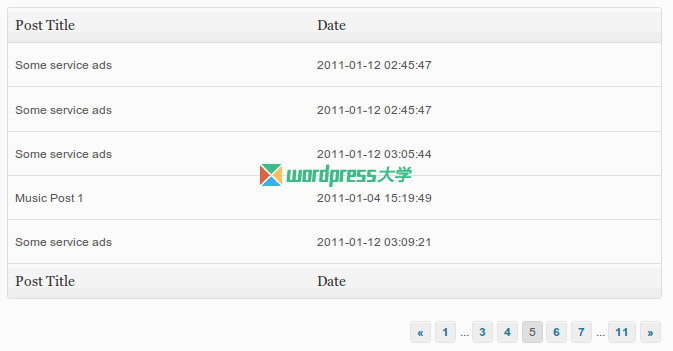
在 WordPress 主题或插件开发中,也许你需要制作一些表格或列表来显示一些数据,这样一来,你通常需要对这些数据进行分页。下面倡萌就分享一下制作分页导航的基本流程。最终的效果图:

步骤1:添加页码查询参数
获取 url 查询的页码,如果没有任何结果,就将页码设置为 1
$pagenum = isset($_GET['pagenum']) ? intval($_GET['pagenum']) :1; |
步骤2:定义每页数据量和偏移量
现在我们需要设置每页显示的数据数量(limit)和 偏移量(offset),我们就是使用这两个参数从 MySQL 查询中获取相应的数据。
$limit = 10; $offset = ( $pagenum - 1 ) * $limit; |
如果你对 offset 感到困惑,那么你可能会在 PHPMyAdmin 看到过类似这样的查询命令 "SELECT * FROM `table_name` LIMIT 0, 10" ,这里是从数据库获取前 10 个数据,如果你想获取 下来的 10 个数据,那么就应该用 "LIMIT 10, 10" 。也就是说, Limit 后面的第一个数字就是 offset ,它告诉我们从哪里来获取下一批数据。
所以,上面的2行代码就可以动态设置 limit 和 offset。
步骤3:获取数据
现在我们需要通过 limit 和 offset 这两个变量从数据库对应的表中获取我们的数据,然后就可以按照意愿进行输出,比如输出为表格。
$entries = $wpdb->get_results( "SELECT * FROM {$wpdb->prefix}table_name LIMIT $offset, $limit" ); |
注:这步非常重要,代码只是基本的结构,在实际运用中,你需要明确指定从哪个数据库表查询哪些数据!
到这里,如果你在地址中修改 url 的 pagenum 参数,你就会发现,可以正常获取所需页码的数据了。
步骤4:输出分页导航
接下来获取页数和输入分页导航,WordPress 提供了一个函数 paginate_links() 用来输出分页导航。现在我们需要获取页面总数($total)和到底需要多少页($num_of_pages)才能显示所有数据。
$total = $wpdb->get_var( "SELECT COUNT(`id`) FROM {$wpdb->prefix}table_name" ); $num_of_pages = ceil( $total / $limit ); |
然后使用 paginate_links() 函数输出分页导航:
$page_links = paginate_links( array( 'base' => add_query_arg( 'pagenum', '%#%' ), 'format' => '', 'prev_text' => __( '«', 'aag' ), 'next_text' => __( '»', 'aag' ), 'total' => $total, 'current' => $pagenum ) ); if ( $page_links ) { echo '<div class="tablenav"><div class="tablenav-pages" style="margin: 1em 0">' . $page_links . '</div></div>'; } |
你可以根据自己的实际需要修改输出的代码结构。
到这里,点击分页导航的页码,就会获取到相应的数据了。
样例
最终的代码样例大致如下:
<?php global $wpdb; $pagenum = isset( $_GET['pagenum'] ) ? absint( $_GET['pagenum'] ) : 1; $limit = 5; $offset = ( $pagenum - 1 ) * $limit; $entries = $wpdb->get_results( "SELECT * FROM {$wpdb->prefix}posts LIMIT $offset, $limit" ); echo '<div class="wrap">'; ?> <table class="widefat"> <thead> <tr> <th scope="col" class="manage-column column-name" style="">Post Title</th> <th scope="col" class="manage-column column-name" style="">Date</th> </tr> </thead> <tfoot> <tr> <th scope="col" class="manage-column column-name" style="">Post Title</th> <th scope="col" class="manage-column column-name" style="">Date</th> </tr> </tfoot> <tbody> <?php if( $entries ) { ?> <?php $count = 1; $class = ''; foreach( $entries as $entry ) { $class = ( $count % 2 == 0 ) ? ' class="alternate"' : ''; ?> <tr<?php echo $class; ?>> <td><?php echo $entry->post_title; ?></td> <td><?php echo $entry->post_date; ?></td> </tr> <?php $count++; } ?> <?php } else { ?> <tr> <td colspan="2">No posts yet</td> </tr> <?php } ?> </tbody> </table> <? $total = $wpdb->get_var( "SELECT COUNT(`id`) FROM {$wpdb->prefix}posts" ); $num_of_pages = ceil( $total / $limit ); $page_links = paginate_links( array( 'base' => add_query_arg( 'pagenum', '%#%' ), 'format' => '', 'prev_text' => __( '«', 'aag' ), 'next_text' => __( '»', 'aag' ), 'total' => $num_of_pages, 'current' => $pagenum ) ); if ( $page_links ) { echo '<div class="tablenav"><div class="tablenav-pages" style="margin: 1em 0">' . $page_links . '</div></div>'; } echo '</div>'; |
本文所说的方法在网站后台和前台都是可用的,在这里需要提出的一点是,本例中使用页码参数名是 pagenum ,也就是 $_GET['pagenum'] 里用的,如果将其换为 $_GET['p'] ,就可能没办法在前台使用,因为和WordPress用来查询文章ID 的 p 冲突了,这是倡萌在移植某些插件功能到前台用户中心使用时发现的问题。
参考资料:http://tareq.wedevs.com/2011/07/simple-pagination-system-in-your-wordpress-plugins/ (地址已被和谐,请自己想办法访问)
来源:
https://www.wpdaxue.com/pagination-for-tables.html



