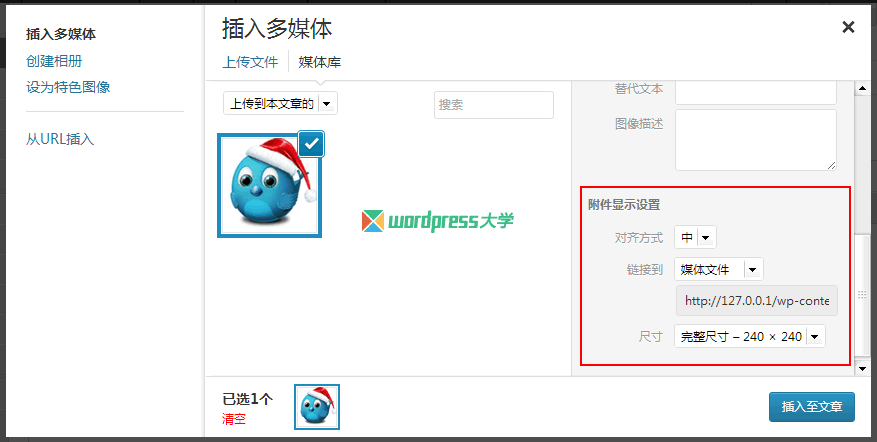
在文章中插入图片时,我们几乎每次都要设置图片的尺寸、对齐方式和链接方式,是比较耗时费力的。其实我们可以给这几个选项设置默认参数,省去我们每次设置的麻烦。

可以将下面的代码添加到主题的 functions.php 文件即可:
/** * WordPress 设置图片的默认显示方式(尺寸/对齐方式/链接到) * https://www.wpdaxue.com/image-default-size-align-link-type.html */ add_action( 'after_setup_theme', 'default_attachment_display_settings' ); function default_attachment_display_settings() { update_option( 'image_default_align', 'left' ); update_option( 'image_default_link_type', 'none' ); update_option( 'image_default_size', 'full' ); } |
代码中有三个选项,它们各自的参数如下,你可以根据自己的需要进行设置:
image_default_align
- left
- right
- center
- none
image_default_link_type
- file
- post
- custom
- none
image_default_size
- thumbnail
- medium
- large
- full
来源:
https://www.wpdaxue.com/image-default-size-align-link-type.html