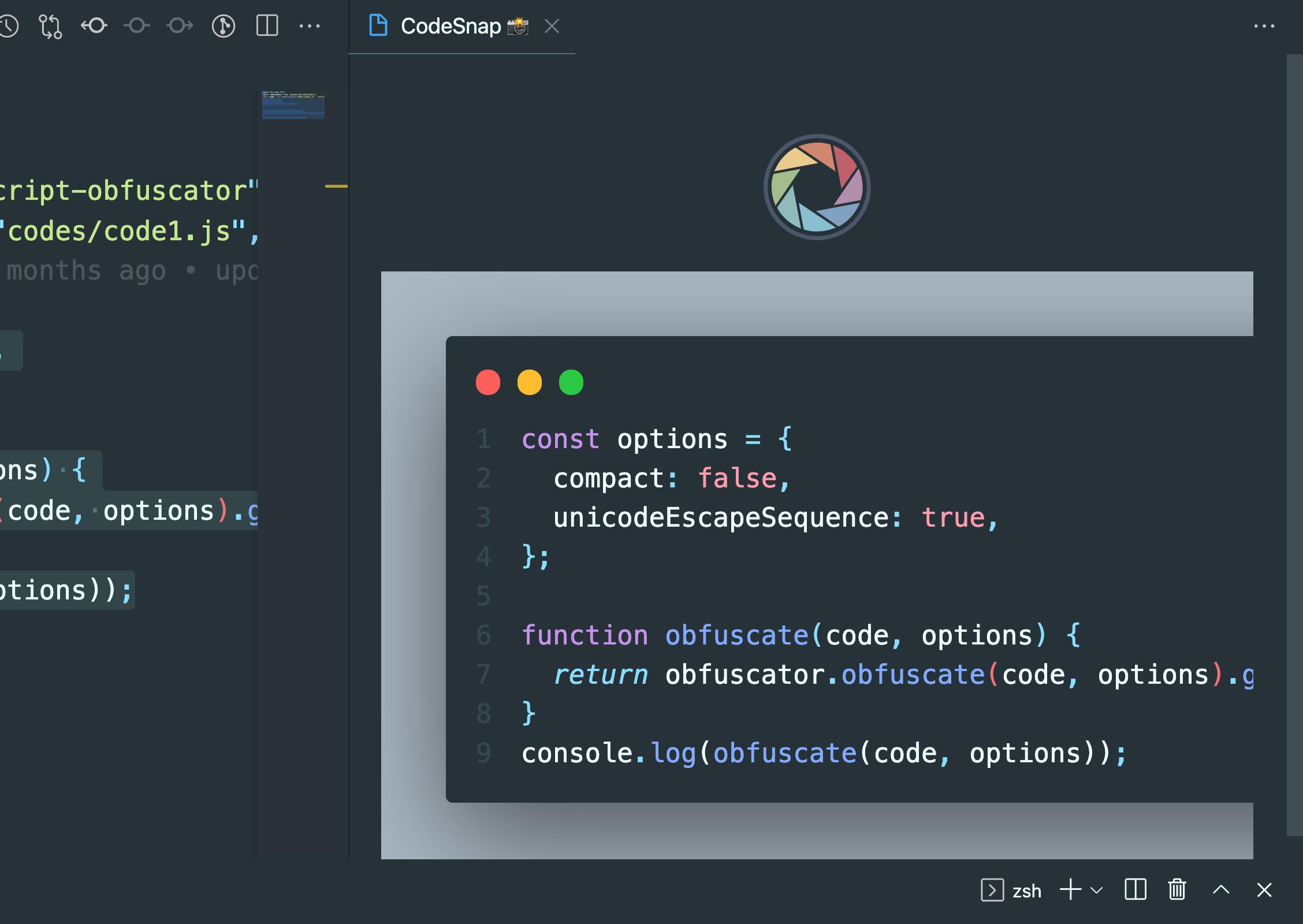
然后右键菜单选择 CodeSnap 即可,接着在 VS Code 面板就可以生成对应的代码预览效果了:

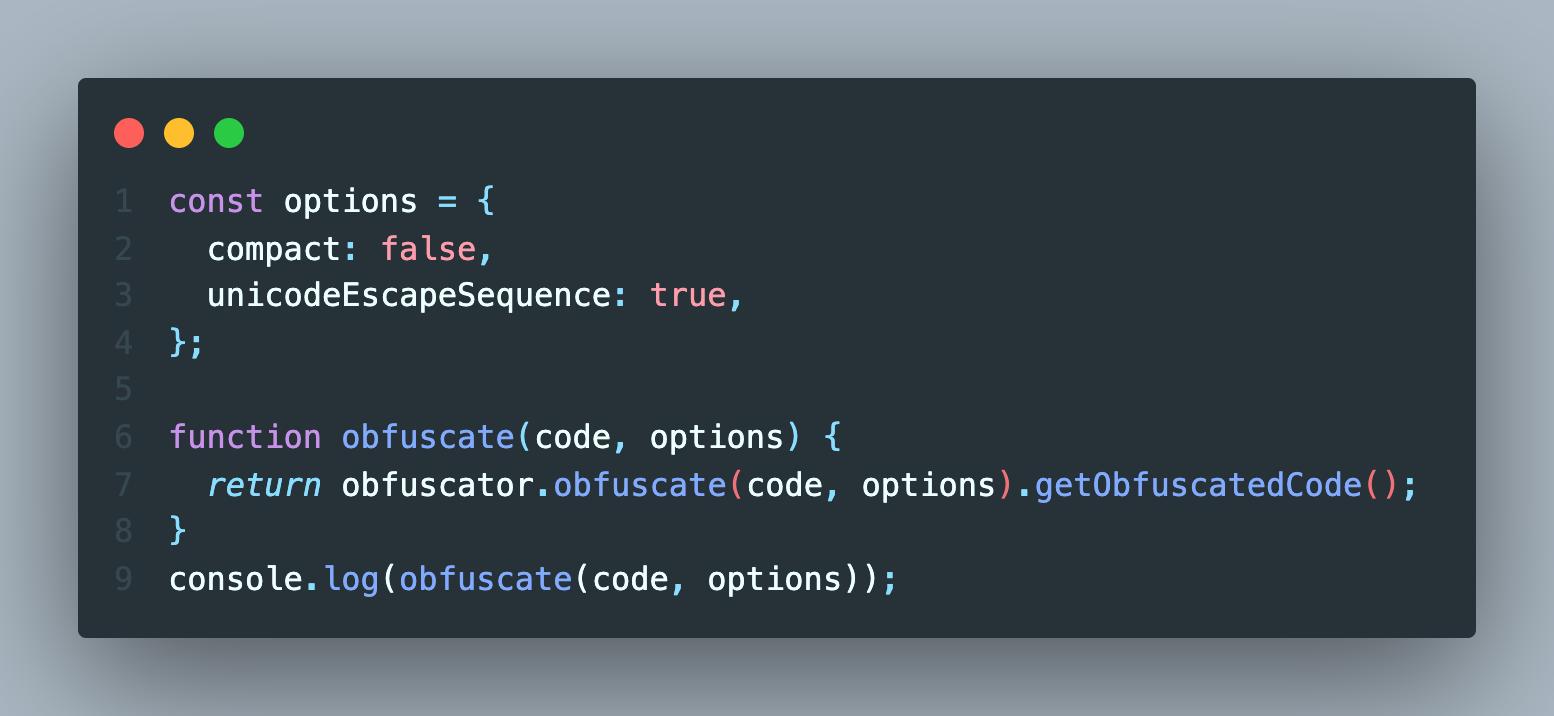
这时候我们可以点击上方的这个按钮,就可以直接把代码对应的图片下载下来了,如图所示:

得到的效果就和你自己编辑器里面看到的一样,是不是感觉很不错?
CodeSnap 也可以支持在 VSCode 里面更改 settings,目前支持如下内容:
1 |
codesnap.backgroundColor: The background color of the snippet's container. Can be any valid CSS color. |
关于更多的内容大家可以直接到 CodeSnap 插件的主页查看:https://marketplace.visualstudio.com/items?itemName=adpyke.codesnap
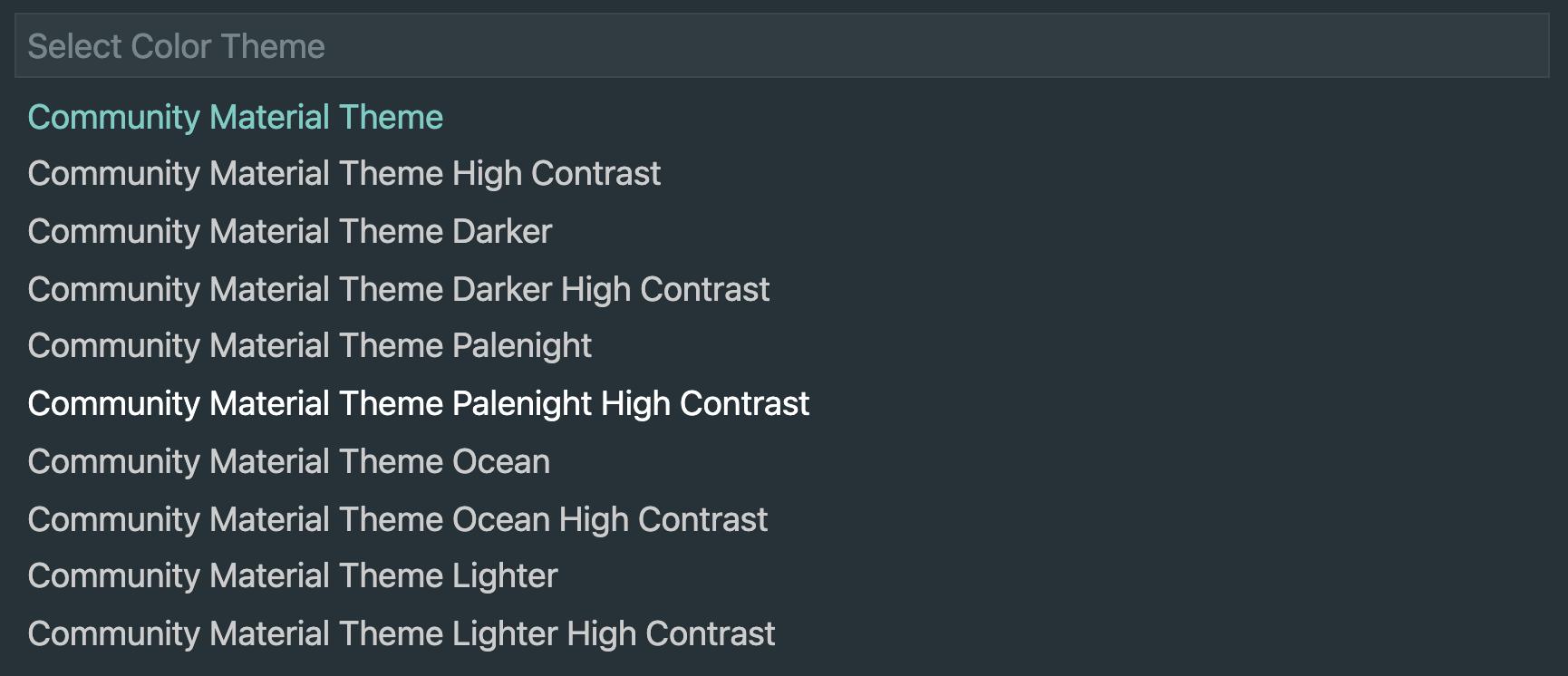
另外这里也顺便提下我的 VS Code 主题,我用的是 Community Material Theme 这个插件:

然后使用它提供的第一个默认主题:

如果大家觉得不错的话也欢迎试试哈~
希望对大家有帮助。
更多精彩内容,请关注我的公众号「进击的 Coder」和「崔庆才丨静觅」。
来源:https://cuiqingcai.com/30030.html