摘要:做一款优秀的wordpress导航主题怎么才少了多个搜索引擎切换的功能呢,但是其实大多数主题都安装到了百度搜索,对于36…
做一款优秀的wordpress导航主题怎么才少了多个搜索引擎切换的功能呢,但是其实大多数主题都安装到了百度搜索,对于360的好搜与淘宝搜索需求还是比较小的,但是这里大挖还是贴出来分享给大家,可以方便大家进行编辑使用。
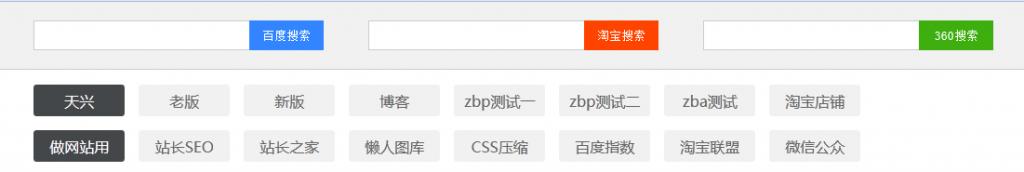
大概的效果是下面图片的样子,当然这个需要大家对代码进行css样式的编写才能达下效果。
下面大挖把整理的代码发一下
百度搜索框代码
|
1
2
3
4
5
|
<form action=“http://www.baidu.com/baidu” target=“_blank”>
<input name=“tn” type=“hidden” value=“baidu”>
<input type=“text” name=“word” size=“30” baiduSug=“1” class=“texe”>
<input type=“submit” value=“百度搜索” class=“buts”>
</form>
|
淘宝搜索框代码
|
1
2
3
4
|
<form action=“http://s.taobao.com/search” name=“search” id=“J_TSearchForm” class=“search-panel-focused”>
<input x–webkit–grammar=“builtin:translate” x–webkit–speech=“” size=“30” class=“texe” role=“combobox” aria–combobox=“list” aria–haspopup=“true” id=“q” name=“q” aria–label=“请输入搜索文字” accesskey=“s” autocomplete=“off”>
<input type=“submit” value=“淘宝搜索” class=“buts”>
</form>
|
360搜索框代码
|
1
2
3
4
|
<form action=” http://www.so.com/s” target=“_blacnk”>
<input name=“q” type=“text” id=“input” autocomplete=“off” x–webkit–speech class=“texe”>
<input type=“submit” value=“360搜索” class=“buts”>
</form>
|
来源:http://www.wazhuti.com/4576.html