最近在开发项目时,用到一个Elementor的扩展插件 Element Pack Pro,发现它在WordPress后台添加的菜单位置太靠前了,对用户不是很友好。这篇文教就来通过实例讲解一下WordPress 自定义后台管理菜单的顺序的方法。
之前WordPress大学发布过一个教程《自定义排序WordPress后台管理菜单》,介绍的方法存在一个弊端:如果有新增其他菜单或自定义文章类型,就需要重新修改补充对应的菜单项到代码中。
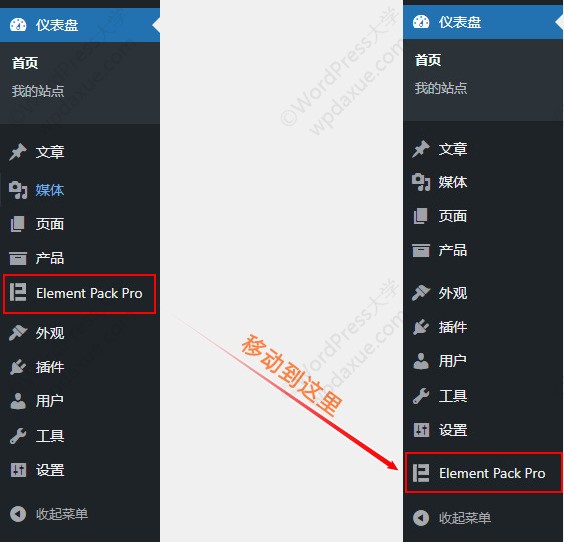
所以继续找教程,最终在这里发现了可用的方案。我们最终需要的就是将 Element Pack Pro 的菜单往下挪到 设置 的下面,如下图所示。

所用的代码如下,有改进:
/**
* 激活 'custom_menu_order'钩子然后挂载代码到 'menu_order'
* https://wordpress.stackexchange.com/questions/276230/how-can-i-control-the-position-in-the-admin-menu-of-items-added-by-plugins#answer-315621
*/
add_filter( 'custom_menu_order', '__return_true' );
add_filter( 'menu_order', 'wpkj_admin_menu_order' );
function wpkj_admin_menu_order( $menu_order ) {
// 在下面的数组中定义菜单的位置,后面的数字就是位置
$new_positions = array(
// 'index.php' => 1, // 仪表盘
// 'edit.php' => 2, // 文章
// 'upload.php' => 3, // 媒体
// 'edit.php?post_type=page' => 4, // 页面(如果是自定义文章类型,可以参考这个)
// 'edit-comments.php' => 5 // 评论
'element_pack_options' => 81, // 插件的顶级菜单网址为 admin.php?page=element_pack_options,选项菜单可以参考这个
);
//遍历新位置并移动项目(如果在原始 menu_positions 中找到)
foreach( $new_positions as $value => $new_index ) {
if( $current_index = array_search( $value, $menu_order ) ) {
$out = array_splice($menu_order, $current_index, 1);
array_splice($menu_order, $new_index, 0, $out);
}
}
return $menu_order;
};注意看代码的第10行的 $new_positions 数组,根据需要添加你要调整的菜单和位置即可。
默认管理菜单的位置对应的数字如下,可参考来设置你的菜单位置。
5 - 文章下方
10 - 媒体下方
15 - 链接(默认移除了)下方
20 - 页面下方
25 - 评论下方
60 - 对一个分隔符下方
65 - 插件下方
70 - 用户下方
75 - 工具下方
80 - 设置下方
100 - 第二个分隔符下方好了,教程就到这里。
拓展阅读:
- 自定义排序WordPress后台管理菜单
- WordPress后台管理菜单编辑插件:Admin Menu Editor
- WordPress 在后台管理菜单中使用Dashicons图标
- 将通知气泡添加到WordPress管理菜单的3种方法
- 详解WordPress的用户角色和能力/权限
- WordPress根据用户角色显示/隐藏某些后台功能
- WordPress删除和自定义后台管理菜单
来源:
https://www.wpdaxue.com/wordpress-change-admin-menu-position.html



