WordPress 6.1 引入了填充(padding)、边距(margin)和块间隙(block gap)的预设值。有了这些,编辑器实现了块的一致间距和开箱即用的嵌套块。
问题
块编辑器设计工具只允许用户为块内容周围的间距添加自定义值,例如。填充、边距或间隙。

这意味着主题和插件作者无法将用户限制为固定的间距选项列表,或者如果在某些块上设置了自定义空间,则无法轻松更改所有站点内容的间距。
解决方案:spacingScale对象
theme.json 已扩展为包括间距大小预设选项,类似于现有的字体大小预设。默认情况下,编辑器将生成一系列七种预设尺寸,这些尺寸在填充、边距和块间隙之间共享。
此范围是从theme.json设置部分中的spacingScale对象自动生成的:
"spacing": {
"spacingScale": {
"operator": "*",
"increment": 1.5,
"steps": 7,
"mediumStep": 1.5,
"unit": "rem"
}
},在上述情况下,中间步骤 的任一侧的三个步骤1.5rem是使用乘数 1.5 生成的,就形成了以下spacingSizes数组:
[
{name: '1', slug: '20', size: '0.44rem'},
{name: '2', slug: '30', size: '0.67rem'},
{name: '3', slug: '40', size: '1rem'},
{name: '4', slug: '50', size: '1.5rem'},
{name: '5', slug: '60', size: '2.25rem'},
{name: '6', slug: '70', size: '3.38rem'},
{name: '7', slug: '80', size: '5.06rem'},
]可以根据需要生成尽可能多的步骤,也可以使用+运算符而不是*生成这些步骤。如果主题具有无法自动生成的间距比例,则可以在theme.json settings.spacing.spacingSizes包含一组静态值。
间距大小以下列格式转换为CSS属性:
--wp--preset--spacing--20: 0.44rem;
--wp--preset--spacing--30: 0.67rem;
--wp--preset--spacing--40: 1rem;
--wp--preset--spacing--50: 1.5rem;
--wp--preset--spacing--60: 2.25rem;
--wp--preset--spacing--70: 3.38rem;
--wp--preset--spacing--80: 5.06rem;在主题开关上启用后备
选择 10、20、30 格式的 slug 有三个原因:
- 从最小到最大对尺寸进行排序比使用 T 恤尺寸之类的尺寸要容易得多
- 对于希望在Core之间插入附加值的主题,例如 Medium 和 Large 之间的值,很容易使用
55 - 如果主题不支持现有内容中的间距预设 slug(例如来自样板库的样板),则允许内容的跨主题/站点兼容性。数值可以回退到当前主题中最近的匹配。这也是在 Medium 两侧生成间距大小的原因。拥有一个已知的 Medium slug
50有望使这些回退尽可能准确。
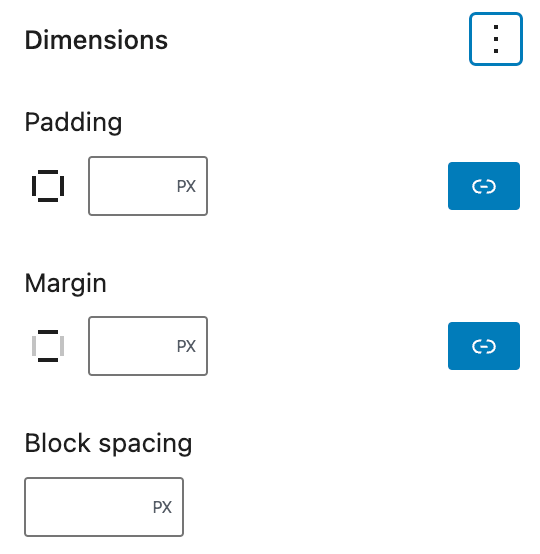
在编辑器UI间距选项中,默认为预设选项提供切换回自定义值的切换:
禁用间距预设
- 在
theme.json中将settings.spacing.spacingScale.stepsin的值设为0来禁用间距预设选项。 - 通过设置
settings.spacing.customSpacingSize的值为false禁用自定义间距大小。
theme.json设置和样式的所有文档:
如何指导:全局设置和样式 (Theme.json)
Theme.json 参考 (v2)
背景资料
最终确定围绕这些间距预设的细节涉及与主题作者和核心贡献者的大量讨论。这些讨论可以在以下链接中找到:
来源:
https://www.wpdaxue.com/presets-across-padding-margin-and-block-gap.html