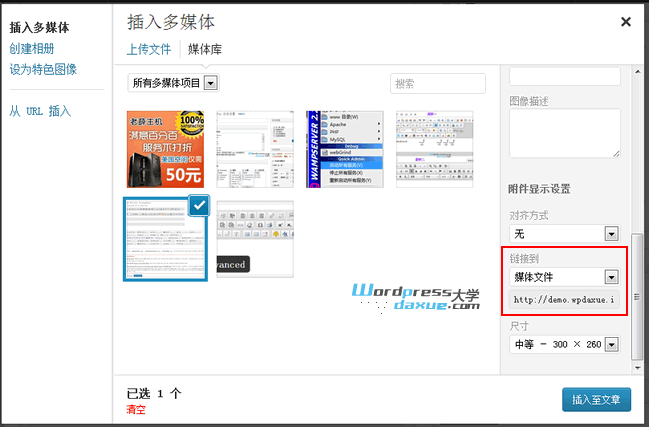
熟悉WordPress的朋友,应该知道WordPress “插入多媒体”有一个“链接到”选项,它是给媒体添加的链接方式。

这个是做什么用的呢?如果你插入一张图片,选择链接到“媒体文件(Media File)”,那么,在文章中点击图片的时候,就会在浏览器中打开图片的真实链接 http://xxx.com/xxx/xxx.jpg ,如果你使用图片灯箱 Lightbox 效果插件,你就应该知道,只有图片链接到媒体文件,才能生效。
这个”链接到“有4个可选项:自定义 URL、附件页面、媒体文件(原始地址) 和 无链接 。
WordPress默认选中的是 附件页面 ,如果你的主题没有定义好附件页面(大多数主题都没有定义),当你点击媒体(比如图片)时,就可能出现404错误。再则,如果你要实现 Lightbox 灯箱效果,每张图片都要手动选择,是不是很烦人?那么,你可以自定义WordPress图片附件的默认链接方式。
WordPress图片附件的默认链接方式
WordPress图片附件的默认链接方式是通过 image_default_link_type 来定义的,类型可以是’none’,’file’,’post’三个类型,分别是无链接,链接到媒体文件(原始地址),链接到附件页面。
要自定义默认的链接方式为”链接到媒体文件(原始地址)“,可以在主题的 functions.php 文件中添加以下代码即可:
//图片默认连接到媒体文件(原始链接) update_option('image_default_link_type', 'file'); |
或者访问 http://yoursite.com/wp-admin/options.php 这个地址,找到 image_default_link_type 填上file即可。
来源:
https://www.wpdaxue.com/image_default_link_type.html



