在古腾堡时代,设计过程并不严格与WordPress 主题相关。开箱即用的 CMS 为用户提供了构建出色的网站布局所需的所有设计工具,并且主题旨在添加更多构建和设计工具。
块模板(Block Templates)是一项可以释放网站建设更多功能的功能。根据块编辑器手册:
块模板被定义为块项的列表。此类块可以具有预定义的属性、占位符内容,并且可以是静态的或动态的。块模板允许为编辑器会话指定默认初始状态。
换句话说,块模板是预先构建的块集合,用于在客户端上动态设置默认状态。
👉 块模板与模板文件不同。
模板文件是 PHP 文件,例如index.php、page.php和single.php,根据WordPress 模板层次结构,它们与经典主题和块主题的工作方式相同。在经典主题中,这些文件是用 PHP 和 HTML 编写的。在块主题中,它们完全由块组成。
👉 块模板与块样板不同。
块样板(Block patterns)需要手动添加到您的页面,而当您或您的团队成员创建新帖子时,块模板会自动提供初始布局和默认值。
您还可以将特定的块模板绑定到自定义文章类型,并锁定某些块或功能以强制用户使用您的默认值或防止错误。
您有多种方法来创建块模板。您可以使用块 API通过 PHP 声明块类型数组,也可以使用该InnerBlocks组件创建自定义块类型。
让我们深入了解吧!
如何使用 PHP 构建块模板
如果您是老派开发人员,您可以使用插件或主题的functions.php定义自定义块模板。如果您决定使用插件,请启动您最喜欢的代码编辑器,创建一个新的 PHP 文件,然后添加以下代码:
<?php
/*
* Plugin Name: My Block Templates
* Plugin URI: https://example.com/
* Description: An example plugin
* Version: 1.0
* Requires at least: 5.5
* Requires PHP: 8.0
* Author: Your name
* Author URI: https://author.example.com/
* License: GPL v2 or later
* License URI: https://www.gnu.org/licenses/gpl-2.0.html
* Update URI: https://example.com/my-plugin/
*/
function myplugin_register_my_block_template() {
$post_type_object = get_post_type_object( 'post' );
$post_type_object->template = array(
array( 'core/image' ),
array( 'core/heading' ),
array( 'core/paragraph' )
);
}
add_action( 'init', 'myplugin_register_my_block_template' );在上面的代码中,get_post_type_object按名称检索文章类型。
将文件保存在wp-content/plugins文件夹中,导航到WordPress 仪表板中的“插件”屏幕,然后激活“我的块模板”插件。
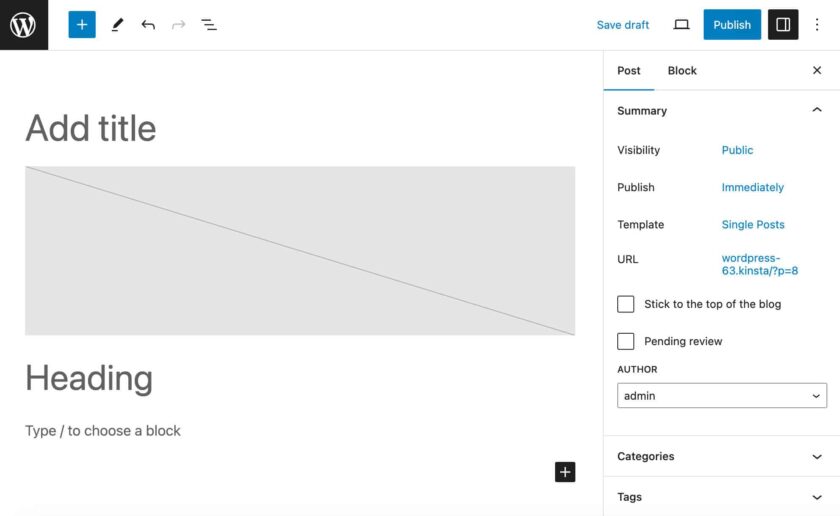
现在,当您创建新文章时,编辑器会自动启动包含图像块、标题和段落的块模板。

您还可以为每个块添加一组设置,并创建块的嵌套结构。以下函数使用内部块和设置构建更高级的块模板:
function myplugin_register_my_block_template() {
$block_template = array(
array( 'core/image' ),
array( 'core/heading', array(
'placeholder' => 'Add H2...',
'level' => 2
) ),
array( 'core/paragraph', array(
'placeholder' => 'Add paragraph...'
) ),
array( 'core/columns',
array(),
array(
array( 'core/column',
array(),
array(
array( 'core/image' )
)
),
array( 'core/column',
array(),
array(
array( 'core/heading', array(
'placeholder' => 'Add H3...',
'level' => 3
) ),
array( 'core/paragraph', array(
'placeholder' => 'Add paragraph...'
) )
)
)
)
)
);
$post_type_object = get_post_type_object( 'post' );
$post_type_object->template = $block_template;
}
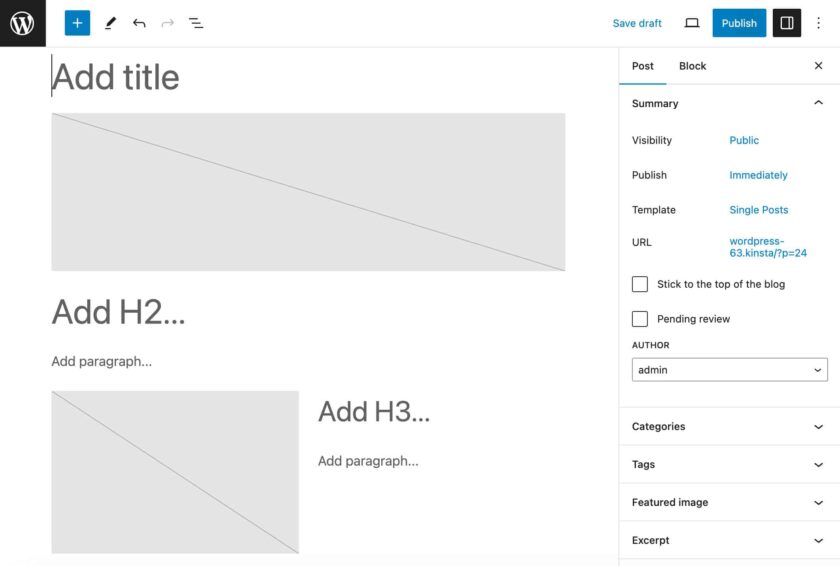
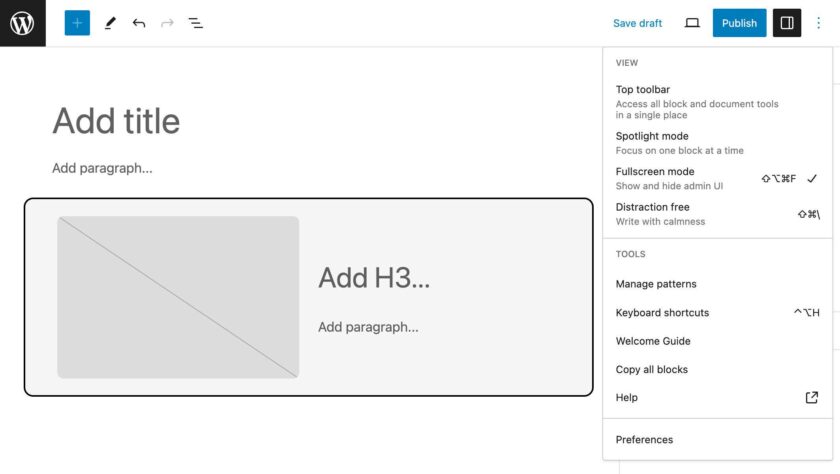
add_action( 'init', 'myplugin_register_my_block_template' );您可以在下图中看到上面代码的输出:

到目前为止,我们只使用了核心块。但您也可以在块模板中包含自定义块或块样板,如以下示例所示:
function myplugin_register_my_block_template() {
$post_type_object = get_post_type_object( 'page' );
$post_type_object->template = array(
array( 'core/pattern', array(
'slug' => 'my-plugin/my-block-pattern'
) )
);
}
add_action( 'init', 'myplugin_register_my_block_template' );如果您决定为已注册的自定义文章类型创建默认块模板,则没有太大区别。只需将文章类型更改get_post_type_object为您的自定义文章类型名称,如以下示例所示:
<?php
function myplugin_register_my_block_template() {
$post_type_object = get_post_type_object( 'book' );
$post_type_object->template = array(
array( 'core/image' ),
array( 'core/heading' ),
array( 'core/paragraph' )
);
}
add_action( 'init', 'myplugin_register_my_block_template' );现在您已经知道如何创建块模板,我们可以继续前进并探索更多用例。让我们更深入地探讨一下。
- 具有自定义文章类型的块模板
- 使用块属性微调块模板
- 锁定块
- 阻止用户解锁块
- 禁用特定用户角色的代码编辑器
具有自定义文章类型的块模板
正如我们之前提到的,您可以将块模板附加到自定义文章类型。您可以在注册自定义文章类型后执行此操作,但您可能更喜欢在自定义文章类型注册上定义块模板。
在这种情况下,您可以使用 register_post_type 函数的template和 template_lock 参数:
function myplugin_register_book_post_type() {
$args = array(
'label' => esc_html__( 'Books' ),
'labels' => array(
'name' => esc_html__( 'Books' ),
'singular_name' => esc_html__( 'Book' ),
),
'public' => true,
'publicly_queryable' => true,
'show_ui' => true,
'show_in_rest' => true,
'rest_namespace' => 'wp/v2',
'has_archive' => true,
'show_in_menu' => true,
'show_in_nav_menus' => true,
'supports' => array( 'title', 'editor', 'thumbnail' ),
'template' => array(
array( 'core/paragraph', array(
'placeholder' => 'Add paragraph...'
) ),
array( 'core/columns',
array(),
array(
array( 'core/column',
array(),
array(
array( 'core/image' )
)
),
array( 'core/column',
array(),
array(
array( 'core/heading', array(
'placeholder' => 'Add H3...',
'level' => 3
) ),
array( 'core/paragraph', array(
'placeholder' => 'Add paragraph...'
) )
)
)
)
)
)
);
register_post_type( 'book', $args );
}
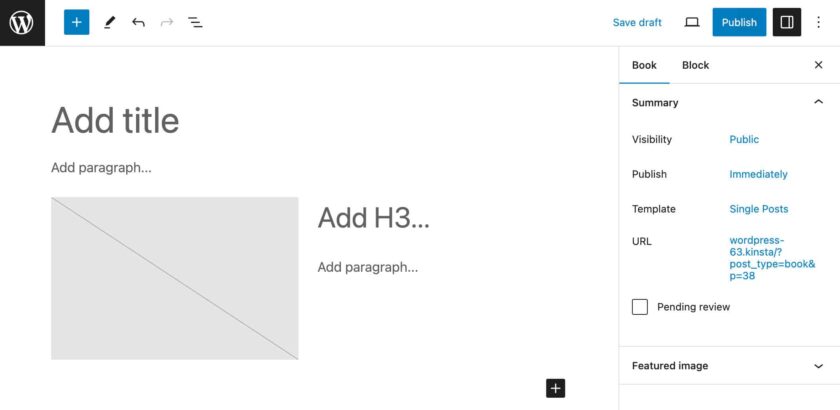
add_action( 'init', 'myplugin_register_book_post_type' );就是这样。下图显示了编辑器界面中书籍自定义文章类型的块模板。

完成布局后,您可能需要尝试使用块设置来微调块模板的行为和外观。
使用块属性微调块模板
我们将块模板定义为块列表。列表中的每个项目应该是一个包含块名称和可选属性数组的数组。对于嵌套数组,您可能需要为子块添加第三个数组。
带有 栏目Columns 块的模板可以表示如下:
$template = array( 'core/columns',
// attributes
array(),
// nested blocks
array(
array( 'core/column' ),
array( 'core/column' )
)
);如上所述,列表中的第二个数组是块属性的可选数组。这些属性允许您自定义模板的外观,以便您或您的用户可以专注于文章内容,而无需关心页面布局和设计。
首先,您可以使用块编辑器创建块结构,您可以将其用作模板的参考。

添加块,自定义布局和样式,然后切换到代码编辑器并查找块分隔符。

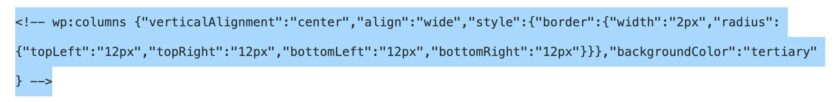
块分隔符将块设置和样式存储在键/值对中。您可以简单地从块标记中复制并粘贴键和值来填充属性数组:
$template = array( 'core/columns',
array(
'verticalAlignment' => 'center',
'align' => 'wide',
'style' => array(
'border' => array(
'width' => '2px',
'radius' => array(
'topLeft' => '12px',
'topRight' => '12px',
'bottomLeft' => '12px',
'bottomRight' => '12px'
)
)
),
'backgroundColor' => 'tertiary'
),
array(
array( 'core/column' ),
array( 'core/column' )
)
);对模板中的每个块重复该过程即可完成。
$template = array(
array( 'core/paragraph', array(
'placeholder' => 'Add paragraph...'
) ),
array( 'core/columns',
array(
'verticalAlignment' => 'center',
'align' => 'wide',
'style' => array(
'border' => array(
'width' => '2px',
'radius' => array(
'topLeft' => '12px',
'topRight' => '12px',
'bottomLeft' => '12px',
'bottomRight' => '12px'
)
)
),
'backgroundColor' => 'tertiary',
'lock' => array(
'remove' => true,
'move' => true
)
),
array(
array( 'core/column',
array( 'verticalAlignment' => 'center' ),
array(
array( 'core/image',
array(
'style' => array( 'border' => array( 'radius' => '8px' ) )
)
)
)
),
array( 'core/column',
array( 'verticalAlignment' => 'center' ),
array(
array( 'core/heading', array(
'placeholder' => 'Add H3...',
'level' => 3
) ),
array( 'core/paragraph', array(
'placeholder' => 'Add paragraph...'
) )
)
)
)
)
);锁定块
您可以使用 $post_type_object 的 template_lock 属性锁定模板中包含的特定块或所有块。
当您拥有多作者博客并希望防止所有或特定用户更改块模板的布局时,锁定模板可能非常有用。
在以下示例中,我们锁定块模板中的所有块:
function myplugin_register_my_block_template() {
$post_type_object = get_post_type_object( 'post' );
$post_type_object->template = array(
array( 'core/image' ),
array( 'core/heading' ),
array( 'core/paragraph' )
);
$post_type_object->template_lock = 'all';
}
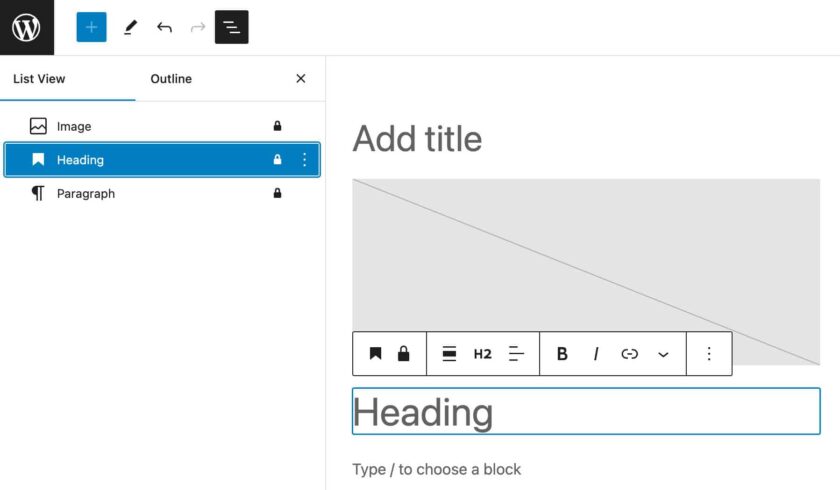
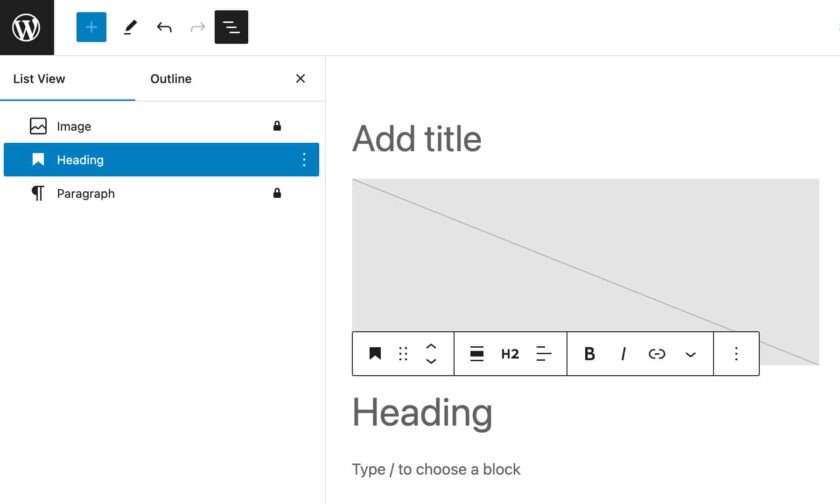
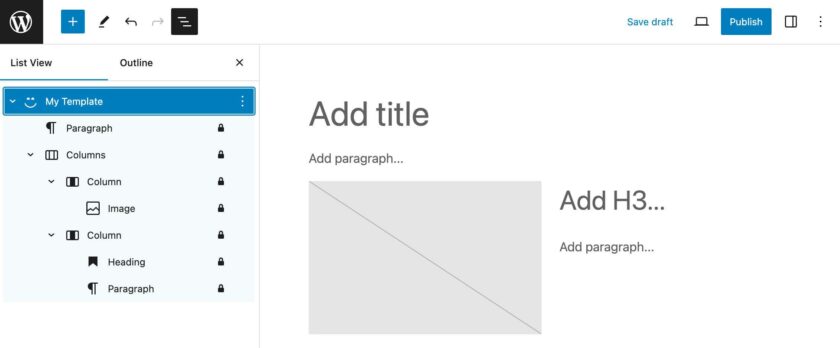
add_action( 'init', 'myplugin_register_my_block_template' );锁定的块在块工具栏和列表视图中显示锁定图标:

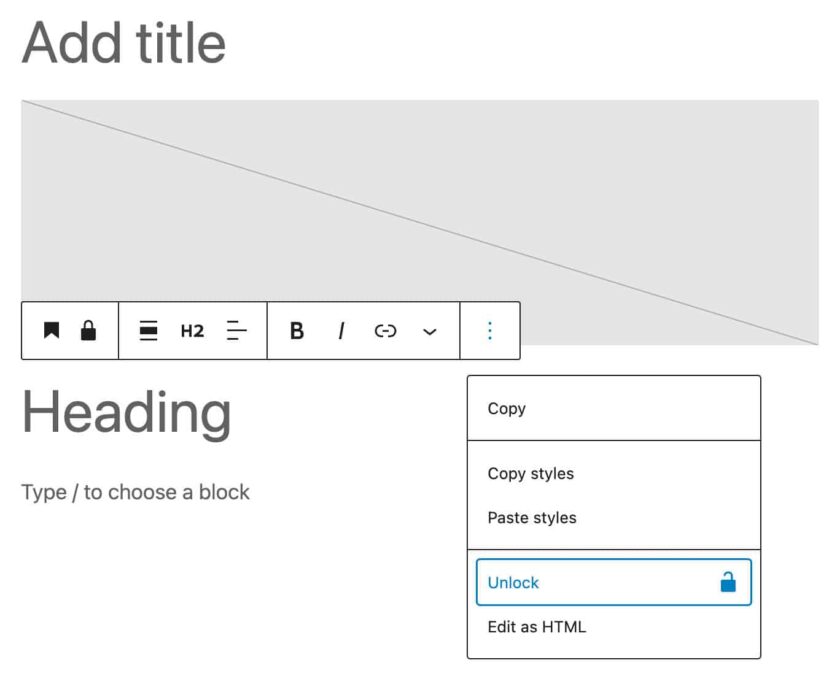
用户可以从块工具栏中提供的选项菜单解锁块。

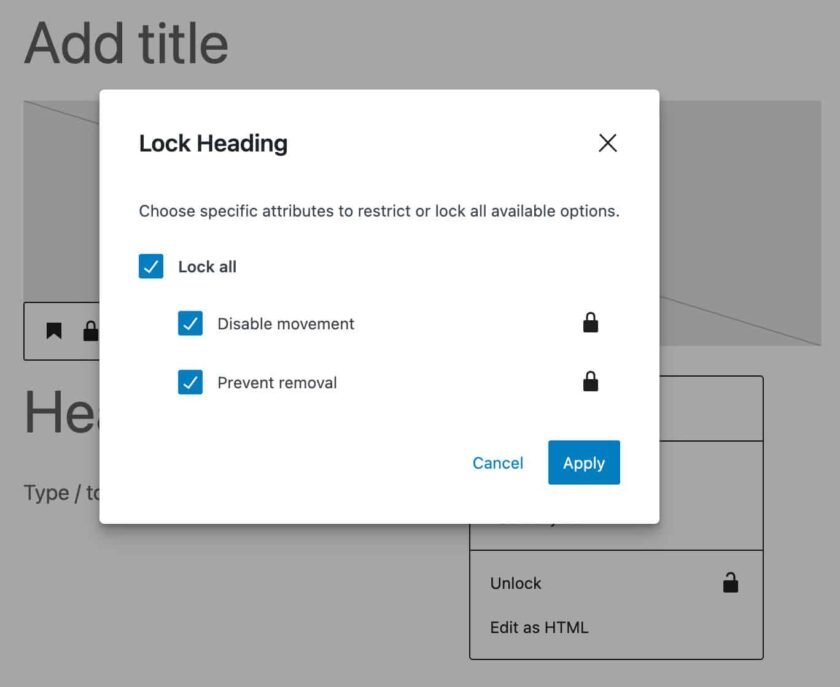
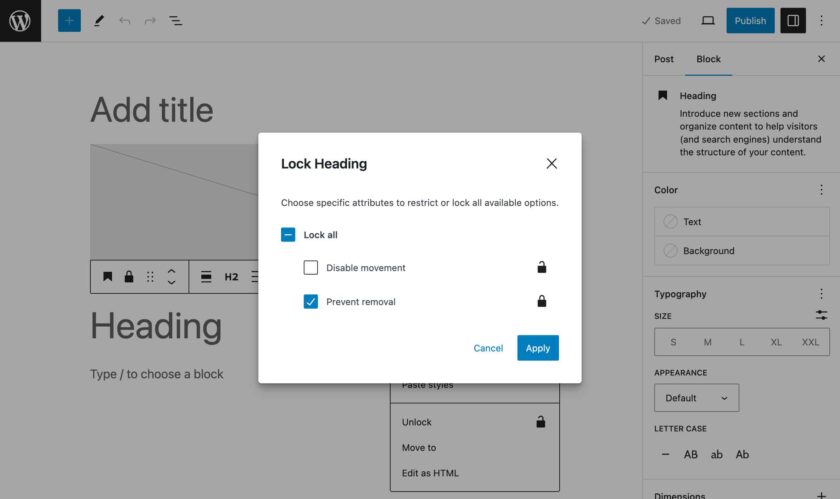
当您单击“解锁”时,会出现一个模式弹出窗口,允许您启用/禁用移动、防止删除或两者兼而有之:

template_lock可以采用以下值之一:
all– 防止用户添加新块、移动和删除现有块insert– 防止用户添加新块和删除现有块contentOnly– 用户只能编辑模板中包含的块的内容。请注意,contentOnly只能在模式或模板级别使用,并且必须使用代码进行管理。(另请参阅锁定 API)。

如果要锁定特定块,可以在每个块上使用lock属性:
function myplugin_register_my_block_template() {
$post_type_object = get_post_type_object( 'post' );
$post_type_object->template = array(
array( 'core/image' ),
array( 'core/heading' ),
array( 'core/paragraph', array(
'lock' => array(
'remove' => true,
'move' => true
)
) )
);
}
add_action( 'init', 'myplugin_register_my_block_template' );lock属性可以采用以下值之一:
remove:阻止用户删除块。move:阻止用户移动方块。
您还可以结合使用 lock 和template_lock 来微调块模板中包含的块的行为。在下面的示例中,我们锁定除标题之外的所有块:
function myplugin_register_my_block_template() {
$post_type_object = get_post_type_object( 'post' );
$post_type_object->template = array(
array( 'core/image' ),
array( 'core/heading', array(
'lock' => array(
'remove' => false,
'move' => false
)
) ),
array( 'core/paragraph' )
);
$post_type_object->template_lock = 'all';
}
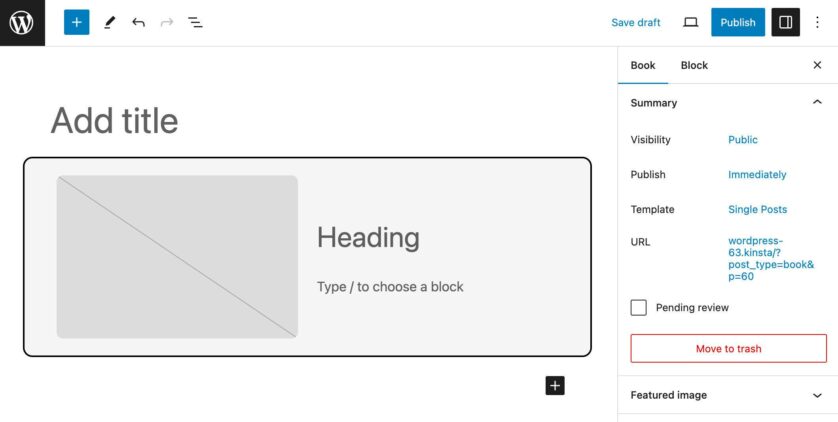
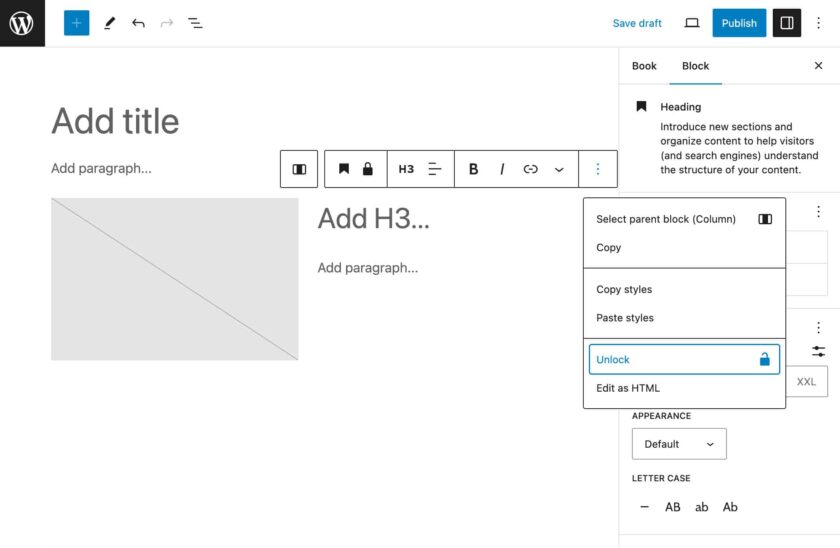
add_action( 'init', 'myplugin_register_my_block_template' );下图显示了带有锁定和解锁块的块模板:

块开发人员还可以在 attributes 级别的块定义中使用 lock 属性(另请参阅单个块锁定)。
阻止用户解锁块
如果您测试了本文到目前为止讨论的代码,您可能已经意识到可以从编辑器界面解锁模板中包含的块(或任何其他块)。默认情况下,所有具有编辑权限的用户都可以锁定或解锁块,这样做会绕过您的模板设置。
您可以使用block_editor_settings_all过滤器控制是否可以锁定或解锁块。
过滤器会将任何设置发送到初始化的编辑器,这意味着用于在初始化时配置编辑器的任何编辑器设置都可以在发送之前由 PHP WordPress 插件过滤。
您将与此过滤器一起使用的回调函数有两个参数:
$settings:一系列编辑器设置。$context:WP_Block_Editor_Context类的一个实例,一个包含有关正在呈现的块编辑器的信息的对象。
您要做的是将$settings['canLockBlocks']其过滤设置为true或 false ,如下例所示:
add_filter( 'block_editor_settings_all',
function( $settings, $context ) {
if ( $context->post && 'book' === $context->post->post_type ) {
$settings['canLockBlocks'] = false;
}
return $settings;
}, 10, 2
);您可以通过对当前用户功能运行条件检查来从锁定/解锁块中排除特定用户角色。
在下面的示例中,我们检查当前用户是否可以编辑其他人的帖子(换句话说,当前用户角色是否为编辑者或更高级别):
add_filter( 'block_editor_settings_all',
function( $settings, $context ) {
if ( $context->post && 'book' === $context->post->post_type ) {
$settings['canLockBlocks'] = current_user_can( 'edit_others_posts' );
}
return $settings;
}, 10, 2
);下图比较了管理员和作者的编辑器初始状态。首先,管理员:

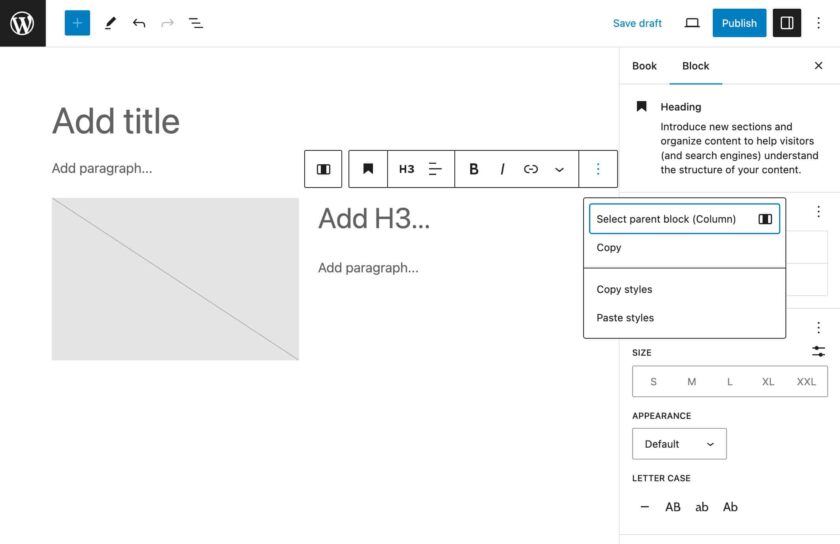
现在,作者:

并且您可以检查当前用户的任何条件。在以下示例中,我们阻止特定用户锁定/解锁块:
add_filter( 'block_editor_settings_all',
function( $settings, $context ) {
$user = wp_get_current_user();
if ( in_array( $user->user_email, [ 'email@example.com' ], true ) ) {
$settings['canLockBlocks'] = false;
}
return $settings;
}, 10, 2
);您可以组合更多条件来精细控制哪些人可以锁定/解锁模板中的块,哪些人不允许。这是所谓的“策划体验”的一方面。
可是等等。您是否尝试过使用代码编辑器编辑帖子内容?好吧,您可能会惊讶地发现,不允许从 UI 解锁块的用户仍然可以从代码编辑器更改内容。
禁用特定用户角色的代码编辑器
默认情况下,所有可以编辑内容的用户都可以访问代码编辑器。这可能会覆盖您的锁定设置,并且某些用户可能会破坏或删除您的模板布局。
您还可以使用block_editor_settings_all过滤codeEditingEnabled设置来阻止特定用户角色访问代码编辑器。这是代码:
add_filter( 'block_editor_settings_all',
function( $settings, $context ) {
if ( $context->post && 'book' === $context->post->post_type ) {
$settings['canLockBlocks'] = current_user_can( 'edit_others_posts' );
$settings['codeEditingEnabled'] = current_user_can( 'edit_others_posts' );
}
return $settings;
}, 10, 2
);有了此代码,没有edit_others_posts能力的用户将无法访问代码编辑器。下图显示了作者的选项工具栏。

这是通过 PHP 构建块模板所需了解的内容。现在,如果您是古腾堡块开发人员并且喜欢使用JavaScript,您可能更愿意选择不同的方法。
如何使用 JavaScript 构建模板
如果您决定使用 JavaScript,向帖子添加块模板的工作方式会有所不同。您仍然可以构建模板,但需要创建自定义块并使用我们的古腾堡块开发指南中讨论的InnerBlocks组件。
InnerBlocks 导出一对组件,可在块实现中使用以启用嵌套块内容。– 来源:InnerBlocks
它是如何工作的?
您可以像任何其他古腾堡组件一样在自定义块中使用InnerBlocks。
您首先需要将其与其他依赖项一起包含在包中:
import { registerBlockType } from '@wordpress/blocks';
import { useBlockProps, InnerBlocks } from '@wordpress/block-editor';接下来,您将定义InnerBlocks属性。在下面的示例中,我们将声明一个常量 TEMPLATE,然后用它来设置 InnerBlocks 元素 template 属性的值:
const TEMPLATE = [
[ 'core/paragraph', { 'placeholder': 'Add paragraph...' } ],
[ 'core/columns', { verticalAlignment: 'center' },
[
[
'core/column',
{ templateLock: 'all' },
[
[ 'core/image' ]
]
],
[
'core/column',
{ templateLock: 'all' },
[
[
'core/heading',
{'placeholder': 'Add H3...', 'level': 3}
],
[
'core/paragraph',
{'placeholder': 'Add paragraph...'}
]
],
]
]
]
];
registerBlockType( metadata.name, {
title: 'My Template',
category: 'widgets',
edit: ( props ) => {
return(
<div>
<InnerBlocks
template={ TEMPLATE }
templateLock="insert"
/>
</div>
)
},
save() {
const blockProps = useBlockProps.save();
return(
<div { ...blockProps }>
<InnerBlocks.Content />
</div>
)
}
} );这段代码非常简单。您应该注意到我们使用了该templateLock属性两次,第一次是在块级别,然后是在InnerBlocks元素内部。有关可用道具的完整列表,请参阅InnerBlocks参考资料和块编辑器手册。
现在你自己尝试一下。
首先,使用DevKinsta或任何其他本地开发环境创建本地 WordPress 安装。
接下来,启动命令行工具,导航到插件文件夹,然后运行以下命令:
npx @wordpress/create-block template-block您可以将块的名称更改为您想要的任何名称。如果您希望控制入门块的任何一个方面,只需按照我们的块开发权威指南中提供的说明进行操作即可。
安装完成后,运行以下命令:
cd template-block
npm start启动WordPress 管理仪表板并导航至插件屏幕。找到并激活您的模板块插件。
在您最喜欢的代码编辑器中,打开src文件夹下找到的index.js文件。复制并粘贴上面的代码,保存您的index.js,然后返回 WordPress 仪表板,创建一个新的帖子或页面。
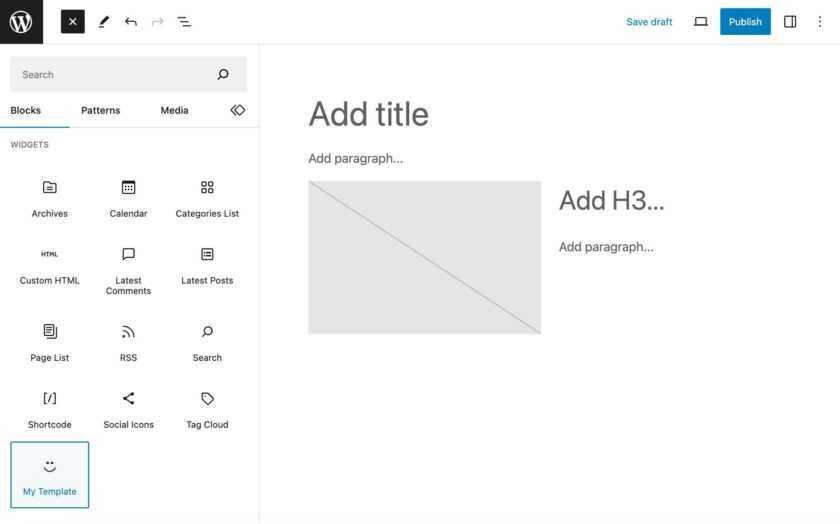
打开块插入器并向下滚动到“小工具”部分。在那里你应该找到你的自定义块。

将其添加到帖子中,自定义内容,然后保存帖子。

如果切换到代码编辑器,您将看到以下标记:
<!-- wp:create-block/template-block -->
<div class="wp-block-create-block-template-block"><!-- wp:paragraph {"placeholder":"Add paragraph..."} -->
<p></p>
<!-- /wp:paragraph -->
<!-- wp:columns {"verticalAlignment":"center"} -->
<div class="wp-block-columns are-vertically-aligned-center"><!-- wp:column {"templateLock":"all"} -->
<div class="wp-block-column"><!-- wp:image -->
<figure class="wp-block-image"><img alt=""/></figure>
<!-- /wp:image --></div>
<!-- /wp:column -->
<!-- wp:column {"templateLock":"all"} -->
<div class="wp-block-column"><!-- wp:heading {"level":3,"placeholder":"Add H3..."} -->
<h3 class="wp-block-heading"></h3>
<!-- /wp:heading -->
<!-- wp:paragraph {"placeholder":"Add paragraph..."} -->
<p></p>
<!-- /wp:paragraph --></div>
<!-- /wp:column --></div>
<!-- /wp:columns --></div>
<!-- /wp:create-block/template-block -->现在在您喜欢的浏览器中预览结果。如果您的块外观需要改进,您只需更改style.scss文件中的样式即可。
一旦您对自定义感到满意,请停止该过程并运行npm run build。项目的所有文件都将被压缩并可在新的构建文件夹中用于生产。
这既简单又强大,不是吗?
现在,您可以创建高级块模板,只需单击几下即可将其包含在您的内容中。
总结
将块模板添加到您的文章或自定义文章类型可以显着加快并改善 WordPress 网站的创建和编辑体验。块模板在多用户网站上特别有用,其中多个用户可以创建内容,并且您需要他们遵守相同的格式。
这还允许您创建统一的布局,而无需每次创建新文章时手动添加块样板。想象一下评论或菜谱网站,其中每个页面都应遵循相同的结构。
通过结合您在创建静态或动态自定义块、块样板和块模板中获得的知识,您将始终能够确定构建任何类型的 WordPress 网站的最高效和最有效的解决方案。
来源:
https://www.wpdaxue.com/how-to-build-a-wordpress-block-template.html



