摘要:对于不了解hmtl使用的同学操作起WordPress程序来还是有一些小困难的,在使用wordpress主题搭建网站的过程…
对于不了解hmtl使用的同学操作起WordPress程序来还是有一些小困难的,在使用wordpress主题搭建网站的过程中,最常出现的就是在我们的主题侧边栏里面添加链接,或是插入图像,不知道该怎样正确的使用链接让图像可以进行跳过,之前有用户向大挖请教类似的问题,大挖都是直接提供如下的代码。
|
1
|
<a href=“链接地址”><img src=“图片地址” alt=“” /></a>
|
以上代码对了解html原理的用户看来虽然简单,或是对于没有学习过代码基础的操作起来还是有一定难度的,所有今天大挖提供给大家一篇适合新手使用的教程,可以通过插入图像里在编辑器里加入链接,这种方式更符合使用者的习惯。
如WordPress小工具中,添加图像小工具到任何侧边栏,上传了一个图片:
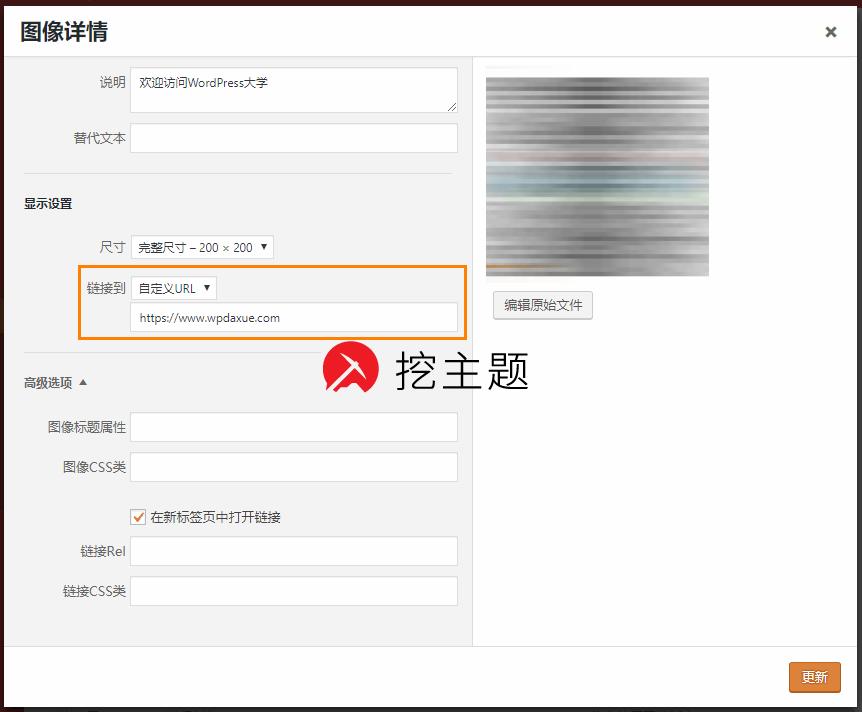
点击“编辑图像”按钮,即可打开设置选项:
来源:http://www.wazhuti.com/1042.html