倡萌之前分享了 让WordPress主题支持语言本地化 的方法,今天继续简单说一下 让WordPress插件支持语言本地化。
让插件支持语言包
在插件的主文件中添加下面的代码:
function myplugin_init() { load_plugin_textdomain( 'wpdaxue', false , dirname( plugin_basename( __FILE__ ) ) . '/languages/' ); } add_action('plugins_loaded', 'myplugin_init'); |
上面的代码使用了 load_plugin_textdomain() 函数,第一个参数“wpdaxue”是自定义的 $domain,用在 __()、_e()、_x、_ex 和 _n 函数中作为末位参数,它是用来检索被翻译字符串的唯一标识符;第二个参数“dirname( plugin_basename( __FILE__ ) ) . ‘/languages/’”指明 当前插件目录下的 languages 目录为语言包所在目录。
规范编译要翻译的内容
使用 __()、_e()、_x、_ex 和 _n 函数规范需要翻译的内容,需要注意的是,它们的末位参数需要为上面我们在 load_plugin_textdomain() 自定义的 $domain 参数:wpdaxue。写法示例如下:
<?php echo __( 'This is a plugin.','wpdaxue' ); ?> |
本节内容,请参考 WordPress主题本地化 。
使用 POEdit 制作语言包
关于 POEdit 制作语言包的方法,请参考 WordPress主题本地化 的相关部分。在这里需要特别注意的是语言包的命名方式。和WordPress主题语言包不同,插件语言包的一般命名包含两大部分:插件主文件名+语言及国别简码。
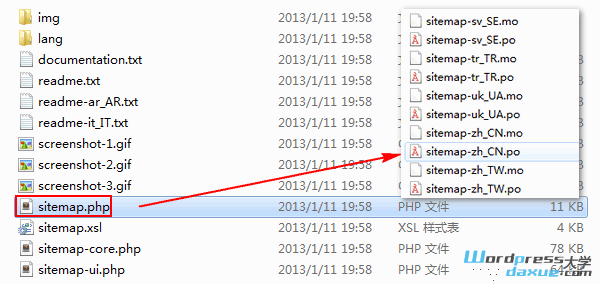
例如 Google XML Sitemaps 的插件主文件为 sitemap.php ,那么它的语言包名字应为 sitemap-zh_CN.po 和 sitemap-zh_CN.mo :

让WordPress识别语言包
其实就是根据WordPress根目录下的 wp-config.php 文件的 WPLANG 来调用对应的语言包的:
define('WPLANG', 'zh_CN'); |
如上,填入的是zh_CN,那么WordPress后台、主题和插件的语言都将为 简体中文(如果存在简体中文语言包的话)。
来源:
https://www.wpdaxue.com/localize-wordpress-plugins.html



