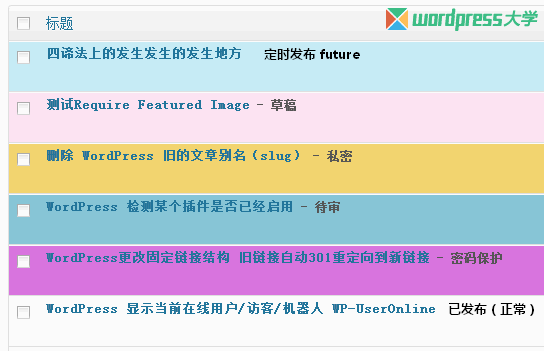
在WordPress后台的文章列表中,根据不同的文章状态(比如 草稿、待审核、已发布、定时发布、私密、密码保护),添加不同的文章背景色,区分起来会容易些。如下图所示:

要实现上图的效果,只需要将下面的代码添加到当前主题的 functions.php 即可:
/** * WordPress 后台文章列表根据文章状态添加不同背景色 * https://www.wpdaxue.com/posts-status-color.html */ add_action('admin_footer','posts_status_color'); function posts_status_color(){ ?> <style> .status-draft{background: #FCE3F2 !important;/*草稿*/} .status-pending{background: #87C5D6 !important;/*待审核*/} .status-publish{/* 已发布,使用默认背景色,你也可以自己添加颜色 */} .status-future{background: #C6EBF5 !important;/*定时发布*/} .status-private{background:#F2D46F;/*私密日志*/} .post-password-required{background:#D874DE;/*密码保护*/} </style> <?php } |
注:可以根据自己的需要,修改对应的颜色属性。
来源:
https://www.wpdaxue.com/posts-status-color.html