目前 webp 格式越来越流行,经常保存网站图片的朋友们会发现,很多时候我们保存的图片都是 webp 格式。当我们想使用 Photoshop 编辑 webp 图片时,可能会遇到:“无法完成请求,因为它不是所指定的类型”错误,无法正常打开 web 格式图片。

那么怎么使用 Photoshop 打开 webp 格式图片呢?本站分享以下三种方法:
1、安装并使用 Photoshop 23.2 版及以上版本
其实 Photoshop 无法打开 webp 图片是因为版本过低,最新的 Photoshop 23.2 版及以上版本已原生支持 WebP 格式,支持通过 Photoshop 打开、编辑、保存 WebP 图像。其他图片和 PSD 等格式图片也可以另存为 WebP ,只需要在另存为时在格式下拉里选择 WebP 即可。

2、给现有 Photoshop 安装 webp 插件
如果不想重新安装新版本的 Photoshop 软件,那么可以采取给现有 Photoshop 安装 webp 插件的方法。你可以通过 photoshop 官网下载该插件:https://helpx.adobe.com/cn/photoshop/kb/support-webp-image-format.html
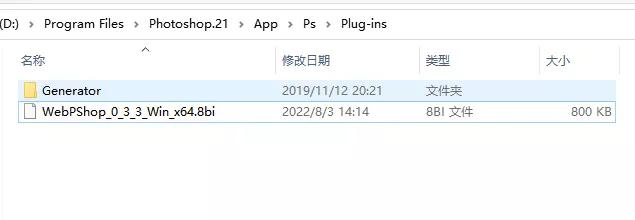
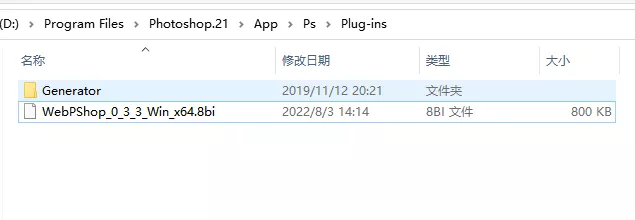
下载完成后,将得到的 .8bi 格式插件文件放到 photoshop 安装目录下的 Plug-ins 目录下,然后重启 photoshop 就可以正常打开 webp 格式图片了。

3、将 webp 格式图片复制到微信等聊天窗口,然后保存成 png 格式图片,再使用 Photoshop 打开。
这种方法仅用于临时操作,不透明的 webp 文件可以用这种方法临时转换格式,如果 webp 图片是透明的,复制到微信等再保存就会变成黑底不适用此方法。
(adsbygoogle = window.adsbygoogle || []).push({});
来源:https://www.02405.com/archives/6465



