灯箱是基于图像的网站的许多有趣和流行的功能之一。但并不是每个人都知道如何将灯箱添加到 WordPress 网站,尤其是初学者。因此,我们为初学者提供了本指南,以帮助他们将灯箱添加到 WordPress 网站。

什么是灯箱以及如何添加它?
灯箱(Lightbox)是一个模态图片库,它通过创建全屏弹出窗口和使页面的其余部分变暗来显示您的图像和视频。例如:
这种美丽而奇特的效果对于作品集、摄影或任何基于图像的网站都非常有用。它可以让你清楚地查看图像,并让你的网站更加出众。
通常,有 3 种方法可以为 WordPress 网站设置图片灯箱:
- 添加简码
- 安装插件
- 使用支持灯箱的主题
对于初学者,我们建议您应该使用插件或找到准备好该功能的主题,因为添加短代码仅适用于高级用户。
如果您的主题支持,则显示灯箱
如果您的主题已经显示了画廊/图像的灯箱,那就没什么好说的了。但是我们知道许多主题需要更多的步骤来展示。例如,某些WordPress主题支持灯箱,但您需要将图库链接到媒体文件以显示灯箱。
通常,有两个选项:链接到媒体文件或 附件页面。当您将图像/画廊链接到附件页面时,当您单击该图像时,将打开一个仅包含该图像的新的单独页面。如果您链接到媒体文件,它将仅显示图像,而不显示页面。
以下执行此操作的指南。
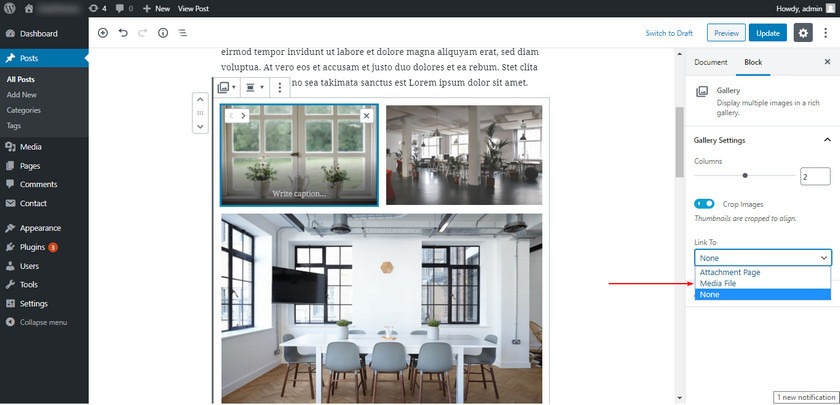
首先,转到文章编辑器,然后单击图库。
如果您使用古腾堡编辑器,请查看右侧边栏,您将看到链接到部分。
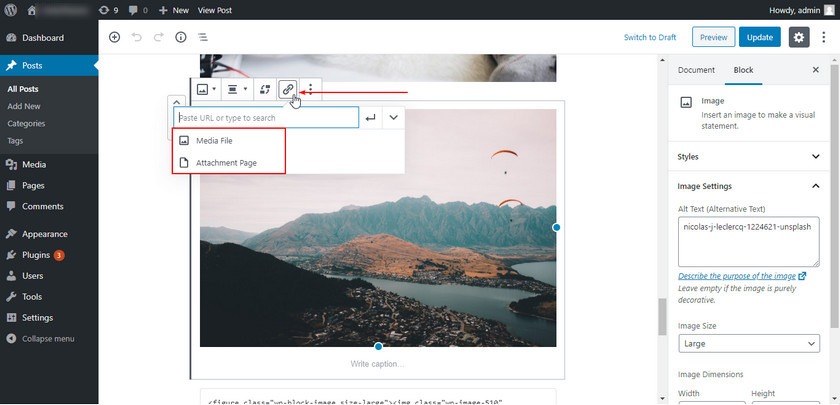
对于单个图像,您必须单击工具栏上的链接图标:
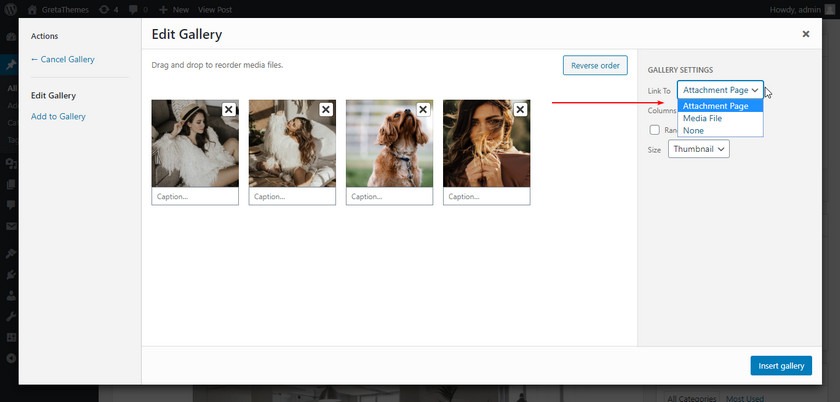
在经典编辑器中,当您创建或编辑画廊和单个图像时,会出现链接到部分。
然后,选择媒体文件并单击插入图库以完成。当您更新或发布文章时,单击该画廊/图像,您将看到灯箱正在运行。
如果您的主题支持灯箱,此操作可以为您想要的画廊/图像启用灯箱。否则,根本就没有灯箱。
但是,不同主题的配置可能会有所不同。例如,有些可能需要您在定制器中工作,有些可能需要您插入指向附件页面的链接而不是媒体文件。因此,您应该仔细检查主题。
无论您使用哪种主题,仍然有必要知道如何将画廊/图像链接到媒体文件,因为使用下面的插件添加灯箱会很有帮助。
使用插件添加灯箱
事实上,添加灯箱并不困难。通过搜索关键字“灯箱插件 Lightbox”,您将看到许多用于此效果的插件。就我们的研究而言,我们将插件分为两种:复杂插件和简单插件添加灯箱。
至于复杂的插件,有很多更高级的选项来高度自定义灯箱,例如图像大小、边框颜色、灯箱样式……例如,Responsive Lightbox & Gallery和FooBox 图像灯箱有更多的自定义工具。但是如果你是初学者,它会更难使用。此外,结果与简单的插件没有太大区别。这就是为什么我们更喜欢使用像Simple Lightbox这样的简单插件。
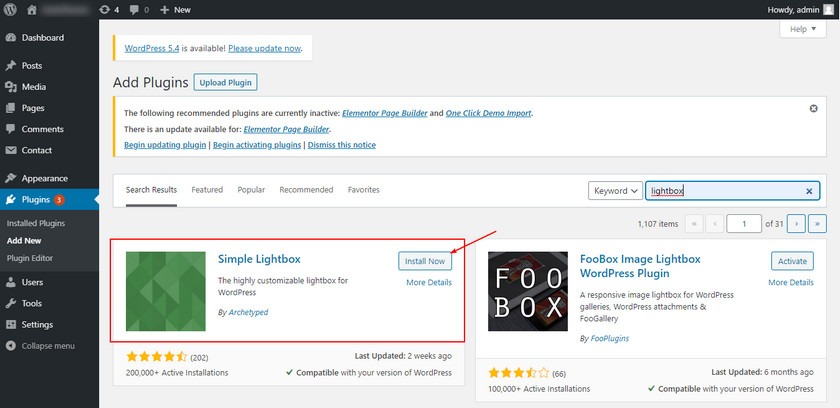
这个插件易于使用,非常受欢迎,有 200,000 多个活跃安装,并获得 160 颗五星级评价。此外,灯箱设计很好。
第 1 步:安装并激活 Simple Lightbox 插件
在您的后台 > 插件 > 安装插件,您只需要输入“simple lightbox”并单击安装,然后激活它。
第 2 步:设置 Simple Lightbox 插件
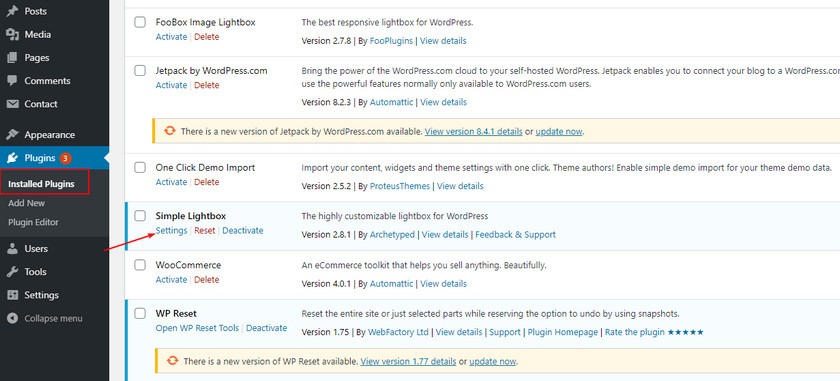
在插件 > 已安装的插件,单击Simple Lightbox选项卡中的设置。
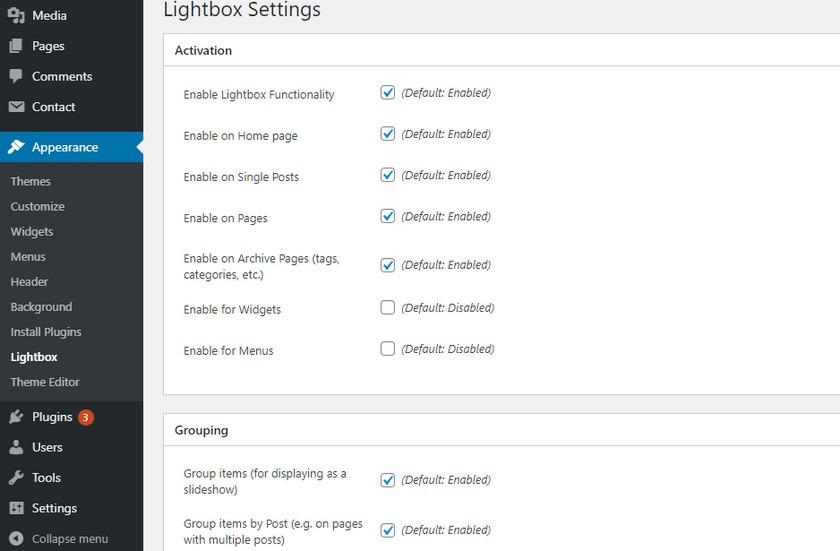
激活选项卡
在激活选项卡,可以启用/禁用一些参数。您应该勾选的最重要的框是启用灯箱功能,它为您的画廊启用灯箱。如果你不选择这个框,其他部分都是没有意义的。
其余的框对您来说是可选的。您可以勾选以在主页、单个文章、页面、存档页面、小工具和菜单上显示灯箱。
确保您真的想要正确部分的灯箱,因为太多的灯箱可能会使您的网站有点炫目。
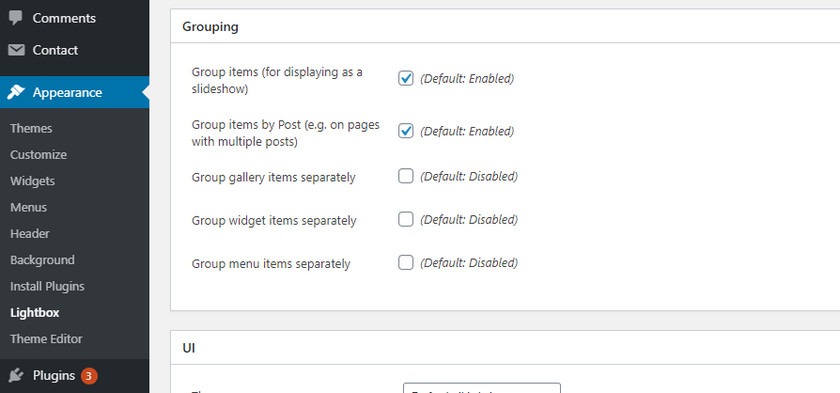
分组选项卡
向下滚动,有分组选项卡。它将决定您以滑块或单个图像的形式显示灯箱的方式。
分组项目:勾选它以像滑块一样显示您的图像/画廊,它允许您从一个图像导航到下一个图像。只有开启此功能后,此选项卡中的其他部分才能生效。否则,其他分组部分不起作用。
按文章分组项目:通过勾选此框,您可以将单个文章中的所有项目分组到灯箱滑块。当您只想将帖子内的图像/画廊分组并从其他文章、小工具和菜单中排除其他图像/画廊时,请执行此操作。
单独分组画廊项目,单独分组小工具项目和单独分组菜单项:在每个项目上打勾,分别将单个文章的画廊中的项目、小工具中的项目或菜单项分组。这意味着您只需导航到灯箱滑块中同一画廊、小工具或菜单中的下一个项目。我们认为,当您不想弄乱不同部分的灯箱时,您应该这样做,这可能会使您的访问者感到困惑。
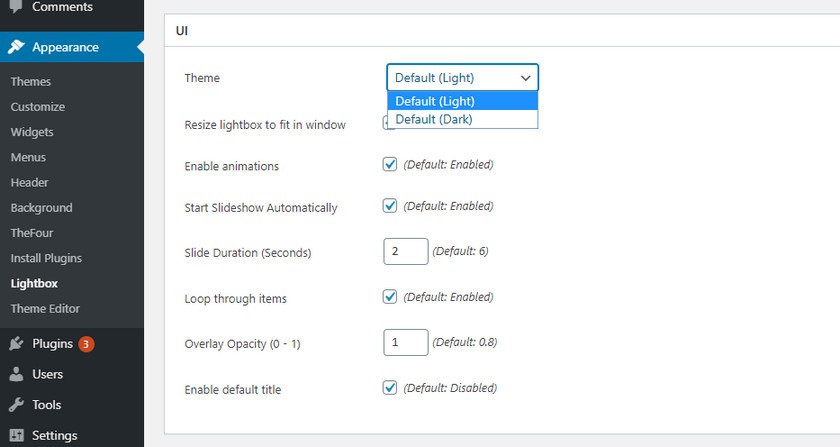
UI选项卡
UI 选项卡包含用于修改灯箱样式的部分。如果您想自定义灯箱显示,请注意这一点。
主题:您的灯箱有 2 种样式。只需选择一款适合您的口味即可。
调整灯箱大小以适应窗口:强烈建议打开此部分以获得漂亮的显示效果。否则,图像是全屏的,您无法像这样查看整个图像。
启用动画:勾选以启用加载效果。取消勾选禁用效果,使导航更快。
自动启动幻灯片:当您启用此部分时,让它自动移动到下一个图像。
幻灯片持续时间:如果您打开上面的自动幻灯片放映部分,您可以在此处选择幻灯片持续时间。
循环遍历项目:您想在一轮幻灯片后重复这些项目吗?如果是,请选中。
叠加不透明度 (0 – 1):您可以修改背景叠加不透明度。不透明度越低,您可以更清晰地查看后面的文章。例如,我们将不透明度设置为 0,1,因此可以非常清楚地看到背景。
启用默认标题:您可以通过单击此框来选择显示图像的标题。
标签选项卡
最后,此选项卡可让您更改每个按钮的标签。但是除非您在编辑主题时添加简码,否则这些部分不会生效。所以在这个初学者教程中,你不需要处理这个选项卡。
完成 Simple Lightbox 插件的所有设置后,单击“标签”选项卡下的“保存更改”。
第 3 步:将图像/图库链接到媒体文件以显示灯箱
要决定要添加灯箱的图像/画廊,您必须将媒体文件链接插入到该图像/画廊。如果您不添加指向媒体文件的链接,则无法显示灯箱。
只需按照我们在“如果您的主题支持显示灯箱”部分中提到的指南进行操作。你看,我们说过,如果你想使用 Simple Lightbox 插件,你一定要知道怎么做。
如果您的网站已经有很多文章图片,但是之前没有将图片设置链接到图片文件,可以批量为老图加链接。
将以下代码加到主题 functions.php 里,之后配合任意一款灯箱插件就能实现你要的效果了:
如果哪位朋友知道其他可以为不含a链接的图片自动添加链接的更好的方案,欢迎和我们分享。
总结
以上是将灯箱添加到 WordPress 网站的最简单方法。特别是如果您是初学者,使用 Simple Lightbox 插件是一种简单而有效的方法。根据您的需求、您的网站和您的审美,您可以选择不同的灯箱插件以获得最理想的效果。或者您可以选择找到支持灯箱的 WordPress主题并将其配置为显示该效果。
当然,你还可以尝试以下插件或文章:
- WordPress 图片/相册画廊灯箱插件 Lightbox with PhotoSwipe(已汉化)
- WordPress 图片灯箱插件 Responsive Lightbox
- WordPress古腾堡编辑器相册/画廊增强插件WP Gallery Enhancer
- WordPress图集/相册插件:Easy Image Gallery(已汉化)
- WordPress 设置相册图集(galleries)默认的图片大小
来源:
https://www.wpdaxue.com/add-lightbox-to-wordpress.html