有时候,我们需要根据实际需要去修改WooCommerce的支付网关的标题和描述,今天我们就来分享下方法。在本实例中,我们更改了“货到付款”支付网关的标题和描述。这篇文章中的代码适用于“结帐”和“支付订单”页面。
更改WooCommerce支付网关的标题
add_filter( 'woocommerce_gateway_title', 'rudr_change_payment_gateway_title', 25, 2 );
function rudr_change_payment_gateway_title( $title, $gateway_id ){
if( 'cod' === $gateway_id ) {
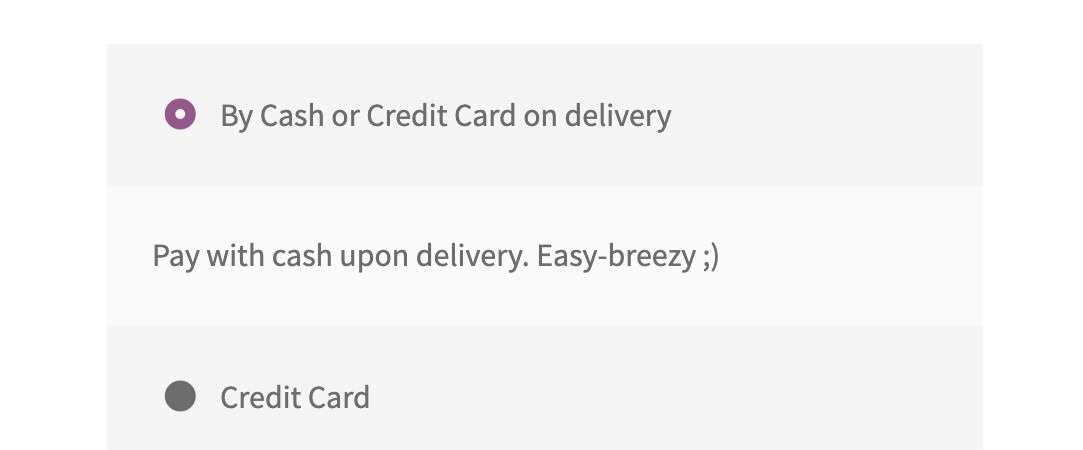
$title = 'By Cash or Credit Card on delivery';
}
return $title;
}- 什么是
$gateway_id以及从哪里得到它?我认为最简单的方法是使用这个代码片段,它在 WooCommerce 设置中添加了一个支付网关 ID 列。 - 在哪里插入代码?好吧,您可以使用您当前的主题
functions.php,但请记住,如果您的主题收到更新,最好为此目的创建子主题或自定义插件。
更改WooCommerce支付网关的描述
以相同的方式,但使用另一个过滤器钩子,您可以为付款方式描述执行此操作。
add_filter( 'woocommerce_gateway_description', 'rudr_change_payment_gateway_description', 25, 2 );
function rudr_change_payment_gateway_description( $description, $gateway_id ) {
if( 'cod' === $gateway_id ) {
// you can use HTML tags here
$description = 'Pay with cash upon delivery. Easy-breezy ;)';
}
return $description;
}注:本文出自 rudrastyh.com,由 WordPress大学 翻译整理。
来源:
https://www.wpdaxue.com/change-the-title-and-description-of-woocommerce-specific.html