综述
在前面的例子中我们绘制了 2D 机器人以及颜色的填充,另外还有平移放缩变换等等。不过这些绘图方式都有一个特点,那就是无法动态地响应事件,如果我们在例子中加入鼠标点击的响应时间,让图形根据鼠标点击的变化而变化,那将会是非常友好的。 那么这一篇我们就来看一下鼠标响应的实现。
鼠标点击
对于鼠标点击,无非是左右键,滚轮的点击以及区分按下还是按上。 监听方法如下: void mouseClick(int btn, int state, int x, int y) 方法名是任意的,参数有四个,分别是左右键,点击状态(按下还是松开),点击的 x,y 坐标。 那么我们在 main 函数中怎么调用,代码如下
1 |
/* 鼠标点击事件,鼠标点击或者松开时调用 */ |
我们利用了类库中提供的方法 glutMouseFunc() 这个方法用来监听鼠标事件,我们传入刚才定义的 mouseClick 函数,即可完成调用,同时 mouseClick 函数的参数都会被赋值。 通过上面的代码,在鼠标点击窗口内部时,会自动调用 mouseClick 方法,而且四个参数都会有赋值。可以直接使用这些值来操作。
鼠标移动
void mouseMove(int x, int y) 方法名我们也可以任意指定,参数有 2 个,分别是 x,y 在 main 函数中可以这样调用
1 |
/*鼠标移动事件,鼠标按下并移动时调用 */ |
我们利用了类库中提供的方法 glutMotionFunc() 同上面的原理,传入了 mouseMove 方法,在鼠标移动时,就可以对 mouseMove 方法的参数进行赋值。
实例
好了,上面我们说了两个鼠标事件的方法,下面我们用一个例子来感受一下
1 |
#include <glut.h> |
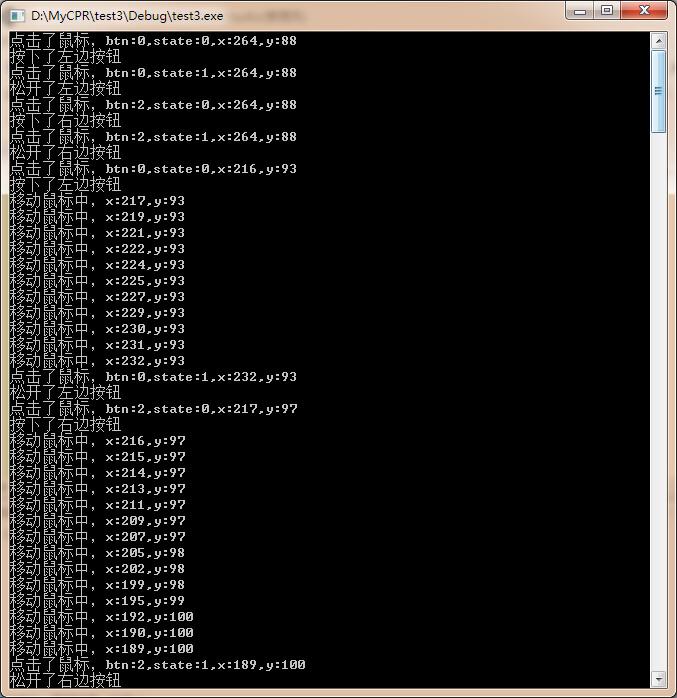
在上面的代码中,我们监听了鼠标点击和鼠标移动事件,并打印输出了鼠标点击事件的响应。 比如我先点击了鼠标左键,然后点击了鼠标右键。然后移动了鼠标左键,然后移动了鼠标右键。运行结果如下  可以发现它打印输出了鼠标的按钮代号,点击状态,点击的位置。 另外我们发现鼠标点击的坐标原点是左上角,这跟我们之前读取色值的坐标原点(左下角)不一样,也跟我们绘图的坐标原点(中心点)不一样。编程时一定要注意。 获取到了点击点的位置,我们就可以利用这些值来进行相应的作图处理了。 小伙伴们可以尝试一下。
可以发现它打印输出了鼠标的按钮代号,点击状态,点击的位置。 另外我们发现鼠标点击的坐标原点是左上角,这跟我们之前读取色值的坐标原点(左下角)不一样,也跟我们绘图的坐标原点(中心点)不一样。编程时一定要注意。 获取到了点击点的位置,我们就可以利用这些值来进行相应的作图处理了。 小伙伴们可以尝试一下。
综述
本节说的不多,主要是说明了鼠标监听事件的用法。glutMouseFunc 以及 glutMotionFunc,另外通过一个实例来演示了鼠标监听事件的用法,下一篇我们就利用这个知识来进行一个实例演示。大家加油!
来源:https://cuiqingcai.com/1776.html



