不少朋友总喜欢给长一点的文章进行分页,但是默认情况下,在WordPress的编辑器中,是没有显示“下一页”按钮的,每次都要手动添加分页代码 <!–nextpage–>是一件非常费力的事,其实,我们只要在当前主题的 functions.php 添加下面的代码,就可以显示“下一页”按钮啦:
如果你是 WP 4.2 或以上的版本,可以使用下面的代码:
/*-----------------------------------------------------------------------------------*/ # 在 WordPress 编辑器添加“下一页”按钮 # https://www.wpdaxue.com/add-next-page-button-wordpress-post-editor.html /*-----------------------------------------------------------------------------------*/ add_filter( 'mce_buttons', 'cmp_add_page_break_button', 1, 2 ); function cmp_add_page_break_button( $buttons, $id ){ if ( 'content' != $id ) return $buttons; array_splice( $buttons, 13, 0, 'wp_page' ); return $buttons; } |
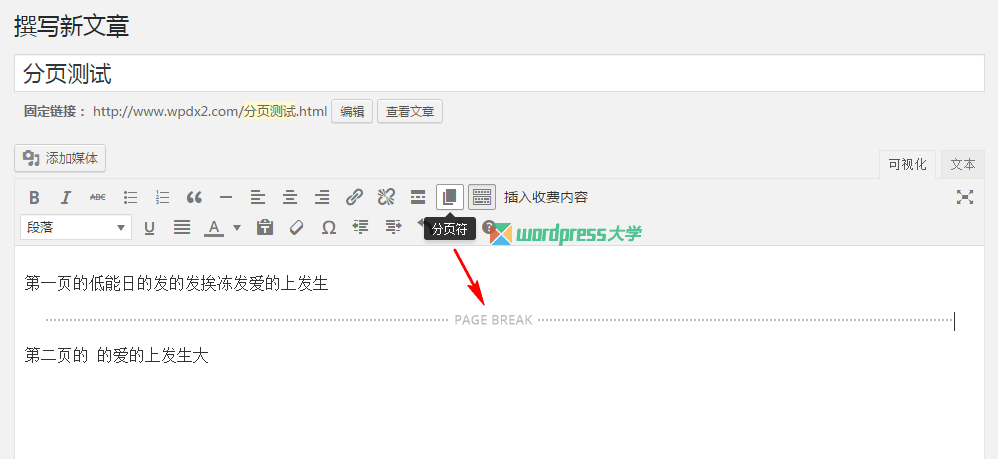
效果如下:
===以下为旧版本代码===========
/** * 在 WordPress 编辑器添加“下一页”按钮 * https://www.wpdaxue.com/add-next-page-button-wordpress-post-editor.html */ add_filter('mce_buttons','wpdaxue_add_next_page_button'); function wpdaxue_add_next_page_button($mce_buttons) { $pos = array_search('wp_more',$mce_buttons,true); if ($pos !== false) { $tmp_buttons = array_slice($mce_buttons, 0, $pos+1); $tmp_buttons[] = 'wp_page'; $mce_buttons = array_merge($tmp_buttons, array_slice($mce_buttons, $pos+1)); } return $mce_buttons; } |
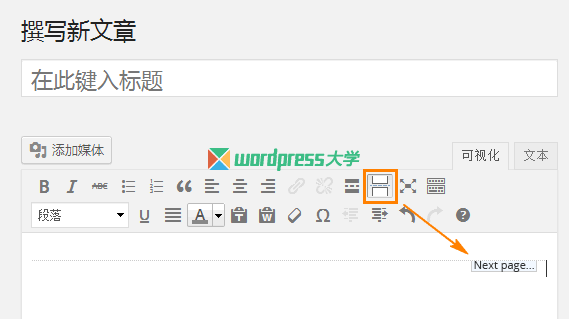
最终效果如下图所示:

来源:
https://www.wpdaxue.com/add-next-page-button-wordpress-post-editor.html