在本文中,我们将主要使用wc_order_statuses过滤器挂钩,该挂钩可添加、删除或更改WooCommerce订单状态的顺序。
删除核心订单状态
首先要说的就是——小心细致地操作!
删除核心订单状态时,请确保没有具有该状态的产品,并且您的WooCommerce商店不在任何地方使用该状态,否则可能导致错误。例如,如果您不打算通过网站退款,则可以毫无问题地关闭“退款( Refunded )”状态。
您可以将本文中的所有代码插入到当前主题functions.php文件中。
/*
* 删除核心订单状态
* @param array $wc_statuses_arr 网站上所有订单状态的数组
*/
function misha_remove_order_statuses( $wc_statuses_arr ){
// 处理中
if( isset( $wc_statuses_arr['wc-processing'] ) ) { // 如果存在
unset( $wc_statuses_arr['wc-processing'] ); // 从数组中删除
}
// 已退款
if( isset( $wc_statuses_arr['wc-refunded'] ) ){
unset( $wc_statuses_arr['wc-refunded'] );
}
// 保留
if( isset( $wc_statuses_arr['wc-on-hold'] ) ){
unset( $wc_statuses_arr['wc-on-hold'] );
}
// 失败
if( isset( $wc_statuses_arr['wc-failed'] ) ){
unset( $wc_statuses_arr['wc-failed'] );
}
// 待付款
if( isset( $wc_statuses_arr['wc-pending'] ) ){
unset( $wc_statuses_arr['wc-pending'] );
}
// 已完成
//if( isset( $wc_statuses_arr['wc-completed'] ) ){
// unset( $wc_statuses_arr['wc-completed'] );
//}
// 已取消
//if( isset( $wc_statuses_arr['wc-cancelled'] ) ){
// unset( $wc_statuses_arr['wc-cancelled'] );
//}
return $wc_statuses_arr; // 返回结果状态
}
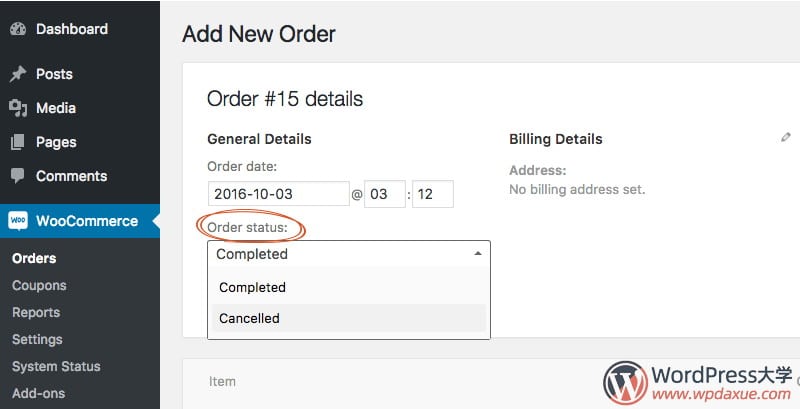
add_filter( 'wc_order_statuses', 'misha_remove_order_statuses' );使用此订单状态操作挂钩后,您可能会在管理区域的订单编辑页面上看到结果:

但是,正如我之前所说,在大多数情况下都会导致问题。所以要小心。
自定义订单状态
/**
* 注册一个新的订单状态 ID为 "wc-misha-shipment" ,名称为 "Awaiting shipment"
*/
function misha_register_awaiting_shipment_status() {
register_post_status( 'wc-misha-shipment', array(
'label' => 'Awaiting shipment',
'public' => true,
'show_in_admin_status_list' => true, // show count All (12) , Completed (9) , Awaiting shipment (2) ...
'label_count' => _n_noop( 'Awaiting shipment <span class="count">(%s)</span>', 'Awaiting shipment <span class="count">(%s)</span>' )
) );
}
add_action( 'init', 'misha_register_awaiting_shipment_status' );
/*
* 将自定义状态添加到WC订单状态列表中
* @param array $wc_statuses_arr 网站上所有订单状态的数组
*/
function misha_add_status( $wc_statuses_arr ) {
$new_statuses_arr = array();
// //在“处理中”后面添加新状态
foreach ( $wc_statuses_arr as $id => $label ) {
$new_statuses_arr[ $id ] = $label;
if ( 'wc-completed' === $id ) { // 在“已完成”状态之后
$new_statuses_arr['wc-misha-shipment'] = 'Awaiting shipment';
}
}
return $new_statuses_arr;
// 如果订单状态顺序对您而言无关紧要,则可以删除第21-32行并取消注释以下35-36
// $wc_statuses_arr['wc-misha-shipment'] = 'Awaiting shipment';
// return $wc_statuses_arr;
}
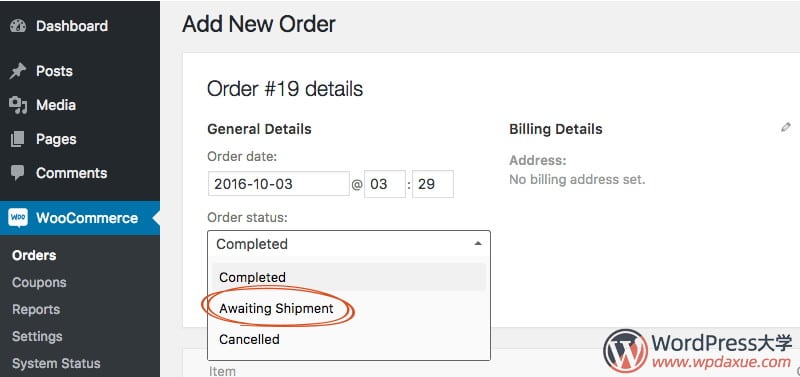
add_filter( 'wc_order_statuses', 'misha_add_status' );最终的效果如下图所示:

更改订单状态顺序
/*
* 更改在下拉列表中状态的顺序
* @param array $wc_statuses_arr 网站上所有订单状态的数组
*/
function misha_change_statuses_order( $wc_statuses_arr ){
$new_statuses_arr = array(
'wc-processing' => $wc_statuses_arr['wc-processing'], // 1
'wc-completed' => $wc_statuses_arr['wc-completed'], // 2
'wc-cancelled' => $wc_statuses_arr['wc-cancelled'], // 3
'wc-refunded' => $wc_statuses_arr['wc-refunded'], // 4
'wc-failed' => $wc_statuses_arr['wc-failed'], // 5
'wc-pending' => $wc_statuses_arr['wc-pending'], // 6
'wc-on-hold' => $wc_statuses_arr['wc-on-hold'] // 7
);
return $new_statuses_arr;
}
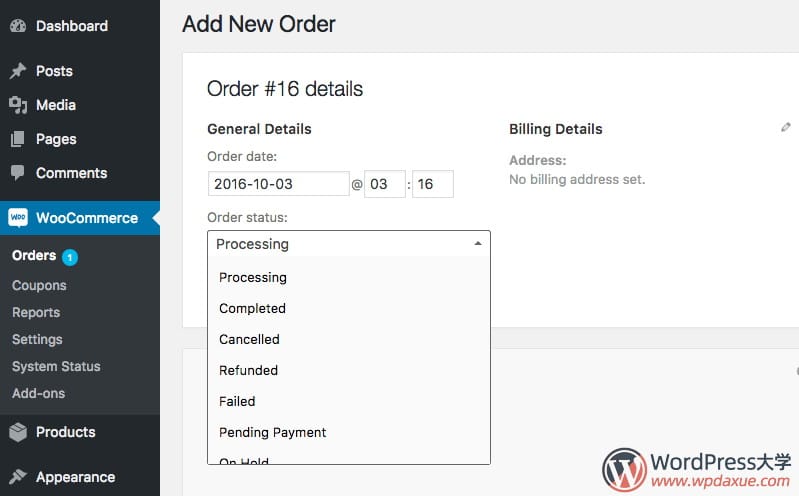
add_filter( 'wc_order_statuses', 'misha_change_statuses_order' );最终的效果如下图所示:

订单状态管理器插件
有一个可以对WooCommerce订单状态进行管理的插件:WooCommerce Order Status Manager,如果上面的代码对您来说有点复杂,请尝试使用该插件,但价格为49-149美元。而且,此插件不允许删除核心订单状态。
如果您还希望可以对产品进行订单状态的批量管理,可以看下教程《WooCommerce批量更改自定义订单状态》。
如果您对 WooCommerce 的使用还不太了解,或者想系统学习 WooCommerce 开发,可以学习教程《WooCommerce 开发指南视频课程(使用详解/主题开发/支付宝网关开发)》。
声明:原文出自 https://rudrastyh.com/woocommerce/order-statuses.html ,由WordPress大学翻译整理,转载请保留本声明。
来源:
https://www.wpdaxue.com/woocommerce-order-status.html



