综述
计算机图形学教材中有多种绘图方法,如直线的 DDA 算法、正负法、Bresenham 算法和画圆弧的正负法和 Bresenham 算法。 同样,OpenGL 类库也为我们提供了多种绘图方法,比如 glVertex2d,在这里我们用类库的方法来实现一个机器人的绘制。DDA 等算法实现之后我们再替换类库的 glVertex2d 方法。
绘制要求
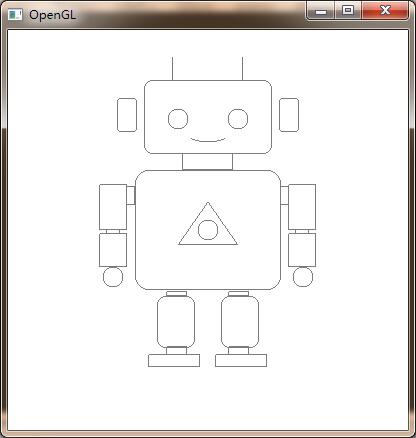
利用 glVertex2d 和 glVertex2f 在二维平面上绘制如下的机器人。所以我们现在不需要三维的绘图方法,仅在平面绘制即可。 
问题分析
经过观察我们发现,图中包含了圆角矩形,矩形,直线,圆形,弧形,三角形,而对于 glVertex2d 的方法,只是定位好坐标点,然后利用坐标点连线或者形成封闭图形来绘制。所以,对于圆角矩形,弧形等,我们可以利用三角函数来求取坐标,并连线即可。
1. 圆角矩形的解决方案
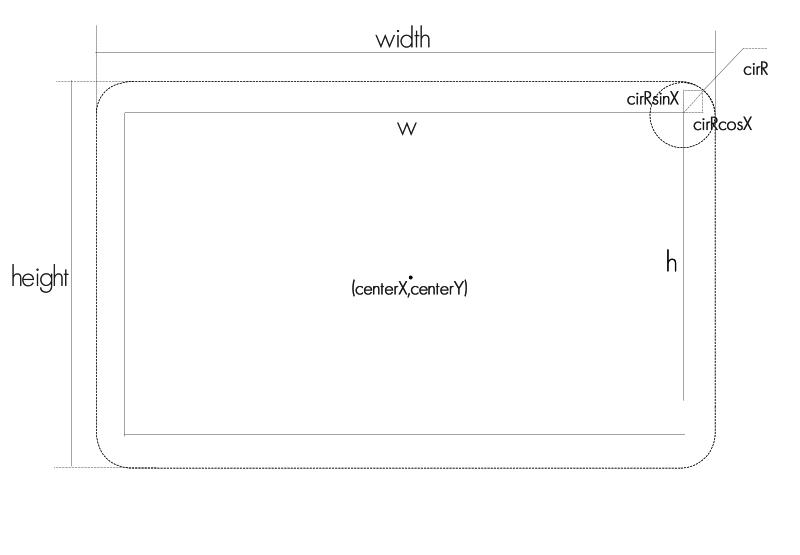
对于圆角矩形,顾名思义每个角是由一个四分之一圆弧组成的。我们定义这个圆弧的半径为 cirR,整个圆角矩形的宽度为 width,高度为 height,那么抛出四个角的圆弧,就会在圆角矩形内部形成一个小的矩形,我们定义它的宽高分别为 w,h。另外,圆角矩形的中心点为 (centerX,centerY),如下图所示 (博主原创图,盗图必究)  在 OpenGL 中,可以定义一个绘图模式
在 OpenGL 中,可以定义一个绘图模式
1 |
glBegin(GL_LINE_LOOP); |
可以绘制封闭曲线,也就是说,我们所有调用的 glVertex2f 函数绘制的点均可以自动连接成一个封闭曲线。 所以,我们要做的就是找出圆角的坐标,利用 C++ 中的三角函数来计算右上角小圆所在的路径,我们设角度为 X,所以圆弧的 x 方向延伸长度为 cirRcosX,在 y 方向延伸长度为 cirRsinX 对于右上角的四分之一圆弧,它所在的路径 x 坐标便是 centerX+w/2+cirRcosX = centerX+width/2-cirR+cirRcosX,同理,y 路径坐标便是 centerY+h/2+cirRsinX = centerY+height/2-cirR+cirRsinX 当然对于其他的角,是加 w/2 还是减 w/2 就要看它所在的象限了。 另外对于精确度的问题,我们可以定义一个 divide 变量,将四分之一圆弧分成若干个点来绘制,当然分的份数越多,越精细,分的份数的值就是 divide,所以每次增加的弧度便是 PI/(2*divide) 方法最终实现如下,我们传入矩形的宽高,矩形中心的坐标,圆角半径即可进行绘制。
1 |
//画圆角矩形,传入矩形中心点坐标,矩形宽高,角半径 |
例如我们可以调用
1 |
glRoundRec(0,0,146,120,15); |
2. 圆弧的解决方案
对于圆弧的画法,我们也可以利用三角函数来解决,所以我们需要知道的参数就有半径,起始角度,还有圆弧的中心点。 代码实现如下
1 |
//画弧线,相对偏移量XY,开始的弧度,结束的弧度,半径 |
至于画圆,我们只需要画一个弧度为 0 至 2PI 的圆弧即可。
1 |
//画圆 |
3. 其他图形的解决方案
对于直线,三角形,矩形等等,就没有那么复杂了,只需要绘制几个端点即可完成绘制。在此不再赘述。
4. 坐标的解决方案
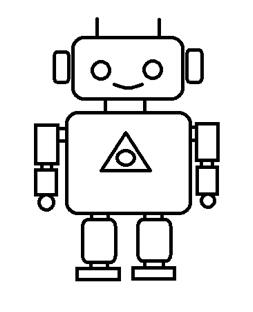
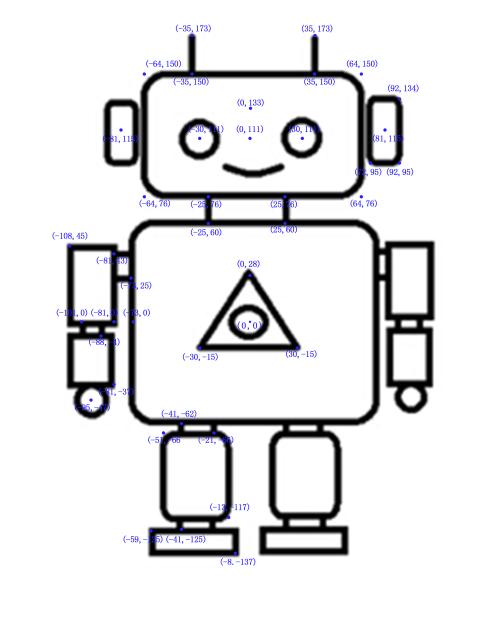
要画图,最重要的便是坐标点,在此博主对图上的某些坐标进行了测量,假设总宽度为 300,对应的坐标值标注如下图所示,当然比例不一样的话,坐标会有成比例的变化,在此仅作参考。  在图中,某些点的坐标已做好标注,仅供参考。
在图中,某些点的坐标已做好标注,仅供参考。
完整程序
完整的画机器人的程序实现如下
1 |
#include <glut.h> |
综述
当然,这里直接调用了类库中的画线方法,而且用的是三角函数定位坐标。对于 DDA 算法等实现还没有进行替换,等实现 DDA 算法之后,再将绘制直线,圆弧等等的算法替换掉。同样可以实现机器人的绘制。 希望对大家有帮助!
来源:https://cuiqingcai.com/1597.html