我们可以使用 WordPress 自带的【分类】小工具来输入文章分类目录,在对应的分类存档页面,当前分类会高亮显示(添加了current-cat类名 ),但是但我们访问文章详情页面的时候,文章所属的分类,在【分类】小工具中并没有高亮显示(未添加current-cat类名)。
如何为当前文章在【分类】小工具中的所属分类添加current-cat类名,以便我们可以自定义当前分类的样式?今天,倡萌就来分享下实现的方式。
首先,我们在WordPress分类小工具的源代码中,找到了输入分类目录的函数部分:
/**
Filters the arguments for the Categories widget.
*
@since 2.8.0
@since 4.9.0 Added the $instance parameter.
*
@param array $cat_args An array of Categories widget options.
@param array $instance Array of settings for the current widget.
*/
wp_list_categories( apply_filters( 'widget_categories_args', $cat_args, $instance ) ); 在代码中,我们可以看到它采用了 wp_list_categories() 函数输出分类列表,然后有一个 widget_categories_args 过滤钩子。我们查看 wp_list_categories() 函数文档,发现有一个 current_category 参数,用于指定当前分类,以便添加current-cat类名。该参数可以设置id或id数组。
实现的方式很简单,代码如下,可添加当前主题的 functions.php 或者你的插件文件中:
function wpdaxue_widget_categories_args( $cat_args, $instance ) {
if( is_singular('post') ) { //仅在文章详情页执行
$categories = get_the_category(); // 获取当前文章分类数组
if ( ! empty( $categories ) ) {
$current_cat_ids = array();
foreach ( $categories as $category ) {
$current_cat_ids[] = $category->cat_ID; // 轮询获取文章所属分类的id
}
$cat_args['current_category'] = $current_cat_ids; // 将分类id数组添加到current_category参数
}
}
return $cat_args;
}
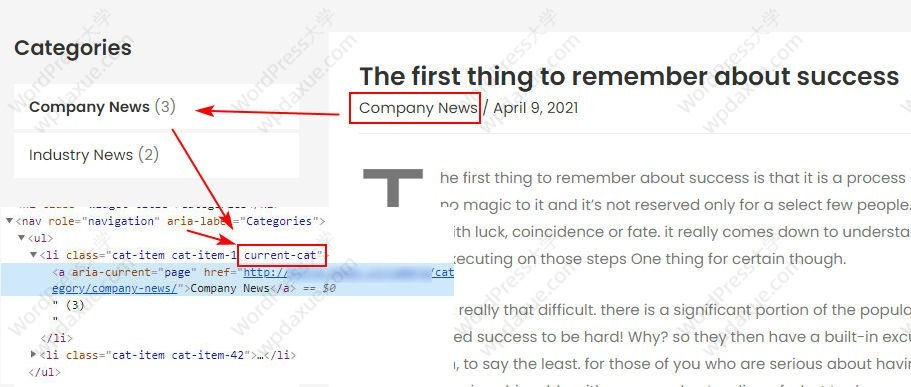
add_filter( 'widget_categories_args', 'wpdaxue_widget_categories_args', 10, 2 );最终的效果如下图所示,已为当前文章所属分类添加了 current-cat 这个类名,这样就可以通过css定义样式了。

参考:https://developer.wordpress.org/reference/functions/wp_list_categories/
来源:
https://www.wpdaxue.com/categories-widget-current-cat-class.html