WordPress 6.5 引入了一种扩展块的新方法——块绑定 API(Block Bindings API),该方法大大减少了在块编辑器中集成不同类型数据所需的自定义代码。
什么是块绑定 API?
假设给定一个核心块,并且用它显示来自特定源的数据,例如,文章元数据或自定义PHP逻辑。如何实现呢?

这实际上是一个棘手的问题:在 WordPress 的早期版本中,您无法使用Gutenberg的核心块来执行此操作 – 相反,它需要创建一个具有特定逻辑的自定义块来从相关源中读取数据。但从 WordPress 6.5 开始已经有实现的方式。
使用块绑定 API,您现在可以绑定核心块以从不同的源读取,而无需编写自定义块样板 – 这意味着可以绑定段落以从文章的元数据中读取,或绑定标题以从插件中读取PHP 逻辑,所有这些都不需要处理React、块注册以及为您想要读取的每个新源从头开始编写自定义块的其他细节。
WordPress 6.5 中块绑定 API 的初始版本是朝着简化扩展编辑器和扩展块功能的过程迈出的一大步。在幕后,该 API 已经支持了 WordPress 6.5 中附带的一个展示功能:将核心块连接文章元数据中的自定义字段。
使用相同的功能,作为高级用例,还可以定义块并从自定义源读取块 – 下面简单说一下。
注意:有关创建和使用块绑定的更详细演练,请参阅WordPress 开发人员博客中的块绑定简介教程。
块绑定如何工作?
概述
在了解块绑定可以通过自定义源启用的丰富功能之前,本节将首先回顾 API 的一般工作原理,然后详细说明如何将核心块绑定到文章元数据中的自定义字段。
下表列出了当前可以绑定的兼容块和属性:
| 支持的块 | 支持的属性 |
| 图像 | 网址、ALT、标题 |
| 段落 | 内容 |
| 标题 | 内容 |
| 按钮 | url、文本、链接目标、rel |
虽然目前兼容性列表还很短,但这已经支持了广泛的用例,并且计划在未来支持其余核心块以及自定义块。
要使用块绑定,您需要指定应使用块标记从特定的注册源读取这些属性;然后,当在前端渲染时,将执行这些源的逻辑。
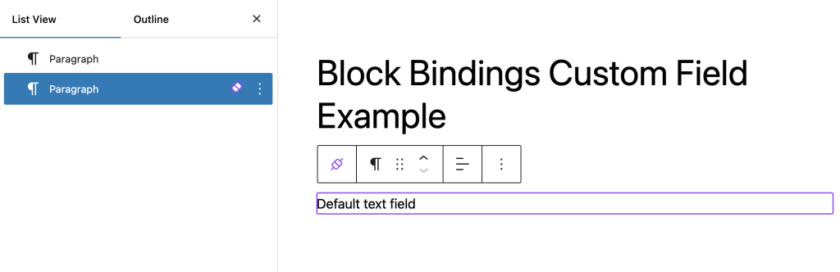
绑定后,相关属性的编辑将被锁定,并且编辑器中将出现指示器以表明绑定已创建。

下面的示例,是如何通过内置自定义字段支持来利用它。
自定义字段
重要的是,在块绑定 API 的第一个版本中,还没有用于将属性绑定到自定义字段的UI。因此,有必要使用古腾堡中的代码编辑器手动添加标记。
要将受支持的属性绑定到文章元数据中的自定义字段,您可以使用如下标记:
<!-- wp:paragraph {
"metadata":{
"bindings":{
"content":{
"source":"core/post-meta",
"args":{
"key":"book-genre"
}
}
}
}
} -->
<p></p>
<!-- /wp:paragraph -->为了使其工作,您需要通过在主题functions.php或插件中包含如下代码来确保该字段已注册到文章元数据。
register_meta(
'post',
'book-genre',
array(
'show_in_rest' => true,
'single' => true,
'type' => 'string',
'default' => 'Default text field',
)
);*请注意,出于安全考虑,该show_in_rest属性必须暂时设置为true,尽管后续可能会想办法删除此要求。
未来更多数据来源
对文章元数据的支持只是一个开始,计划是为 WordPress 6.6 添加更多内置数据来源,例如站点、用户和分类数据。
即使这样,块绑定 API 已经具有允许注册自定义源的功能,这与内部用于注册上述源的core/post-meta功能相同。
注册自定义源
概述
要注册块绑定源,需要使用具有以下签名的函数register_block_bindings_source():
register_block_bindings_source(
string $source_name,
array $source_properties
);有两个可用参数:
- $source_name:自定义绑定源的唯一名称,格式为
namespace/slug. 命名空间是必需的。 - $source_properties:用于定义绑定源的属性数组:
- label:表示绑定源的国际化文本字符串。注意:当前未在 UI 中的任何位置显示。
- get_value_callback:当块的绑定属性源与参数
$source_name匹配时调用的 PHP 可调用对象(函数、闭包等)。 - use_context:( 可选)如果回调需要,则使用上下文数组扩展块实例。例如,要使用当前帖子 ID,应将其设置为
[ 'postId' ]。
当 WordPress 在解析块时遇到自定义绑定源时,它将运行该get_value_callback 函数,其签名应如下所示:
projectslug_bindings_callback(
array $source_args,
WP_Block $block_instance,
string $attribute_name
);它最多可以接受三个参数,但您不需要包含它们,除非您的逻辑需要它们:
- $source_args:通过块的
metadata.bindings.$attribute.args属性传递的参数数组。 - $block_instance:绑定作为
WP_Block对象连接到的块的当前实例。 - $attribute_name:通过块上的
metadata.bindings.$attribute属性键设置的当前属性。
使用注册机制
在实践中,您可以使用以下注册函数来创建版权信息的简单绑定:
add_action( 'init', 'projectslug_register_block_bindings' );
function projectslug_register_block_bindings() {
register_block_bindings_source( 'projectslug/copyright', array(
'label' => __( 'Copyright', 'projectslug' ),
'get_value_callback' => 'projectslug_copyright_binding'
) );
}
function projectslug_copyright_binding() {
return '© ' . date( 'Y' );
}以下是如何将段落绑定到块标记中的版权源,以及它在前端的外观:
<!-- wp:paragraph {
"metadata":{
"bindings":{
"content":{
"source":"projectslug/copyright"
}
}
}
} -->
<p>Copyright Block</p>
<!-- /wp:paragraph -->
当然,这是一个简单的示例,您可以利用回调签名中的其他参数来创建更广泛的逻辑。
其他API函数
此外,目前还有一些其他函数属于公共 API:
- unregister_block_bindings_source( $string source_name ) : 取消注册源
- get_all_registered_block_bindings_sources():获取所有已注册的源
- get_block_bindings_source( $string source_name ) : 检索已注册的源
另请注意,虽然核心源在编辑器 UI 中使用共享 API,但请注意,这些编辑器 API 将暂时保持私有状态,同时继续讨论如何围绕此功能标准化 UI 扩展。
这意味着,如果您想实现一个 UI 来轻松处理自定义字段,目前您需要自己创建该功能。
进一步学习和后续步骤
有关如何在自己的项目中使用块绑定的更多灵感,请参阅block-bindings.php中的注册逻辑和内置的core/post-meta源,并查看块绑定简介教程系列。
块绑定才刚刚开始,未来的计划包括:
- 添加直接从 UI编辑元字段值的可能性。
- 添加 UI 以允许用户通过编辑器添加绑定。
- 创建新的内置源:站点数据、发布数据和分类数据。
- 添加对更多核心块的支持。
- 为开发人员添加扩展编辑器 UI 的能力。
与往常一样,我们非常欢迎提供反馈,我们邀请您在Github、或 WordPress Slack上分享您的想法和用例,以帮助塑造 Block Bindings API 的开发。
来源:
https://www.wpdaxue.com/example-of-using-the-block-bindings-api.html



