我们在之前的文章中探讨了如何加速您的 WordPress 网站,并研究了各种形式的缓存。
然而,像使用WooCommerce的动态电子商务网站通常会面临如何让缓存正常工作的重大挑战。
在本指南中,我们将向您展示如何为 WooCommerce 设置 WordPress 缓存插件,如果出现问题该怎么办,以及如何有效地测试您的更改。
让我们开始吧!

什么是缓存?
简单地说,缓存是指“保存”网站时,最终用户可以更快地加载网站,而不是每次都必须加载网站的所有方面。
缓存网站的资产已经加载,因此可以比网站每次请求时都加载和“构建”页面更快。
推荐阅读:WordPress 缓存的终极指南
缓存如何影响 WooCommerce?
默认情况下,像WP Rocket这样的缓存插件不会缓存已登录用户,但是当您缓存登录用户并且您的站点没有以必要的方式设置时会发生什么?
你遇到过这些吗?
- 客户看到其他客户的帐户详细信息?
- 顾客在他们的购物车中有他们没有添加的神秘物品?
- 客户抱怨结账时看到别人的地址?
这就是您的 WooCommerce 缓存设置不正确!别担心,我们稍后会讨论如何修复它。
但必须了解其中的陷阱。
- 客户失去信任。
- 潜在的数据保护问题
作为店主,您有责任确保您的商店安全并遵守所有法律规定。
为什么我需要为 WooCommerce 正确配置缓存?
当您在网站上缓存内容时,它不再是动态的,内容会被保存,然后每次都以完全相同的方式提供给您的访问者。这意味着如果您缓存结帐页面,它永远不会向客户展示他们正确的购物车。
WooCommerce 是动态的,您需要确保从缓存中排除动态页面。
如何设置 WooCommerce 缓存?
如果您使用的是流行的缓存插件之一,例如 W3 Total Cache、WP Super Cache 或 WP Fastest Cache,您需要执行以下操作:
第 1 步:从缓存插件中排除 WooCommerce 页面
在大多数 WooCommerce 缓存插件中,排除页面相当简单,只需转到您的缓存插件设置,查找排除选项,然后将以下页面设置为排除:
- 购物车 Cart
- 结账 Checkout
- 我的账户 My Account
- 产品Products
以上是 WooCommerce 提供的主要动态页面,其中内容会根据查看页面的人而变化。
如果您使用的是WP Rocket,好消息!无需执行任何操作(WP Rocket 默认排除所有 WooCommerce 页面)。
此外,从 WooCommerce 1.4.2 开始,WooCommerce 设置了DONOTCACHEPAGE常量,这意味着从技术上讲,您不需要从缓存解决方案中排除页面。
但是,如果您的缓存插件不支持DONOTCACHEPAGE常量,那么您仍然需要排除它。大多数缓存插件都特别提到了 WooCommerce 兼容性(如果有的话)。
如果您在客户重置密码和登录时遇到问题,请尝试从缓存插件中排除 my-account.php。
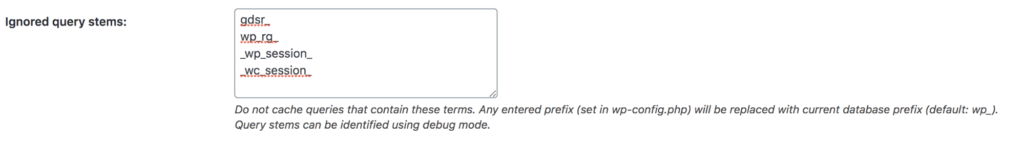
第 2 步:从缓存中排除 WooCommerce 会话
此特定步骤将根据您使用的缓存插件而有所不同,大多数缓存插件不包括数据库缓存。但是,有些确包含,您需要从缓存中排除“ _wc_session_ ”。
在W3 Total Cache中,这是自动完成的,可以通过wp-admin > Performance > Database Cache 找到:

第 3 步:从缓存中排除 WooCommerce Cookie
曾经有过这样的经历,您将一些物品添加到购物车以测试缓存,清空购物车,刷新页面后,您的商品还在购物车中吗?
这不仅让您的访问者感到担忧和困惑,而且还会导致对您的网站的不信任,最终潜在客户不会回来。
幸运的是,有一种简单的方法可以通过从缓存中排除 WooCommerce cookie 来修复它。
目前,您应该从缓存中排除四个 WooCommerce cookie,它们是:
- woocommerce_cart_hash — 处理确定购物车何时更新或刷新的助手。必须从缓存中排除以确保购物车反映正确的项目。
- woocommerce_items_in_cart — 另一个帮助 WooCommerce 确定应该在购物车中的正确数据的助手。必须从缓存中排除以确保购物车反映正确的项目。
- wp_woocommerce_session — 此 cookie 包含分配给每个客户的访问者的唯一代码,它帮助 WooCommerce 在数据库中为每个客户查找购物车数据。再一次,您必须将其从购物车中排除。
- woocommerce_recently_viewed — 为最近查看的小部件提供支持,并且您必须再次从缓存中排除此烹饪,以确保为每个访问者正确呈现最近查看的小部件。
有兴趣了解更多关于 cookie 以及它们在 WooCommerce 中的使用方式吗?查看官方指南。
第 4 步:压缩还是不压缩?就是那个问题
WooCommerce 本身建议不要压缩 JavaScript。但是,如果不压缩,您就会失去潜在的性能改进。
相反,我们建议仍然压缩 JavaScript,但将 WooCommerce 脚本排除在压缩过程中。
WP Rocket 有一个很好的指南,介绍如何找到正确的脚本以从缩小中排除。
第 5 步:如何在配置缓存后测试您的 WooCommerce 商店是否正常工作
一旦您对缓存配置感到满意,就该测试您的 WooCommerce 商店是否仍然有效,但您是如何做到的呢?
您需要执行以下操作:
- 测试您的产品页面是否加载并显示正确的产品。
- 测试您的类别页面是否加载并显示正确的产品。
- 在您的网站上进行购买,以访客身份登出。确保结帐正常,付款通过,并且显示的详细信息正确无误。
- 在您以客户身份登录的网站上进行购买。确保结帐正常,付款通过,并且显示的详细信息正确无误。
- 创建优惠券并在结帐时尝试使用,确保优惠券已使用,并且购物车中的金额和支付的价格正确。
- 尝试重置密码并确保一切正常。
以上所有工作都正常?太棒了!然后没有别的事可做,有问题吗?转到第 6 步。
第 6 步:当缓存仍然破坏您的 Woocommerce 网站时该怎么办?
最重要的是不要惊慌!当您的网站中断时可能会很可怕,但请不要担心。总是有可能解决任何问题。
首先,如果您也启用了压缩并合并了文件(在某些插件中,这称为连接)。禁用这些选项,清除缓存,然后在隐身浏览器会话中尝试您的网站。
现在一切正常吗?尝试在不合并文件的情况下启用压缩并再次测试您的站点;如果它再次中断,您知道合并文件会破坏您的站点,如果它仍然无法正常工作。您已经听从了我们在本文中的建议,可能是时候请来开发人员了。
哪些缓存插件最适合 WooCommerce?
根据我们的经验,WooCommerce 的最佳缓存插件是WP Rocket;它开箱即用,无需额外配置。如果您因任何原因遇到麻烦,他们有一流的缓存支持专家团队等待帮助您。
如果您正在我们自己的测试中寻找免费的替代品,WP Fastest Cache和W3 Total Cache都被证明是很好的免费替代品,它们运行良好,安装麻烦最少。
总结
使用缓存设置 WooCommerce 并不一定很复杂。希望本指南对您有所帮助!还有其他我们未在此处包含的提示吗?请在下面的评论中告诉我们。
注:文本内容出自 wpastra.com,由 WordPress大学 翻译整理。
来源:
https://www.wpdaxue.com/woocommerce-website-caching.html