WooCommerce 自带了一些简码(Shortcodes),可用于在文章和页面中插入内容。简码简化了WordPress(和WooCommerce)网站的功能添加。通过使用简码,HTML和其他标记被动态地直接添加到用户希望它们出现的文章或页面中。而且,这无需修改任何临时文件。
WooCommerce 简码使您可以轻松设置“我的帐户”、“购物车”、“结帐”、“商店”页面和其他页面,或在单独的目标页面中添加嵌入(例如单个或多个产品)。

使用WooCommerce简码
简码可用于页面和文章(包括自定义文章类型)。如果您使用的是古腾堡区块编辑器,可以使用一个简码块来粘贴简码。
一些简码可以包含参数。在简码中添加参数可以使简码输入信息更精确。例如,添加id="99"到[add_to_cart]简码,它将创建一个附加到购物车的按钮,并且该按钮是关联到id为99的产品。
WooCommerce页面简码
WooCommerce页面简码是显示商店基本页面的代码。比如,如果没有将下面的前三个简码放在站点的三个不同页面上,WooCommerce将无法正常运行。
[woocommerce_cart]–显示购物车页面[woocommerce_checkout]–显示结帐页面[woocommerce_my_account]–显示用户帐户页面[woocommerce_order_tracking]–显示订单跟踪表单
在大多数情况下,这些简码将通过WooCommerce的安装向导自动添加到页面中,无需手动使用。
1. WooCommerce购物车简码
在购物车页面上使用的购物车简码显示购物车内容以及优惠券代码和其他购物车零碎信息的界面。[woocommerce_cart]
2. WooCommerce结帐简码
在结帐页面上使用的结帐简码显示结帐过程。[woocommerce_checkout]
3. WooCommerce我的帐户简码
显示“我的帐户”部分,客户可以在其中查看过去的订单并更新其信息。[woocommerce_my_account]
您可以指定要显示的订单数。默认情况下,它设置为15(使用-1显示所有订单。)[woocommerce_my_account order_count="-1"]
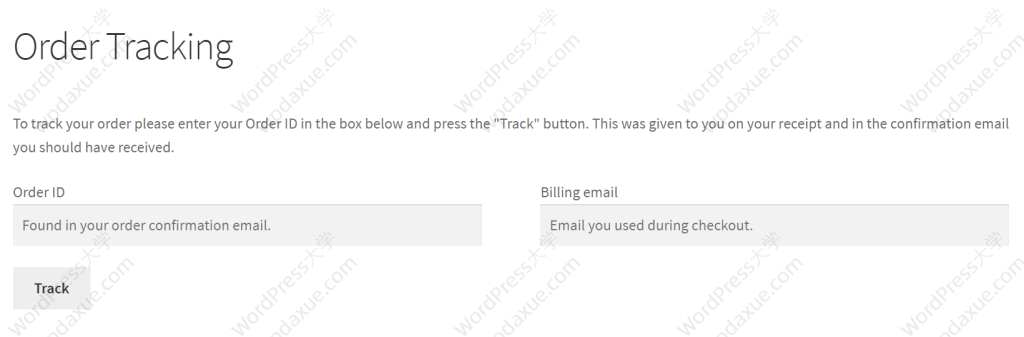
4. WooCommerce订单跟踪表简码
让用户通过输入他们的订单详细信息来查看订单的状态。[woocommerce_order_trackingorder_count="-1"]
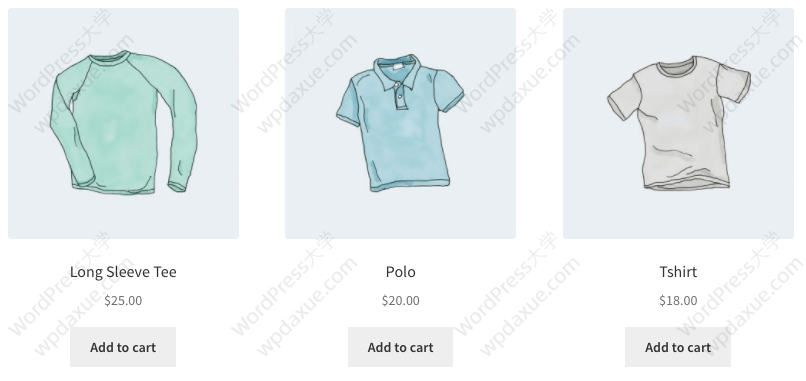
该页面并非开箱即用,但您可以创建一个新页面,并在文本编辑器中插入简码以创建自己的页面。在前端应该看起来像这样:

WooCommerce产品简码
从WooCommerce 3.6开始,WooCommerce核心包含多个产品块,这些产品块比简码更易于配置,因此,如果您使用WordPress古腾堡块编辑器,则可能需要先阅读有关WooCommerce块的更多信息。
[products]简码,您可以显示产品通过ID、SKU、分类、属性,同时支持分页、排序随机、产品标签。
可用的产品属性
以下属性可与[products]简码结合使用。为了方便导航,已将它们按类划分,下面是示例。
显示产品属性
limit–要显示的产品数量。默认为-1,在产品列表页将显示所有产品,在分类页面也将显示该分类的所有产品。columns–要显示的列数。默认为4。paginate–切换分页。与limit一起使用。默认为false,设置为true将进行分页。orderby–按输入的选项对显示的产品进行排序。一个或多个选项可以通过多个空格间隔的slugs传递。可用的选项有:date–产品发布的日期。id–产品的ID。menu_order–菜单顺序(如果已设置)(首先显示小数字)。popularity–购买数量。rand–在页面加载时随机排序产品(可能不适用于使用缓存的网站,因为它可以保存特定的顺序)。rating–平均产品评分。title–产品标题。这是默认orderby方式。
skus–以逗号分隔的产品SKU列表。category–以逗号分隔的分类别名(slug)列表。tag–以逗号分隔标签别名(slug)列表。order– 按照orderby的排序依据,进行升序(ASC)还是降序(DESC)。默认为ASC。class–添加HTML容器类,以便您可以使用自定义CSS修改特定的输出。on_sale–检索特价产品。请勿与best_selling或top_rated一起使用 。best_selling–检索最畅销的产品。请勿与on_sale或top_rated一起使用 。top_rated–检索顶级产品。请勿与on_sale或best_selling一起使用 。
内容产品属性
attribute–使用指定的属性字段检索产品。terms–与attribute一起使用,以逗号分隔的属性术语列表。terms_operator–比较属性术语。可用的选项有:AND–将显示所有选定属性的产品。IN–将显示具有所选属性的产品。这是terms_operator的默认值。NOT IN–将显示不在所选属性中的产品。
tag_operator–比较标签。可用的选项有:AND–将显示所有选定标签的产品。IN–将显示带有所选标签的产品。这是tag_operator的默认值。NOT IN–将显示不在所选标签中的产品。
visibility–将根据选定的可见性显示产品。可用的选项有:visible–在商店和搜索结果中可见的产品。这是visibility的默认选项。catalog–仅在商店中可见的产品,但不再搜索结果中可见。search–仅在搜索结果中可见的产品,而不在商店中可见。hidden–在商店和搜索中都隐藏的产品,只能通过网址直接访问。featured–标记为特色产品的产品。
category–使用指定的分类别名(slug)检索产品。tag–使用指定的标签别名(slug)检索产品。cat_operator–比较分类术语。可用的选项有:AND–将显示属于所有选定分类的产品。IN–将显示所选分类中的产品。这是cat_operator的默认值。NOT IN–将显示不在所选分类中的产品。
ids–将显示以逗号分隔的ID列表的产品。skus–将显示基于逗号分隔的SKU列表的产品。
特殊产品属性
这些属性不能与上面列出的“内容属性”一起使用,因为它们可能会引起冲突并且无法显示。您应该仅使用以下特殊属性之一。
best_selling–将展示您最畅销的产品。必须设置为true。on_sale–将显示您的促销产品。必须设置为true。
如果未显示产品,请确保未在“目录(catalog)可见性”中将其设置为隐藏“hidden”。
产品简码示例
您可以将单个或多个参数与[products]简码一起使用。
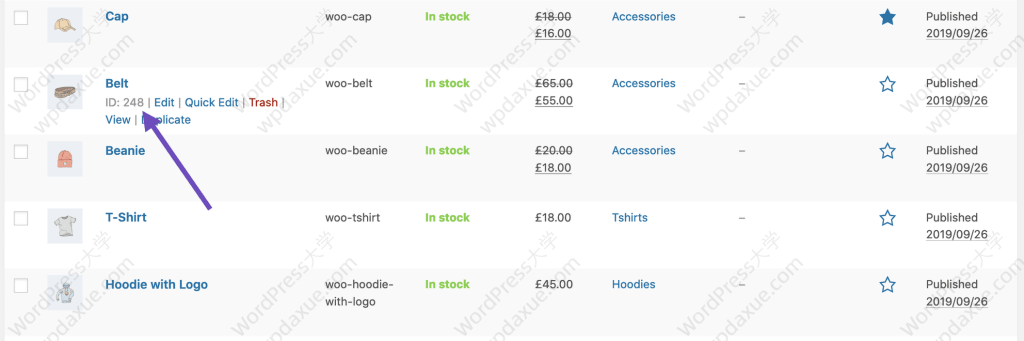
注意:要找到产品ID,请转到“ 产品”屏幕,将鼠标悬停在产品上,该ID如下所示:

例1
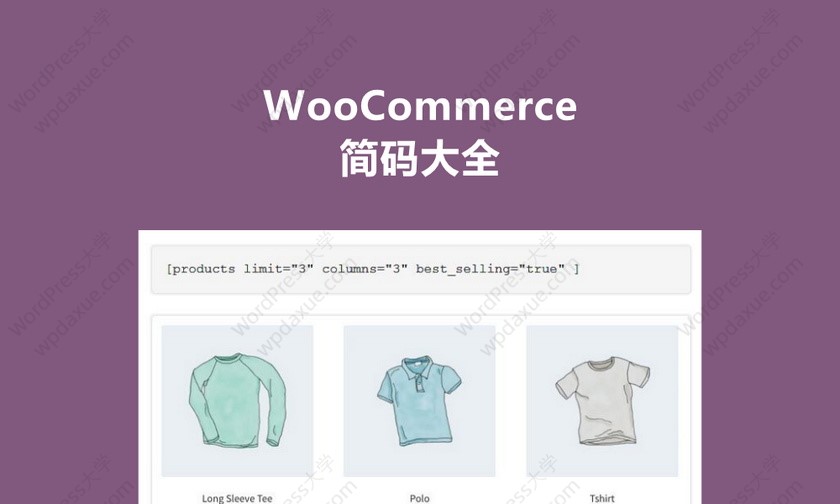
连续显示三个最畅销的产品。
[products limit="3" columns="3" best_selling="true"]
例2
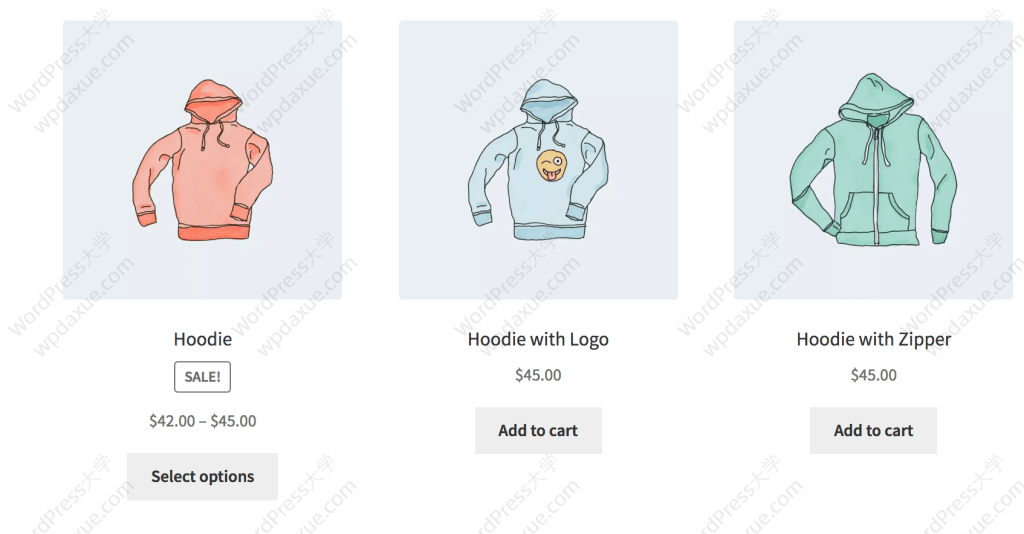
仅显示带有“hoodie”标签的产品
[products tag="hoodie"]
WooCommerce产品分类简码
产品类别简码将在任何页面上以标准网格布局列出特定分类(或多个分类)中的产品。
[product_category]–将显示指定产品分类中的产品。[product_categories]–将显示您的所有产品分类。
产品分类简码属性
ids–指定要列出的特定分类IDlimit–要显示的分类数columns–要显示的列数。默认为4hide_empty–默认值为“1”,它将隐藏空分类。设置为“0”以显示空分类parent–仅显示顶级产品类分类。如果要显示所有子分类,请设置为特定的分类IDorderby–默认为按“名称”排序,可以设置为“id”、“slug”或“menu_order”。如果要通过指定的ID进行排序,则可以使用orderby="include"order– 使用orderby中设置的方法,说明分类顺序是升序(ASC)还是降序(DESC)。默认为ASC。
如何仅显示顶级分类
如果您只想在页面上显示顶级分类并排除子分类,可以使用以下简码:
[product_categories number="0" parent="0"]WooCommerce产品页面简码
产品页面简码按ID或SKU显示完整的单个产品页面。[product_page id="147"][product_page sku="FOO"]
WooCommerce相关产品简码
相关产品简码显示所有相似产品的列表。使用以下简码:[related_products]
相关产品简码可用3个参数:
limit-此参数将确定一个页面上显示多少个产品,并且不会在简码中添加分页。columnsorderby
[related_products limit="6"][related_products columns="3"][related_products orderby="Title"][related_products limit="6" columns="3" orderby="Title"]
WooCommerce添加到购物车简码
显示价格,并按ID添加到单个产品的购物车按钮。
WooCommerce带有内置的[add_to_cart]简码,您可以在任意位置插入针对特定产品的“添加到购物车”按钮。只需添加要显示“添加到购物车”按钮的产品的ID和/或SKU,即可:
[add_to_cart="148"]
添加到购物车简码可用6个参数:
id– 产品idstyle– 如border:4px solid #ccc; padding: 12px;skushow_price– 是否显示价格,true或falseclass– CSS类名quantity–要添加到购物车的数量
如果要包括产品价格,请使用:
[add_to_cart="148" show_price="true"]
WooCommerce添加到购物车网址简码
此简码允许您通过ID或SKU将其添加到单个产品的购物车按钮。[add_to_cart_url id="149"] [add_to_cart_url sku="FOO"]
在非WooCommerce的页面上显示WooCommerce通知
[shop_messages] 允许您在非WooCommerce页面上显示WooCommerce通知(例如“产品已添加到购物车”)。当您使用其他简码(例如[add_to_cart])时非常有用 ,并且希望用户获得有关其操作的反馈。
对WooCommerce简码进行故障排除
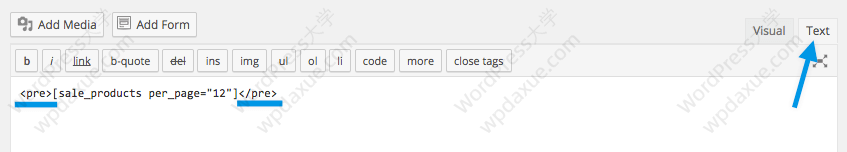
WooCommerce简码的一个常见问题是正确粘贴了简码,但显示看起来不正确。尤其是在经典编辑器中,如果遇到此问题,需要检查代码,并确保未在<pre></pre>标记之间嵌入简码。要删除这些标签,请编辑页面,然后单击“文本”选项卡:

好了,今天分享的WooCommerce简码就是这些了.
原文出自 https://www.webroom.tech/woocommerce-shortcodes/,由 WordPress大学 翻译整理。
来源:
https://www.wpdaxue.com/woocommerce-shortcodes.html