我们需要上传一个大文件,比如上G的视频文件,通常我们后端会对上传文件进行限制,一般不宜过大,5MB左右为好。如果文件过大,超出http服务端请求大小限制,请求时间超时,传输中断导致上传失败,那么我们可以将文件进行分片上传。
分片上传的原理就是在前端将文件分片,然后一片一片的传给服务端,由服务端对分片的文件进行合并,从而完成大文件的上传。分片上传可以解决文件上传过程中超时、传输中断造成的上传失败,而且一旦上传失败后,已经上传的分片不用再次上传,不用重新上传整个文件,因此采用分片上传可以实现断点续传以及跨浏览器上传文件。
上传流程
我们先来理理文件上传流程。
- 1.点击上传按钮,选择要上传的文件。
- 2.预处理文件,如果需要实现秒传功能则需要检测文件md5,后续文章会专门讲解,普通上传可以忽略此步。
- 3.文件分片并将分片一个个上传给后端。
- 4.全部分片上传完成后,前端告诉后端可以合并文件了。
- 5.后端合并文件。
- 6.完成上传。
文件分片
vue-simple-uploader已经自动将文件进行分片,因此我们只需要在options的chunkSize中可以设置每个分片的大小。
export default {
data () {
return {
options: {
target: 'http://localhost:9999/uploader.php',
chunkSize: 1024*1024*2 //2MB
}
}
}
}
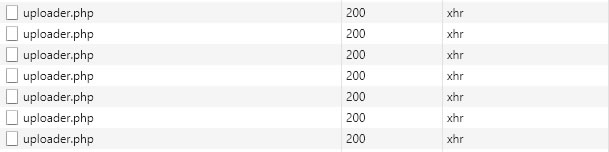
以上代码我们将每个分片大小设置成2MB,建议不要设大了,要看后端限制最大上传大小。如果要上传一个10MB的文件,那么就会分成5片上传,也就是说会请求5次上传url。
上传分片全部是post请求:

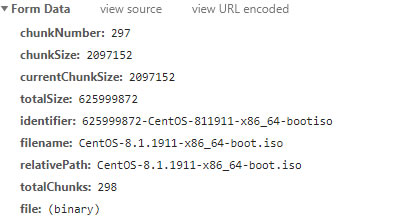
看一下发送给服务端的参数,其中chunkNumber表示当前是第几个分片,totalChunks代表总的分片数,这两个参数都是都是vue-simple-uploader根据我们设置的chunkSize来计算的。

合并文件
待所有文件分片上传成功后,可以给后端发送一个合并分片的请求,就是告诉后端,所有分片上传完成,请将分片合成一个文件。
vue-simple-uploader组件中提供了onFileSuccess()方法:
onFileSuccess(rootFile, file, response, chunk) {
axios.post('http://localhost:9999/uploader.php?action=merge',{
fileid: file.uniqueIdentifier,
chunks: chunk.offset + 1
}).then(function(res){
if (res.code === 0) {
console.log('上传成功')
} else {
console.log(res.message);
}
})
.catch(function(error){
console.log(error);
});
}
前端将该文件的唯一ID以及总分片数,或者更多想要传递的参数发给后端,让后端对该文件进行合并操作。
那么后端的合并文件的操作是怎样的呢?对于大文件,如何处理大量的分片合并过程呢?会不会因为文件特大将服务端拖垮呢?这些疑问我们在 我们在下一篇文章中详细介绍,敬请关注。




