JQuery 获取一组相同 class 的元素中的最后一个元素,可以使用last() 或者 :last。
示例:获取 class 为 site 的所有 p 元素中的最后一个 p ,修改内容为 www.02405.com。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://code.jquery.com/jquery-3.6.4.slim.js"></script>
</head>
<body>
<div>
<p class="site">www.baidu.com</p>
<p class="site">www.jquery.com</p>
<p class="site">www.pytxt.com</p>
<div>
</body>
<script>
$(document).ready(function(){
//以下两种方式都可以。
$(".site").last().html("www.02405.com");
$(".site:last").html("www.02405.com");
});
</script>
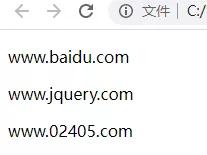
</html>输出结果:

(adsbygoogle = window.adsbygoogle || []).push({});
来源:https://www.02405.com/archives/9199