Pure-Highlightjs 一个基于 Highlightjs 实现的 WordPress 代码高亮插件,支持 N 多种语言高亮,还提供多种主题。支持在 WordPress 可视化编辑模式下插入代码。
Pure-Highlightjs 依赖于以下开源项目:
highlight.js https://highlightjs.org
highlight.js 是一个用于在任何 web 页面上着色显示各种示例源代码语法的 JS 项目
安装说明
1. 下载
点击下载 https://github.com/icodechef/…/Pure-Highlightjs_1.0.zip
2. 安装
进入 WordPress 后台管理页面,“插件 》安装插件 》上传插件”,上传刚才下载的 ZIP 文件,然后安装。
或者解压安装包,上传到插件目录,/wp-content/plugins/。
3. 启用
安装完毕后,在已经安装的插件里启用 “Pure Highlightjs”。
如何使用
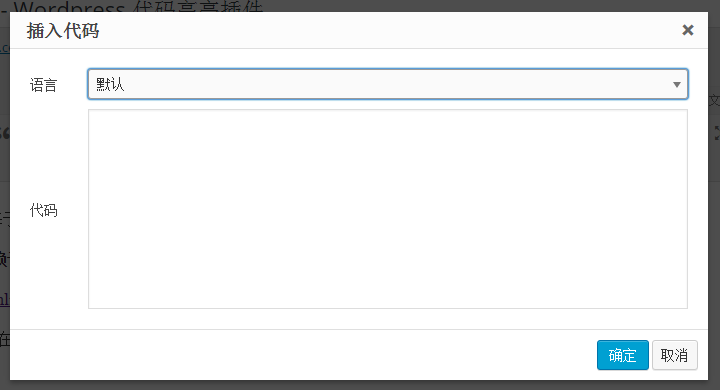
可直接在可视化编辑界面点击“插入代码”按钮,然后选择代码类型,粘贴代码插入即可:


GitHub 地址:Pure-Highlightjs
代码高亮效果:我的主页
来源:
https://www.wpdaxue.com/pure-highlightjs.html



