几年时间过去了,古腾堡(Gutenberg)编辑器不断完善,目前的内容编辑体验还是不错的。然而 WooCommerce 还是采用经典编辑器,要在发布产品介绍的时候做一些简单的布局,就显得比较麻烦了。所以今天我们就分享下 为 WooCommerce 的产品发布启用古腾堡编辑器的方法。
只需要将下面的代码添加到当前主题的 functions.php 即可:
// Enable Gutenberg editor for WooCommerce
function wpkj_activate_gutenberg_product( $can_edit, $post_type ) {
if ( $post_type == 'product' ) {
$can_edit = true;
}
return $can_edit;
}
add_filter( 'use_block_editor_for_post_type', 'wpkj_activate_gutenberg_product', 10, 2 );
// enable taxonomy fields for woocommerce with gutenberg on
function wpkj_enable_taxonomy_rest( $args ) {
$args['show_in_rest'] = true;
return $args;
}
add_filter( 'woocommerce_taxonomy_args_product_cat', 'wpkj_enable_taxonomy_rest' );
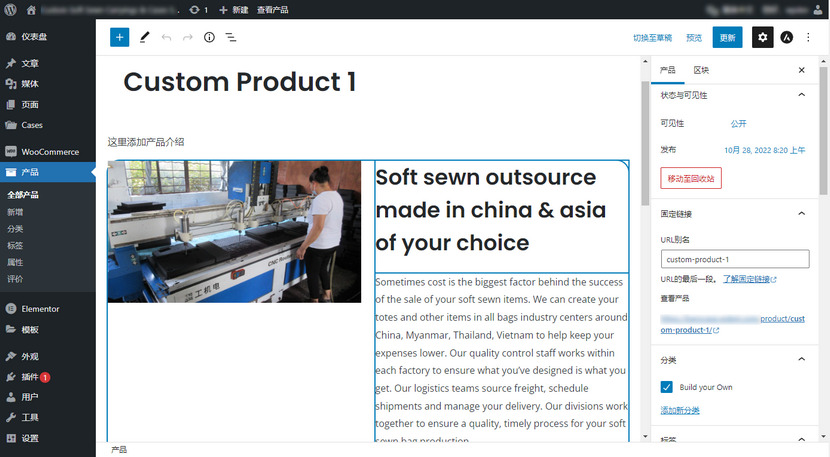
add_filter( 'woocommerce_taxonomy_args_product_tag', 'wpkj_enable_taxonomy_rest' );最终的效果如下所示:

来源:
https://www.wpdaxue.com/enable-gutenberg-editor-for-woocommerce.html



