当您为自定义古腾堡块创建 block.json 文件时,您需要向它提供一个category参数。
默认情况下,我们可以使用默认的之一:
text– 文本,media– 媒体,design– 设计,widgets– 小工具,theme– 主题,embed– 嵌入。
但借助 block_categories_all过滤器(如果您仍在使用 WordPress 5.8.0版本或更低版本,可用 block_categories ),您可以轻松创建新的块类别。
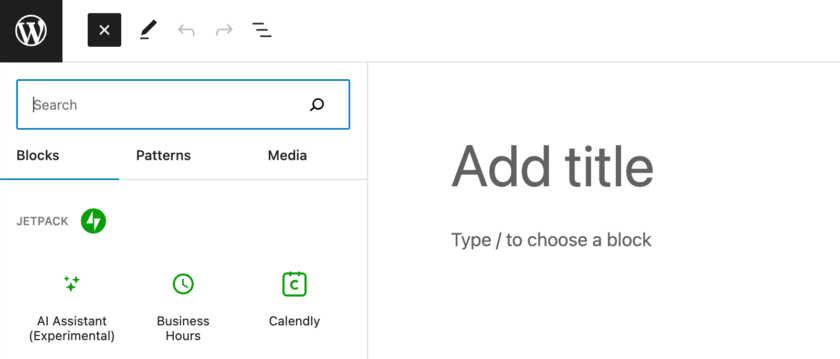
例如,让我们看一下 Jetpack 插件创建的这个自定义类别:

这是我们的自定义类别:

如果您想知道我在“Blocks by Misha”类别中使用了哪些积木:
- “Subscription”——这个块是我关于为古腾堡开发自定义块的深入视频课程的一部分。
- “Carousel” – 这是我的插件,添加了一个简单的基于 Swiper 的轮播块。
- “Map”——这是我的另一个插件,添加了谷歌地图块。
好吧,我们最后添加一个块类别 – 就这么简单:
add_filter( 'block_categories_all', 'misha_new_block_category' );
function misha_new_block_category( $block_categories ) {
$block_categories[] = array(
'slug' => 'misha-blocks',
'title' => 'Blocks by Misha'
);
return $block_categories;
}如何重新排序块类别
只需几个简单的步骤,我们就可以开始了:
- 使用新的类别元素创建一个数组,该元素也是一个数组。使用任意随机字符串作为数组元素索引。
- 决定您的自定义类别应出现在什么位置。不要忘记,数组中的计数从 开始
0,因此如果您设置2为类别顺序,那么它将出现在第 3 个位置。 - 使用
array_splice()函数将具有默认块类别的数组拆分为两个数组,然后使用+运算符将所有三个数组合并为一个数组。 - 用于
array_values()重置数组索引,因此其中不再有“字面上的任何东西”键。
完整代码:
add_filter( 'block_categories_all', 'misha_new_block_category' );
function misha_new_block_category( $cats ) {
// create a new array element with anything as its index
$new = array(
'literallyanything' => array(
'slug' => 'misha-blocks',
'title' => 'Blocks by Misha'
)
);
// just decide here at what position your custom category should appear
$position = 2; // 2 – After Text and Media, so technically it is a 3rd position
$cats = array_slice( $cats, 0, $position, true ) + $new + array_slice( $cats, $position, null, true );
// reset array indexes
$cats = array_values( $cats );
return $cats;
}对旧版本的 WordPress 使用 block_categories
您还可以使用version_compare()函数来选择合适的过滤器挂钩,但对我来说这看起来不是一个非常干净和好的解决方案。
if ( version_compare( get_bloginfo( 'version' ), '5.8', '>=' ) ) {
add_filter( 'block_categories_all', 'misha_new_block_category' );
} else {
add_filter( 'block_categories', 'misha_new_block_category' );
}好了,感谢 Misha 的教程。
来源:
https://www.wpdaxue.com/gutenberg-create-custom-block-categories.html



