BootStrap 栅格系统如果在一行内定义的栅格总数超过12列,BootStrap会在保留列完整的前提下,将无法平行布局的多余列,重置到下一行,并占用一个完整的新行。
一般换行推荐添加多个.row来达成,否则你可以使用系统提供的.w-100方法处理,其思路是强行插入一个width:100%的DIV进行隔离切断。
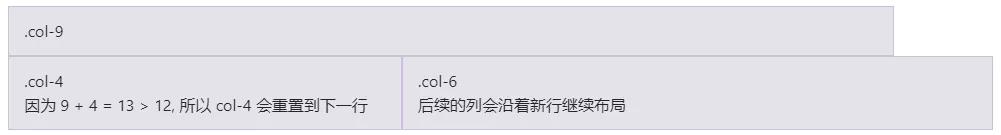
示例:默认情况下的换行

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>因为 9 + 4 = 13 > 12, 所以 col-4 会重置到下一行</div>
<div class="col-6">.col-6<br>后续的列会沿着新行继续布局</div>
</div>示例:通过多个 .row 换行

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>因为 9 + 4 = 13 > 12, 所以 col-4 会重置到下一行</div>
<div class="col-6">.col-6<br>后续的列会沿着新行继续布局</div>
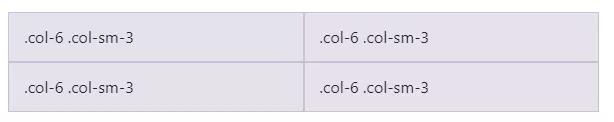
</div>示例:动过添加 w-100 换行

<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- 强制下一列换行 -->
<div class="w-100"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
</div> (adsbygoogle = window.adsbygoogle || []).push({});
来源:https://www.02405.com/archives/9202



