WooCommerce开发允许您使用过滤钩子woocommerce_product_tabs在产品页面上的描述、评论和其他信息旁边添加其他选项卡。
假设您想要2个额外的选项卡-以“成分 Ingredients”和“如何使用 How To Use”为标题,可以像这样使用woocommerce_product_tabs过滤钩子…
add_filter( 'woocommerce_product_tabs', 'woo_new_product_tab' );
/**
* Add 2 custom product data tabs
*/
function woo_new_product_tab( $tabs ) {
// Adds the new tab
if(get_field('ska_ingredients')){
$tabs['ingredient_tab'] = array(
'title' => __( 'Ingredients', 'woocommerce' ),
'priority' => 15,
'callback' => 'ska_ingredients_callback'
);
}
if(get_field('ska_works')){
$tabs['work_tab'] = array(
'title' => __( 'How To Use', 'woocommerce' ),
'priority' => 15,
'callback' => 'ska_works_callback'
);
}
return $tabs;
}数组值中有3个参数:
title是选项卡的标题文字priority是优先级,数字越小,显示的位置就越靠前callback会该选项卡的内容输出回调函数名。
在我们的示例中,我们在回调函数(见下面的代码)中要调用某个字段的值,所以使用if条件if(get_field('ska_works'))先检查该字段是否存在,如果不存在,就不输出该选项卡。
function ska_ingredients_callback() {
echo the_field('ska_ingredients');
}
function ska_works_callback() {
echo the_field('ska_works');
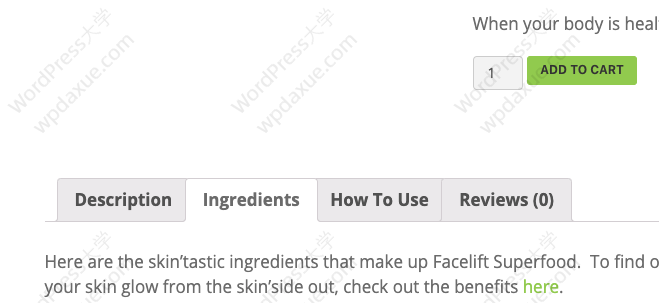
}最终的效果大致如下:

内容参考自:https://wpbeaches.com/add-extra-tabs-on-woocommerce-products/
来源:
https://www.wpdaxue.com/add-extra-tabs-on-woocommerce-products.html