WordPress 会自动为大多数主题中的不同元素添加一些 CSS 类。这些默认的 CSS 类可用于为 WordPress 主题中的这些元素设置样式。
在本文中,我们将向您展示默认的 WordPress 生成的 CSS 类名列表。我们还将讨论如何轻松找到 CSS 类以及如何在需要时添加自定义 CSS 类。

为什么要了解默认的 WordPress 生成的 CSS?
WordPress 会自动生成默认 CSS 类并将其添加到WordPress 网站上的不同元素。
然后,WordPress 主题开发人员可以使用这些 CSS 类来设置所有 WordPress 网站的公共区域的样式。这可以包括内容区域、侧边栏、小工具、导航菜单等。
如果您正在学习WordPress 主题开发或只是尝试为自己的网站创建子主题,那么了解这些 CSS 类会派上用场。
它还可以通过添加自定义 CSS来帮助您快速设置 WordPress 主题中的某些元素,而无需创建自己的主题。
好了,让我们看一下默认的 WordPress 生成的 CSS 类。
默认正文类样式
HTML 中的 body 标签<body>包含任何网页的整个布局结构,这使得它在任何 WordPress 主题设计中都非常重要。
WordPress 向正文区域添加了几个 CSS 类,主题设计者可以使用这些类来设置正文容器的样式。
// 当网站使用从右到左的语言时添加,例如 阿拉伯语、希伯来语
.rtl {}
// 显示主页时添加
.home {}
// 显示博客页面时添加
.blog {}
// 在显示存档页面时添加
.archive {}
// 在显示基于日期的存档时添加
.date {}
// 添加到搜索页面
.search {}
// 启用分页时添加
.paged {}
// 显示附件页面时添加
.attachment {}
// 显示 404 错误页面时添加
.error404 {}
// 显示单个帖子时添加,包括帖子ID
.single postid-(id) {}
// 显示单个附件时添加。 包括附件 ID
.attachmentid-(id) {}
// 显示单个附件时添加。 包括附件 mime 类型
.attachment-(mime-type) {}
// 在显示作者页面时添加
.author {}
// 在显示作者页面时添加。 包括作者姓名。
.author-(user_nicename) {}
// 显示分类页面时添加
.category {}
// 显示分类页面时添加。 包括分类别名。
.category-(slug) {}
// 显示标签页时添加。
.tag {}
// 显示标签页时添加。 包括标签别名。
.tag-(slug) {}
// 在显示父页面时添加。
.page-parent {}
// 显示子页面时添加。 包括父页面 ID。
.page-child parent-pageid-(id) {}
// 使用页面模板显示页面时添加。 包括页面模板文件名。
.page-template page-template-(template file name) {}
// 显示搜索结果时添加。
.search-results {}
// 当搜索没有返回结果时添加。
.search-no-results {}
// 在检测到登录用户时添加。
.logged-in {}
// 在显示分页页面时添加。 包括页码。
.paged-(page number) {}
// 显示分页单项时添加。 包括页码。
.single-paged-(page number) {}
// 显示分页页面类型时添加。 包括页码。
.page-paged-(page number) {}
// 在显示分页类别页面时添加。 包括页码。
.category-paged-(page number) {}
// 显示分页标签页时添加。 包括页码。
.tag-paged-(page number) {}
// 在显示基于分页日期的存档页面时添加。 包括页码。
.date-paged-(page number) {}
// 在显示分页作者页面时添加。 包括页码。
.author-paged-(page number) {}
// 在显示分页搜索页面时添加。 包括页码。
.search-paged-(page number) {}如您所见,这些类包括您可以在 CSS 样式中定位的各种条件。
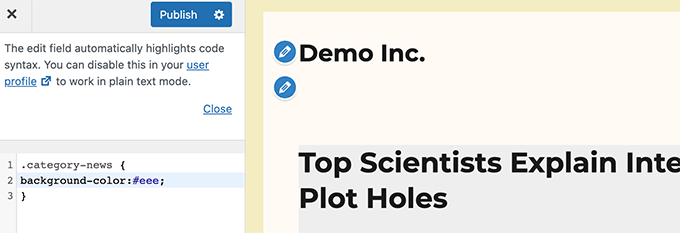
例如,如果您希望“新闻”类别页面具有不同的背景颜色,则可以添加以下自定义 CSS。
.category-news {
background-color:#f7f7f7;
}需要一种在 WordPress 中添加 CSS 和代码片段的简单方法?试用免费的 WPCode 插件。
默认帖子样式类
就像 body 元素一样,WordPress 也为 post 元素添加了动态类。
该元素通常是<article>主题模板中的标签。但是,它可以是任何其他标签,具体取决于您的主题。通过添加post_class()模板标签,帖子 CSS 类将显示在您的主题中。
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>以下是 post_class() 函数生成的一些最常见的 CSS 类的列表:
// 为单个项目添加具有 ID 的类
.post-(ID) {}
// 为单个博客帖子添加了通用帖子类。
.post {}
// 显示单个页面时添加的通用页面类。
.page {}
// 添加到附件页面的通用附件类。
.attachment {}
// 添加一个文章类型类,例如type-post
.type(post-type){}
// 如果主题支持帖子格式,则为帖子格式添加一个类。 例如 format-standard
.format-(post-format){}
// 当项目具有特色图像时添加
.has-post-thumbnail{}
// 显示置顶帖时添加
.sticky {}
// 显示文章项目的通用类
.hentry {}
// 具有分配给帖子的类别的类。 例如 category-news category-movies
.category-(slug) {}
// 带有分配给帖子的标签的类。 例如 tag-photofriday tag-tgif
.tag-(slug) {}Post 类允许您设置符合不同条件的博客文章和页面的样式。例如,您可以使用以下自定义 CSS 以不同的方式为特定类别中归档的博客文章设置样式:
.category-news {
background-color:#EFEFEF;
}可以在外观 – 自定义,然后在下面的自定义css进入添加:

默认导航菜单类
WordPress 还将 CSS 类添加到您的导航菜单中。以下是默认添加到导航菜单的默认类。
// 当前页面的类
.current_page_item{}
// 当前类别的类
.current-cat{}
// 任何其他当前菜单项的类
.current-menu-item{}
// 分类法的类
.menu-item-type-(taxonomy){}
// 区分文章类型的类。
.menu-item-type-(post_type){}
// 您添加的任何自定义项目的类
.menu-item-type-custom{}
// 主页链接的类
.menu-item-home{} 您的 WordPress 主题还将向每个导航菜单位置添加一个 CSS 类。
假设您的主题将主菜单类分配给标题区域内的菜单位置,然后您可以使用以下 CSS 类在您的 CSS 中定位它。
// 容器类
#header .primary-menu{}
// 容器类第一个无序列表
#header .primary-menu ul {}
//无序列表中的无序列表
#header .primary-menu ul ul {}
// 每个导航项
#header .primary-menu li {}
// 每个导航项锚点
#header .primary-menu li a {}
// 无序列表(如果有下拉项目)
#header .primary-menu li ul {}
// 每个下拉导航项
#header .primary-menu li li {}
// 每个下拉导航项锚点
#header .primary-menu li li a {} 有关更多详细信息,请参阅我们关于如何在 WordPress 中设置导航菜单样式的指南。
默认的 WordPress 小工具类
小工具是在 WordPress 主题中显示非内容块的简单方法。它们通常显示在 WordPress 主题的专用小工具就绪区域或侧边栏中。
WordPress 将以下类添加到旧版小工具中。
.widget {}
#searchform {}
.widget_search {}
.screen-reader-text {}
.widget_meta {}
.widget_meta ul {}
.widget_meta ul li {}
.widget_meta ul li a {}
.widget_links {}
.widget_links ul {}
.widget_links ul li {}
.widget_links ul li a {}
.widget_archive {}
.widget_archive ul {}
.widget_archive ul li {}
.widget_archive ul li a {}
.widget_archive select {}
.widget_archive option {}
.widget_pages {}
.widget_pages ul {}
.widget_pages ul li {}
.widget_pages ul li a {}
.widget_links {}
.widget_links li:after {}
.widget_links li:before {}
.widget_tag_cloud {}
.widget_tag_cloud a {}
.widget_tag_cloud a:after {}
.widget_tag_cloud a:before {}
.widget_calendar {}
#calendar_wrap {}
#calendar_wrap th {}
#calendar_wrap td {}
#wp-calendar tr td {}
#wp-calendar caption {}
#wp-calendar a {}
#wp-calendar #today {}
#wp-calendar #prev {}
#wp-calendar #next {}
#wp-calendar #next a {}
#wp-calendar #prev a {}
.widget_categories {}
.widget_categories ul {}
.widget_categories ul li {}
.widget_categories ul ul.children {}
.widget_categories a {}
.widget_categories select{}
.widget_categories select#cat {}
.widget_categories select.postform {}
.widget_categories option {}
.widget_categories .level-0 {}
.widget_categories .level-1 {}
.widget_categories .level-2 {}
.widget_categories .level-3 {}
.recentcomments {}
#recentcomments {}
#recentcomments li {}
#recentcomments li a {}
.widget_recent_comments {}
.widget_recent_entries {}
.widget_recent_entries ul {}
.widget_recent_entries ul li {}
.widget_recent_entries ul li a {}
.textwidget {}
.widget_text {}
.textwidget p {}然而,随着 WordPress 转向基于块的小部件区域,您现在可以向小工具区域添加不同的块,并且每个块都动态生成 CSS 类。
我们将在本文后面向您展示如何找到这些 CSS 类。
默认评论表单类
评论是许多 WordPress 网站的参与中心。对它们进行样式设置可以帮助您为用户提供更简洁、更具吸引力的体验。
WordPress 添加了以下默认 CSS 类来帮助主题开发人员设置评论区域的样式。
/*Comment Output*/
.commentlist .reply {}
.commentlist .reply a {}
.commentlist .alt {}
.commentlist .odd {}
.commentlist .even {}
.commentlist .thread-alt {}
.commentlist .thread-odd {}
.commentlist .thread-even {}
.commentlist li ul.children .alt {}
.commentlist li ul.children .odd {}
.commentlist li ul.children .even {}
.commentlist .vcard {}
.commentlist .vcard cite.fn {}
.commentlist .vcard span.says {}
.commentlist .vcard img.photo {}
.commentlist .vcard img.avatar {}
.commentlist .vcard cite.fn a.url {}
.commentlist .comment-meta {}
.commentlist .comment-meta a {}
.commentlist .commentmetadata {}
.commentlist .commentmetadata a {}
.commentlist .parent {}
.commentlist .comment {}
.commentlist .children {}
.commentlist .pingback {}
.commentlist .bypostauthor {}
.commentlist .comment-author {}
.commentlist .comment-author-admin {}
.commentlist {}
.commentlist li {}
.commentlist li p {}
.commentlist li ul {}
.commentlist li ul.children li {}
.commentlist li ul.children li.alt {}
.commentlist li ul.children li.byuser {}
.commentlist li ul.children li.comment {}
.commentlist li ul.children li.depth-{id} {}
.commentlist li ul.children li.bypostauthor {}
.commentlist li ul.children li.comment-author-admin {}
#cancel-comment-reply {}
#cancel-comment-reply a {}
/*Comment Form */
#respond { }
#reply-title { }
#cancel-comment-reply-link { }
#commentform { }
#author { }
#email { }
#url { }
#comment
#submit
.comment-notes { }
.required { }
.comment-form-author { }
.comment-form-email { }
.comment-form-url { }
.comment-form-comment { }
.form-allowed-tags { }
.form-submit查找 WordPress 块类
WordPress 块编辑器为块动态生成 CSS 类。
要找到这些 CSS 类,您需要将该特定块添加到帖子或页面。之后,您需要单击“预览”按钮以查看正在运行的块。
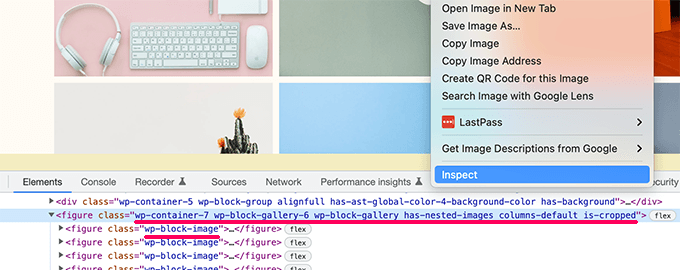
在预览选项卡中,将鼠标移至刚刚添加的块,然后右键单击选择检查工具。

在开发者控制台中,您将看到该块生成的 HTML。从这里,您可以看到块添加的 CSS 类。
在上面的屏幕截图中,我们正在查看 画廊Gallery 块的 CSS 类。然后,您可以使用这些 CSS 类为您的 WordPress 主题中的图库块设置样式。
在 WordPress 中添加您自己的自定义 CSS 类
现在,默认的 WordPress CSS 类非常全面。但是,它们的目的主要是为主题开发人员提供一个标准化的框架来构建。
对于您的个人网站,您可能需要为可能无法找到要定位的默认 CSS 类的区域添加自定义 CSS。
同样,有时您可能只想对特定帖子或页面进行小幅更改,而不将其应用于整个主题。
幸运的是,WordPress 为您提供了几种在不同区域添加 CSS 类的简单方法。
将自定义 CSS 类添加到块编辑器中的块
如果您想快速将自定义 CSS 类添加到特定帖子或页面,那么最简单的方法是使用块编辑器。
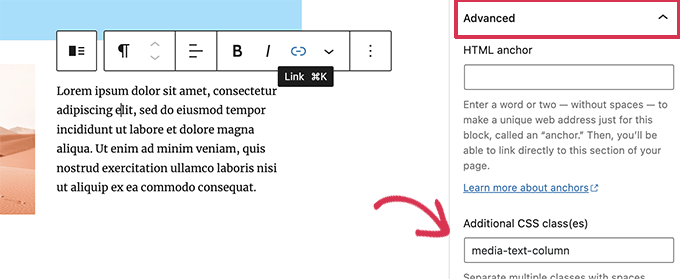
只需编辑帖子或页面,然后选择要添加自定义 CSS 类的块。在块设置下,单击高级面板并添加 CSS 类的名称。

不要忘记通过单击更新按钮来保存您的更改。
您现在可以使用此类添加自定义 CSS 代码,这些代码只会影响此特定帖子或页面中的此特定块。
在 WordPress 导航菜单中
您还可以将自定义 CSS 添加到您的 WordPress 导航菜单项。假设你想将一个菜单项转换成按钮,那么这个方法就派上用场了。
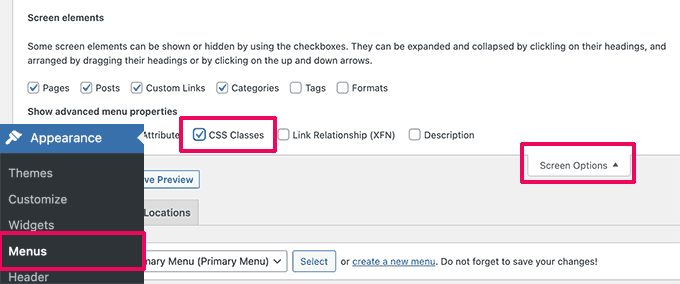
只需转到外观»菜单页面,然后单击屏幕右上角的屏幕选项按钮。
从这里,您需要选中 CSS 类 选项旁边的框。

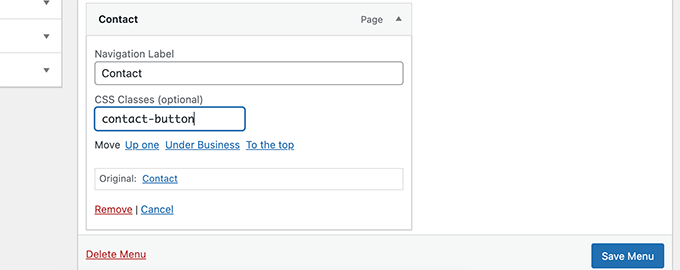
接下来,您需要向下滚动并单击以展开要添加自定义 CSS 类的菜单项。
您会注意到一个标记为 CSS 类的字段。继续在此处添加您的自定义 CSS 类。

不要忘记单击“保存菜单”按钮来存储您的更改。
您现在可以使用这个自定义 CSS 类来为特定的菜单项设置不同的样式。
注:文本内容来自 WPBeginner,由 WordPress大学翻译整理。
来源:
https://www.wpdaxue.com/wordpress-default-css-class.html