最近在折腾投稿功能,需要集成TinyMCE编辑器,了解到WordPress 3.3版本新增了一个wp editor class (/wp-includes/class-wp-editor.php)。这个class使定制WordPress默认编辑器TinyMCE变的方便简单。特别是新增的函数wp_editor,用这个函数就能在WordPress任何地方将一个textarea渲染成TinyMCE编辑器。
wp_editor 函数参数
<?php <a href="https://www.wpdaxue.com/tag/wp_editor" title="查看与【wp_editor】相关的文章" target="_blank" rel="noopener">wp_editor</a>( $content, $editor_id, $settings = array() ); ?> |
- $content – textarea中的内容
- $editor_id – 编辑器的HTML ID,只能包含小写字母
- $settings – 设置选项,是一个数组,可以设置的参数包括:
- wpautop – 是否开启wpautop,默认为true
- media_buttons – 是否显示上传多媒体的按钮,默认true
- textarea_name – textarea的name属性,默认与$editor_id相同
- textarea_rows – textarea的rows属性,默认是get_option(‘default_post_edit_rows’, 10),这一项在后台设置
- tabindex – tabindex数值,tabindex规定用户用键盘的tab键切换表单元素时的顺序。
- editor_css – 给编辑器添加css样式,适用于visual和html模式,必须包含<style>标签
- teeny – 是否开启精简模式,这种模式下只加载基本插件(不加载任何外部TinyMCE插件),加载的插件包括inlinepopups、fullscreen、wordpress、wplink和wpdialogs,默认为false
- tinymce – 用数组形式直接向tinyMCE传递参数
- quicktags – 加载Quicktags,即HTML模式下的那些按钮,可以用数组形式直接向Quicktags传递参数。
- dfw – 是否用DFW替换默认的全屏编辑器(需要特殊的DOM元素和css支持),开启该模式时,加载的全屏插件是wpfullscreen,默认为false。
wp_editor 使用示例
1、启用精简模式
<?php wp_editor( '', 'myeditor', array( 'teeny' => true ) ); ?> |
效果如图:

2、关闭精简模式和上传按钮
<?php wp_editor( '', 'myeditor', array( 'media_buttons' => false ) ); ?> |
效果如图:

3、更换皮肤为default,默认是wp_theme
<?php wp_editor( '', 'myeditor', array( 'media_buttons' => false, 'tinymce' => array( 'plugins' => '','skin' => 'default') ) ); ?> |
效果如图:

可选的皮肤:default、wp_theme、o2k7和highcontrast
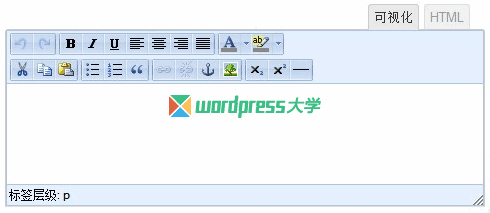
4、控制每行显示哪些按钮,显示部分WordPress隐藏的按钮
<?php wp_editor( '', 'myeditor', array( 'media_buttons' => false, 'tinymce' => array( 'plugins' => '', 'skin' => 'o2k7', 'theme_advanced_buttons1' => 'undo,redo,|,bold,italic,underline,strikethrough|,justifyleft,justifycenter,justifyright,justifyfull,|,forecolor,backcolor', 'theme_advanced_buttons2' => 'cut,copy,paste,|,bullist,numlist,blockquote,|,link,unlink,anchor,image,|,sub,sup,hr' ) ) ); ?> |
效果如图:

使用tinymce参数向TinyMCE传参时,使用TinyMCE的格式,具体参考这里
参考资料:http://www.solagirl.net/wp-editor-tutorial.html
推荐阅读:http://soderlind.no/front-end-editor-in-wordpress-3-3/(更多示例)
来源:
https://www.wpdaxue.com/wp_editor.html



