WordPress 管理工具栏带有标准外观和一组通常非常有用的功能,那么为什么要自定义它呢?好吧,有时标准布局并不适合每个 WordPress 用户或开发人员的需求。也许列出了您从未使用过的菜单选项。或者它可能没有指向您最常用的仪表板部分的链接。

无论出于何种具体原因,对 WordPress 管理工具条进行自定义都可以简化您的工作流程并改进 WordPress 为个人用户、团队和开发人员提供的功能。出于这个原因,今天,我们正在讨论为什么有人可能想要自定义管理 WordPress 工具栏以及几种方法。
为什么要自定义WordPress 管理工具栏?
在我们讨论如何自定义工具栏的细节之前,让我们先花点时间讨论一下为什么您可能想要首先完成这项工作。以下只是几个原因:
- 您可能希望将快捷方式添加到默认情况下不存在于工具栏中的站点中经常访问的部分。
- 有时,插件、主题或其他第三方工具会向工具栏添加您不希望出现的菜单或功能。
- 您可能希望在管理工具栏中添加白标,以便为您的团队或客户创建更具品牌特色的体验。
- 工具栏的位置对您的个人工作流程不方便,您希望将其移动到其他地方。
如果听起来这些可能是有用的修改,请继续阅读。
如何将项目添加到 WordPress 管理工具栏
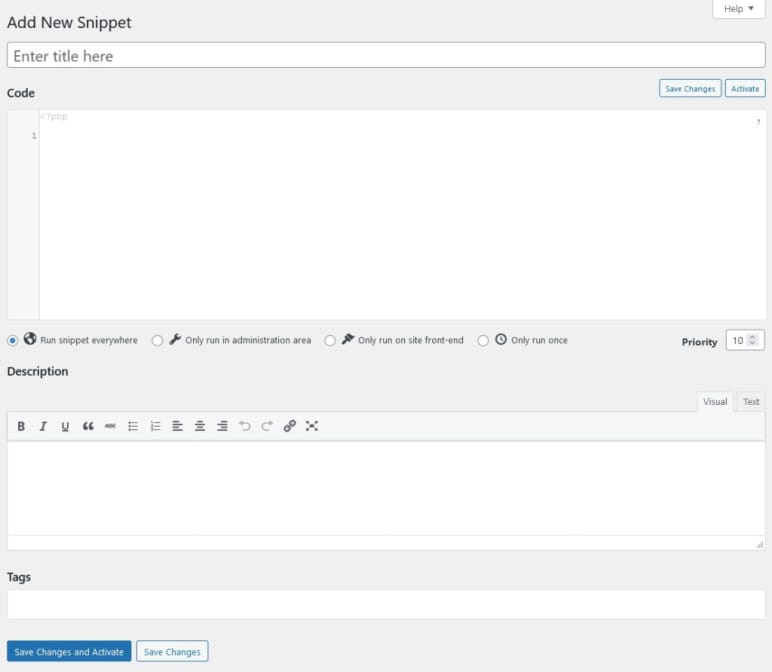
如果您想向 WordPress 工具栏添加项目,您的首要任务是向WordPress 中的主题文件functions.php 添加代码。或者,您可以随时下载代码片段插件。它允许您将代码添加到网站,而无需直接修改主题文件。

但请记住,无论何时对站点代码进行更改,您都应该始终使用子主题,或者至少有一个最近的备份可以在您犯错时恢复。
使用代码添加菜单项到工具栏
您可以通过多种方式向 WordPress 工具栏添加项目。第一种是手动向主题的函数文件中添加一些代码。
// 添加一个父级项到管理工具栏
function add_link_to_admin_bar($admin_bar) {
$args = array(
'id' => 'my-custom-link',
'title' => 'My Custom Link',
'href' => 'https://www.mydomain.com'
);
$admin_bar->add_node($args);
}
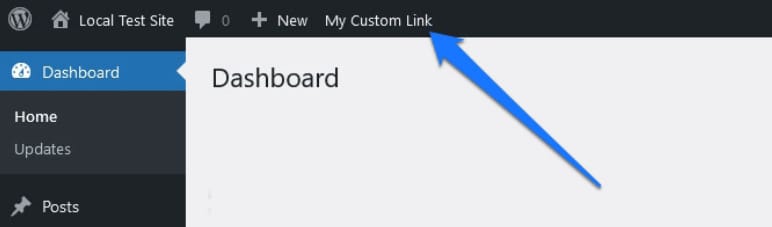
add_action('admin_bar_menu', 'add_link_to_admin_bar', 999);上面的代码段将向管理工具栏添加一个新菜单项。该id部分控制HTML ID的新菜单项都会有,而title和href确定其标签,并在那里分别链接到。这是 WordPress 后端的样子:

href可以指向您想要的任何网址。但是,您也可以修改此代码片段以创建指向 WordPress 管理界面部分的链接,例如媒体库:
// 添加一个媒体库链接到管理工具栏
function add_link_to_admin_bar($admin_bar) {
$args = array(
'id' => 'media-library',
'title' => 'Media Library',
'href' => esc_url( admin_url( 'upload.php' ) )
);
$admin_bar->add_node($args);
}
add_action('admin_bar_menu', 'add_link_to_admin_bar', 999);要链接管理界面中的其他位置,只需将鼠标悬停在 WordPress 仪表板中的菜单项上,然后在浏览器中检查其文档名称。然后使用它而不是upload.php. 例如,对于插件菜单,将其替换为plugins.php,对于外观,使用themes.php,等等。
最后,您还可以使用类似的代码将子菜单项添加到现有链接。为此,您只需要知道要定位的父级的 ID 并将其包含在代码段中。例如,以下是将子菜单项添加到指向站点前端的链接的方法(它也会在新选项卡中打开):
// 创建一个子菜单项到管理工具栏
function add_link_to_admin_bar($admin_bar) {
$args = array(
'parent' => 'site-name',
'id' => 'google-analytics',
'title' => 'Google Analytics',
'href' => 'https://analytics.google.com/analytics/web/',
'meta' => array(
'target' => '_blank',
)
);
$admin_bar->add_node($args);
}
add_action('admin_bar_menu', 'add_link_to_admin_bar', 999);您如何知道您所针对的菜单项的 ID?好吧,您要么知道它,因为它是您首先创建的,要么您可以通过使用浏览器开发人员工具检查父菜单项来找出答案。检查它在哪里说类似id="wp-admin-bar-site-name". 后面wp-admin-bar的所有内容都是ID,在本例中为site-name。您还可以使用它来创建子子菜单项。
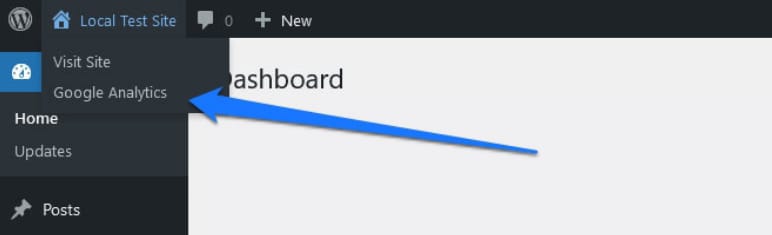
这是上面的代码的结果:

使用代码片段随意构建父菜单项和子菜单项。可以查看开发人员文档中的更多信息。
使用插件自定义工具栏
如果您不想折腾代码,可以试试以下插件,它们可以轻松地向 WordPress 工具栏添加链接和菜单。让我们来看看:
1. Branda

Branda 是一个成熟的白标插件,允许您自定义网站仪表板的几乎每个方面。它也是免费的。该插件可让您更改或删除工具栏中的徽标、添加工具栏链接、删除工具栏链接等。此外,它还具有多种其他自定义功能。您可以更改仪表板的外观、更改登录屏幕、制作新的配色方案、修改系统电子邮件等。
2. Admin Toolbar Menus

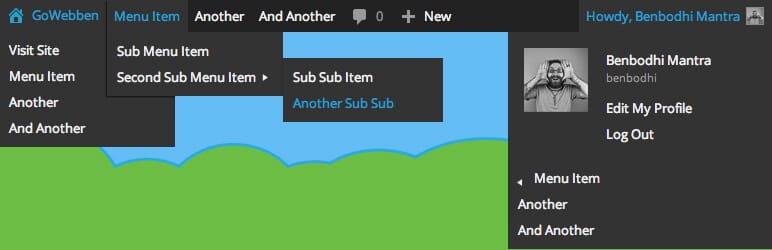
另一个插件选项是Admin Toolbar Menus,它可以轻松地在仪表板上建立三个不同的 WordPress 工具栏位置。此外,您可以使用标准的 WordPress 菜单页面制作自定义工具栏菜单。它还包括对多级菜单的支持。菜单位置位于站点名称菜单下拉菜单下、主工具栏上以及我的帐户下拉菜单下。也没有要配置的设置,只需选择您的菜单位置,它应该包含的内容,您就可以开始了。
3. Toolbar Publish Button

我们为此部分推荐的最后一个插件是Toolbar Publish Button。它只是将发布按钮添加到 WordPress 管理工具栏。这样,您无需向下滚动页面即可到达“发布/保存”按钮。只需在您的网站顶部访问它并继续您的工作。
如何从工具栏中删除项目
如果您发现 WordPress 工具栏太杂乱,您也可以删除这些项目。既可以通过代码实现,也可以通过使用插件实现。我们先来看看代码方案。
使用代码删除 WordPress 管理工具栏项目
幸运的是,从WordPress工具栏手动删除项目可以采用 remove_node() 函数。为此,您需要首先找到工具栏菜单项 ID,然后使用一些代码将其删除。
我们已经在上面介绍了如何使用浏览器开发人员工具查找 ID。删除菜单项也是如此。例如,如果您想去掉 WordPress 徽标,它会是什么样子:
function remove_link_from_admin_bar( $wp_admin_bar ) {
$wp_admin_bar->remove_node( 'wp-logo' );
}
add_action( 'admin_bar_menu', 'remove_link_from_admin_bar', 999 );这也适用于子菜单和子子菜单项。只需检查 ID,将其添加到代码片段中即可完成。
或者使用Branda插件
我们在上一节中已经提到了 Branda ,它对于删除和添加工具栏项目很有用。只需点击几下,您就可以删除菜单条目以及 WordPress 徽标、您的头像和帐户链接等。它极大地简化了流程,并为您提供了触手可及的众多定制机会。
如何自定义 WordPress 管理工具栏的样式或品牌
如果您想改变工具栏的外观或添加一些自定义品牌,这也很容易实现。这里有两个插件提供了实现特定外观的直接方法。
1. WP Custom Admin Interface

首先是WP Custom Admin Interface插件。顾名思义,它可以轻松创建外观和功能适合您的 WordPress 管理菜单和工具栏。
一些突出的功能包括从工具栏中添加或删除项目、更改其顺序、列出项目的菜单级别以及重命名和重新设计工具栏中所有标题和链接的能力。您甚至可以为指定的用户角色设置自定义工具栏条件。
而且,你能相信吗,这个插件是完全免费使用的。
2. Custom Dashboard & Login Page – AGCA

接下来是 Absolutely Glamourous Custom Admin 插件。它使您可以轻松自定义整个 WordPress 仪表板、管理工具栏、菜单和登录屏幕。具体来说,您可以添加、删除或隐藏菜单项、删除 WordPress 徽标以及向工具栏添加自定义配色方案和字体。您还可以为其和仪表板的其他方面创建全新的配色方案。在自定义页面、字体、文本、颜色和图像方面为仪表板创建自定义品牌的能力也是包的一部分。
这是一个功能强大的插件,它也是免费的。
将 WordPress 管理工具栏移动到另一个位置
这里的最后一个任务是讨论如何移动 WordPress 工具栏。如果它在屏幕顶部的默认位置经常妨碍或只是对您的工作流程不直观,则可以移动它。
同样,您可以通过代码或插件相对轻松地实现这一点,至少对于前端而言。事实证明,在后端移动管理栏需要相当多的标记,尤其是要使其具有响应性。因此,我们将在此处跳过,因为它超出了本教程的范围。
使用代码移动 WordPress 工具栏
备份您的网站和/或使用子主题后,打开functions.php文件并插入以下代码以将工具栏移动到屏幕底部,特别是。或者,将其粘贴到 Code Snippet 插件的文本框中。
function move_admin_bar_to_bottom() {
?>
<style>
html[lang] {
margin-top: 0 !important;
}
#wpadminbar {
top:auto;
bottom: 0;
}
#wpadminbar .menupop .ab-sub-wrapper {
bottom: 32px;
}
@media screen and (max-width: 782px) {
#wpadminbar .menupop .ab-sub-wrapper {
bottom: 46px;
}
}
@media all and (max-width:600px){
#wpadminbar {
position: fixed;
}
}
</style>
<?php
}
add_action('wp_head', 'move_admin_bar_to_bottom');LetsWP 也有一个类似的带有条件逻辑的片段,只将这个更改应用于您自己而不是您网站上的所有其他用户。
function lwp_4056_bottom_admin_bar()
{
?>
<style>
div#wpadminbar {
top: auto;
bottom: 0;
position: fixed;
}
.ab-sub-wrapper {
bottom: 32px;
}
html[lang] {
margin-top: 0 !important;
margin-bottom: 32px !important;
}
@media screen and (max-width: 782px){
.ab-sub-wrapper {
bottom: 46px;
}
html[lang] {
margin-bottom: 46px !important;
}
}
</style>
<?php
}
function lwp_4056_check_username()
{
if(is_admin()) return;
$user = wp_get_current_user();
if($user && isset($user->user_login) && 'johndoe' === $user->user_login) {
// Remove extra conditions after $user from above to apply for everyone
add_action('wp_head', 'lwp_4056_bottom_admin_bar', 100);
}
}
add_action('init', 'lwp_4056_check_username');不要忘记更改 johndoe 为您的实际用户名。
使用插件
我们还发现了三个可靠的插件选项,使移动 WordPress 工具栏变得容易。奖励:如果您想进一步简化站点预览,这些插件甚至可以删除工具栏。
1. Remove Admin Toolbar

用于完全删除 WordPress 工具栏的插件选项是Remove Admin Toolbar。这个简单的插件使您只需点击几下即可隐藏管理工具栏。或者,您可以使用它来隐藏部分内容以满足您的自定义需求。它有三个基本选项可供选择:对所有人隐藏、对除管理员以外的所有人隐藏和对管理员隐藏但除其他用户外。这个很容易实现,轻量级,而且免费。
2. Hide Admin Bar

另一个插件选项称为Hide Admin Bar。它所做的只是从视图中隐藏 WordPress 管理工具栏。这是一个开源的免费插件,只有这个功能。但是,如果您不想靠近代码,这对您来说可能是一个很好的解决方案。
3. Bottom Admin Toolbar

我们在这里展示的最后一个插件是Bottom Admin Toolbar。它允许您只需单击几下即可将 WordPress 工具栏的位置移动到屏幕底部。没有搞乱代码或复杂的设置。只需激活并启用适当的设置即可。它甚至添加了一个键盘快捷键,让您可以随意隐藏底部工具栏。只需按Shift + 向下箭头。
总结:自定义 WordPress 管理工具栏
如果 WordPress 工具栏没有以其当前的形式为您服务,那么它只是在占用空间。
值得庆幸的是,您可以通过多种方式使其适合您。通过添加或删除项目、更改样式、更改其位置,甚至完全删除它。借助一些简单的代码片段或易于使用的插件,您可以快速进行这些更改并继续您的其余工作。
您是否对 WordPress 管理工具栏进行了更改?如果是这样,你改变了什么以及如何改变?让我们在评论中分享!
注:本文来自 torquemag.io,由 WordPress大学 翻译整理。
拓展阅读:
- WordPress 使用 Code Snippets 管理代码片段
- 25+自定义WordPress顶部管理工具条的技巧
- 在 WordPress 顶部管理工具条显示登录表单
- WordPress 动态添加菜单到顶部管理工具条
来源:
https://www.wpdaxue.com/customize-wordpress-admin-toolbar.html



