在上一课,你已经给你的主题框架添加了一些动作挂钩(action hooks)。那么在这一课,你将学习编写一些函数,这些函数将由已添加的那些动作挂钩来激活。
如果你已经完成了之前示例中的代码,那么现在你的框架中应该有6个行动挂钩:
- wptp_in_header 挂钩,在标题的右侧。
- wptp_before_content 挂钩,在循环之前。
- wptp_after_content 挂钩,在循环之后。
- wptp_sidebar 挂钩,在sidebar.php文件中。
- wptp_footer 挂钩,在页脚元素中。
- wptp_after_footer 挂钩,在页脚元素之后。
这节课我将向你展示如何向其中的三个挂钩添加小工具区域,并向最后一个挂钩添加一个自定义函数。
你需要做的是
跟随本教程,你需要:
- 安装一个WordPress开发环境。
- 一个代码编辑器
- 来自前期教程的代码文件,前提是你使用的是之前示例中的代码。你也可以通过“查看教程”或者GitHub库来访问这些代码,在本页面的顶部有相关链接。
通过一个函数添加小工具区域
第一步是为小工具区域添加一个函数。你也许记得最初小工具区域已经被编写入相关模板文件中;然而,通过一个函数来添加则意味着用户可以在今后重写这些函数,要么将小工具区域全部删除,要么用其他的来代替。
为小工具区域建立一个包含文件
由于小工具区域是通过相关函数来添加的,所以你不必在相关模板文件中对它们进行编辑。你可以将小工具区域添加到你的functions.php文件中,但是要保证代码便于管理。我将使用小工具区域的代码建立一个包含文件。
在你的主题文件夹中建立一个文件夹并命名为includes,并在其中建立一个文件命名为 widgets.php 。保存。
现在打开functions.php文件,将下列代码添加到其他函数之前:
// include for widgets include( TEMPLATEPATH . '/includes/widgets.php' ); |
这将会有效地将 widgets.php文件中的内容拉取到函数文件中的这个位置。
现在保存你的函数文件。
页眉的小工具区域
首先我们来给页眉添加小工具区域。打开你新建的widgets.php文件,添加以下代码:
function wptp_in_header_widget_area() { if ( is_active_sidebar( 'in-header-widget-area' ) ) { ?> <aside class="in-header widget-area" role="complementary"> <?php dynamic_sidebar( 'in-header-widget-area' ); ?> </aside> <?php } } add_action( 'wptp_in_header', 'wptp_in_header_widget_area' ); |
wptp_in_header_widget_area()函数会在正确的位置为小工具区域添加相关代码。首先,它会使用 if( is_active_sidebar)检查小工具区域是否已被填充,如果是的话它就会在一个aside元素中输出这个小工具。
这个函数会通过你在上一课中已添加到header.php文件中的wptp_in_header动作挂钩来激活。它会替代原本在header.php文件中小工具区域的代码。
这样做意味着如果你想要删除在一个网站子主题上运行的小工具区域的话,可以使用 remove_action(),就像这样:
remove_action( 'wptp_in_header', 'wptp_in_header_widget_area' ); |
这也意味着如果你想给小工具区域上的动作按钮添加一个调用命令的话,你可以添加其他函数,只要它们由相同的挂钩来激活就行,例如,你想创建一个包含代码的函数,然后将其附加到wptp_in_header动作挂钩中,这个函数优先级小于10,这也是上述小工具区域函数所默认的优先级,比它们优先级低的函数会首先被激活。
function wptp_add_cta() { //code for cta here } add_action( 'wptp_in_header' , 'wttp_add_cta', 5 ); |
注:你可以在WordPress法典中找到更多关于add_action()函数的内容。
侧边栏的小工具区域
下面是在侧边栏中添加小工具区域,使用一段与添加到widgets.php文件中相似的代码:
function wptp_sidebar_widget_area() { if ( is_active_sidebar( 'sidebar-widget-area' ) ) { ?> <aside class="sidebar widget-area" role="complementary"> <?php dynamic_sidebar( 'sidebar-widget-area' ); ?> </aside> <?php } } add_action( 'wptp_sidebar', 'wptp_sidebar_widget_area' ); |
只要小工具区域被填充好了,相关的类确认好其样式了,小工具就会被添加到侧边栏中。
页脚的小工具区域
最后,让我们给页脚添加小工具。我准备添加四个页脚小工具区域——你或许不需要那么多,这根据你自己的具体需要来定。在我的主题中,我的小工具区域使用的是面向对象的CSS的类。
再一次在widgets.php文件中,添加以下代码:
function wptp_footer_widget_area() { ?> <aside class="fatfooter" role="complementary"> <?php // the first widget area if ( is_active_sidebar( 'first-footer-widget-area' ) ) { ?> <aside class="first quarter left widget-area"> <?php dynamic_sidebar( 'first-footer-widget-area' ); ?> </aside><!-- .first .widget-area --> <?php } // the second widget area if ( is_active_sidebar( 'second-footer-widget-area' ) ) { ?> <aside class="second quarter widget-area"> <?php dynamic_sidebar( 'second-footer-widget-area' ); ?> </aside><!-- .first .widget-area --> <?php } // the third widget area if ( is_active_sidebar( 'third-footer-widget-area' ) ) { ?> <aside class="third quarter widget-area"> <?php dynamic_sidebar( 'third-footer-widget-area' ); ?> </aside><!-- .first .widget-area --> <?php } // the fourth widget area if ( is_active_sidebar( 'fourth-footer-widget-area' ) ) { ?> <aside class="fourth right quarter widget-area"> <?php dynamic_sidebar( 'fourth-footer-widget-area' ); ?> </aside><!-- .first .widget-area --> <?php } ?> </aside> <?php } add_action( 'wptp_footer', 'wptp_footer_widget_area' ); |
这里使用了fatfooter类在一个元素aside中添加了四个小工具区域。在我的主题中,用它来规定样式,表示一个全宽背景应用于元素footer而元素aside.fatfooter 在界面上居中。
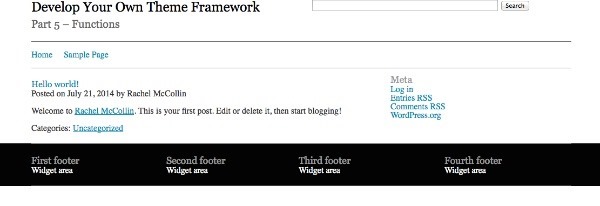
在我的小工具区域添加了一些工具之后,你可以看到我目前的页面就是这样的:

给版权标记添加函数
和小工具区域一样,我准备给我的主题添加一个函数,以便可以插入版权标记文本。它会通过 wptp_after_footer 挂钩激活,所以会在界面的最底部显示。
这并非等同于一个小工具,我准备将以下代码添加到我的 functions.php文件中:
function wptp_colophon() { ?> <section class="colophon" role="contentinfo"> <small class="copyright half left"> © <a href="<?php echo home_url( '/' ) ?>"><?php bloginfo( 'name' ); ?></a> 2014 </small><!-- #copyright --> <small class="credits half right"> <?php _e( 'Proudly powered by', 'tutsplus' ); ?> <a href="https://wordpress.org/">WordPress</a>. </a> </small><!-- #credits --> </section><!--#colophon--> <?php } |
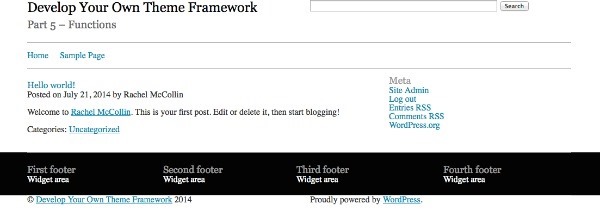
这里添加了一节包含版权标记代码的元素。现在你可以在我的网站看到版权标记了:

正如你所看到的,版权标记的默认文本链接就是该网站的标题。如果我想在子主题中覆盖版权标记,那么很容易,只要通过创建一个新的函数钩连wptp_after_footer行动挂钩,并使用remove_action()删除原来的函数就可以了:
remove_action( 'wptp_after_footer', 'wptp_colophon' ); |
或者,我也可以让原有的函数变得可插拔( pluggable),这意味着如果遇到另一个同名函数,它就不会被WordPress(例如在子主题中)激活。通过将这个函数包裹到一个条件函数中,就可以做到这一点,比如:
if ( ! function_exists( 'wptp_colophon' ) ) { function wptp_colophon() { ?> <section class="colophon" role="contentinfo"> <small class="copyright half left"> © <a href="<?php echo home_url( '/' ) ?>"><?php bloginfo( 'name' ); ?></a> 2014 </small><!-- #copyright --> <small class="credits half right"> <?php _e( 'Proudly powered by', 'tutsplus' ); ?> <a href="https://wordpress.org/">WordPress</a>. </a> </small><!-- #credits --> </section><!--#colophon--> <?php } } add_action( 'wptp_after_footer', 'wptp_colophon' ); |
如果这时我添加一个名为 wptp_colophon的函数到我的子主题中,WordPress就会将它激活,然而并不会将父主题中的那个激活。很巧妙,是吧?
注:这种情况下,一个更好的解决版权链接文本问题的方式是将相关代码包裹在一个过滤挂钩中。这是我们下节课要讨论的问题。
小结
你的WordPress主题框架现在已经具备了一些函数。在这一节课,我向你演示了如何使用之前建立好的动作挂钩去激活你在 functions.php 文件内或是在主题中建立的一个包含文件内添加的函数
在本系列教程一开始我就提到过,一个成熟的主题框架绝不仅仅只有父主题:它应该是一个生态系统。这意味着,你要在主题中使用动作挂钩,激活你专门为运行在这个父/子主题之上的网站而编写的一些插件中的函数。
许多流行的 WordPress 主题框架都是这样做的,当然你也可以这么做。比如,你可以编写一个插件给一个网站添加自定义侧边栏,然后通过wptp_sidebar 挂钩激活它。
这个插件如果能应用在不止一个网站上,那么就非常的有价值了,所以如果你想要把它添加到相关的子主题中,最好复制一下你的代码。我自己就是这样做的——某网站需要一个侧边栏,以便可以在网站页面层次结构相同的部分列出所有的页面——这是一段通用的代码,在很多网站都能使用到。
下一课,你将采取下一步行动,并给你的框架添加过滤挂钩。
- 原文出自:http://code.tutsplus.com/tutorials/adding-functions-to-your-wordpress-theme-framework–cms-21717
- 由 stonetan@WordPress大学 原创翻译,未经允许,禁止转载和采用本译文。
来源:
https://www.wpdaxue.com/adding-functions-to-your-wordpress-theme-framework.html



