在今天的教程中,我们将为单WooCommerce个产品创建一个自定义选项卡,该选项卡将显示在附加信息选项卡之后。新选项卡将从用户选择的页面中拉取并显示内容,这将允许使用块编辑器或您最喜欢的页面构建器创建的复杂布局显示在产品选项卡内。
向产品数据元框添加选项卡
首先,我们需要创建几个存储数据所需的自定义字段。第一个将存储自定义选项卡的标题,第二个将保存我们将用于从中提取内容的页面的 ID。在上一篇文章中,我们经历了为 WooCommerce 创建和显示自定义字段的过程,因此以下一些内容可能看起来很熟悉。
在这种情况下,我们将在产品数据元框中创建一个自定义选项卡,因为我们的选项并不适合现有选项卡之一。为了实现这一点,我们使用woocommerce_product_data_tabs过滤现有选项卡,并使用以下代码添加我们的新选项卡 :
add_filter( 'woocommerce_product_data_tabs', 'cssigniter_add_product_data_tab' );
function cssigniter_add_product_data_tab( $tabs ) {
$tabs['cssigniter'] = array(
'label' => __( 'CSSIgniter custom tab', 'your-text-domain' ),
'target' => 'cssigniter_product_data_panel',
'priority' => 100,
);
return $tabs;
}我们已将优先级设置为 100,以便我们的新选项卡出现在默认的 高级选项卡之后。
接下来我们需要向选项卡添加内容,选项卡的内容将是前面提到的两个自定义字段,一个是自定义选项卡的标题,一个是所选页面的 ID。为此,我们将使用 woocommerce_product_data_panels挂钩。
add_action( 'woocommerce_product_data_panels', 'cssigniter_add_product_data_panels' );
function cssigniter_add_product_data_panels() {
echo '<div id="cssigniter_product_data_panel" class="panel woocommerce_options_panel hidden">';
woocommerce_wp_text_input(
array(
'id' => 'cssigniter_tab_title',
'value' => get_post_meta( get_the_ID(), 'cssigniter_tab_title', true ),
'label' => __( 'Tab title', 'your-text-domain' ),
'description' => __( 'Set a title for the tab in the front end.', 'your-text-domain' ),
)
);
woocommerce_wp_select(
array(
'id' => 'cssigniter_tab_content',
'value' => get_post_meta( get_the_ID(), 'cssigniter_tab_content', true ),
'label' => __( 'Tab content', 'your-text-domain' ),
'description' => __( 'Select a page to display its content in the custom tab.', 'your-text-domain' ),
'options' => wp_list_pluck( get_pages(), 'post_title', 'ID' ),
)
);
echo '</div>';
}如前所述,我们为自定义选项卡的标题创建了一个文本输入,将此自定义字段留空将阻止您的自定义选项卡出现在前端。我们还添加了所有已发布页面的下拉列表,供用户选择他们想要从选项卡中提取内容的页面。现在让我们添加一些代码来保存我们的数据。
add_action( 'woocommerce_process_product_meta', 'cssigniter_save_custom_tab_data' );
function cssigniter_save_custom_tab_data( $post_id ) {
$cssigniter_tab_title = $_POST['cssigniter_tab_title'];
$cssigniter_tab_content = $_POST['cssigniter_tab_content'];
if ( ! empty( $cssigniter_tab_title ) ) {
update_post_meta( $post_id, 'cssigniter_tab_title', esc_html( $cssigniter_tab_title ) );
}
if ( ! empty( $cssigniter_tab_content ) ) {
update_post_meta( $post_id, 'cssigniter_tab_content', absint( $cssigniter_tab_content ) );
}
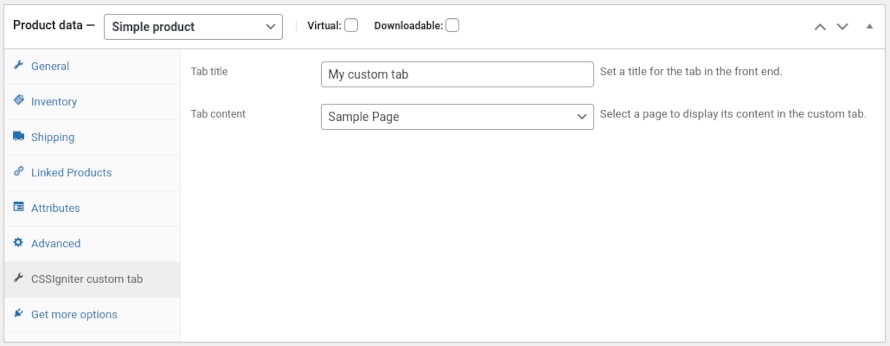
}我们完成了后端配置,现在在编辑产品时,我们将能够在产品数据元框下看到我们的新选项卡和自定义字段。
在我们的示例中,我们将从默认的 WordPress 示例页面中提取内容,并将我们的选项卡命名为我的自定义选项卡。
在产品前端页面添加自定义选项卡
是时候显示我们的自定义选项卡了。我们需要使用 woocommerce_product_tabs钩子来过滤现有的选项卡并添加我们自己的选项卡。
add_filter( 'woocommerce_product_tabs', 'cssigniter_new_wc_product_tab' );
function cssigniter_new_wc_product_tab( $tabs ) {
global $product;
$title = get_post_meta( $product->get_ID(), 'cssigniter_tab_title', true );
if ( empty( $title ) ) {
return $tabs;
}
$tabs['desc_tab'] = array(
'title' => $title,
'priority' => 50,
'callback' => 'cssigniter_new_wc_product_tab_content',
);
return $tabs;
}
正如您在第 8-10 行中看到的,如果选项卡标题元框为空,则不会显示自定义选项卡。在第 15 行,我们添加了我们的回调函数这将拉取并显示我们所选页面的内容。回调函数如下所示:
function cssigniter_new_wc_product_tab_content() {
global $product;
$page = get_post_meta( $product->get_ID(), 'cssigniter_tab_content', true );
$content = apply_filters( 'the_content', get_post_field( 'post_content', $page ) );
echo $content;
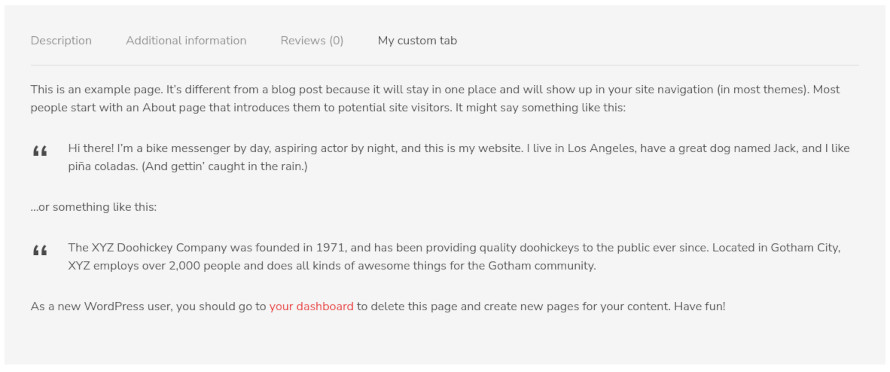
}它旨在从当前产品中提取具有所选页面 ID 的元数据,并使用该 ID 在自定义选项卡中获取和显示页面内容。这就是最终结果的样子。
总结
我们已经成功地向单个 WooCommerce 产品添加了一个自定义选项卡,该选项卡可以拉取和显示任何用户选定页面的内容。这意味着可以在产品的单一视图中显示使用块编辑器或任何页面构建器构建的复杂布局。
注:本文内容来自 cssigniter.com,由 WordPress大学 翻译整理。
拓展阅读:
- 在 WooCommerce 上添加和显示自定义字段
- WooCommerce添加额外的选项卡到产品详情页
- 更改 WooCommerce 特定支付网关的标题和描述
- WooCommerce自定义感谢页面的内容
- WooCommerce修改账单和收货地址字段
- 在WooCommerce结账页面上更改“下订单”按钮的文本
- WooCommerce自定义修改结账字段
- WooCommerce批量更改自定义订单状态
来源:
https://www.wpdaxue.com/how-to-add-custom-tabs-on-a-single-woocommerce-product.html