菜单是每个网站的基本内容,它可以帮助访问者轻松找到他们需要的页面。但是,在结构复杂的网站上,您可能希望每组页面都有单独的菜单。要以这种方式自定义它们,您需要一个插件来创建不同的菜单并将它们分配给您的页面/页面组。
在这篇文章中,我将彻底向您展示如何以最快的方式做到这一点。但首先,让我们看看为每个页面创建单独的菜单如何在特定情况下为您提供帮助。
为每个页面创建单独菜单的情况
在以下情况下,为每个页面设置单独的菜单可能对您有所帮助:
- 您想在主页的菜单上显示产品页面。每个产品页面都有一个特定的菜单,该菜单有一个链接到产品信息页面的子菜单。例如,产品页面的菜单将包含相应产品的价格、原产国等信息。
- 您拥有一个连锁店的网站,每个商店都由一个单独的页面表示。主页的菜单将指向商店页面。每个商店的页面都有自己的基本页面菜单,如产品、地址、订单等。
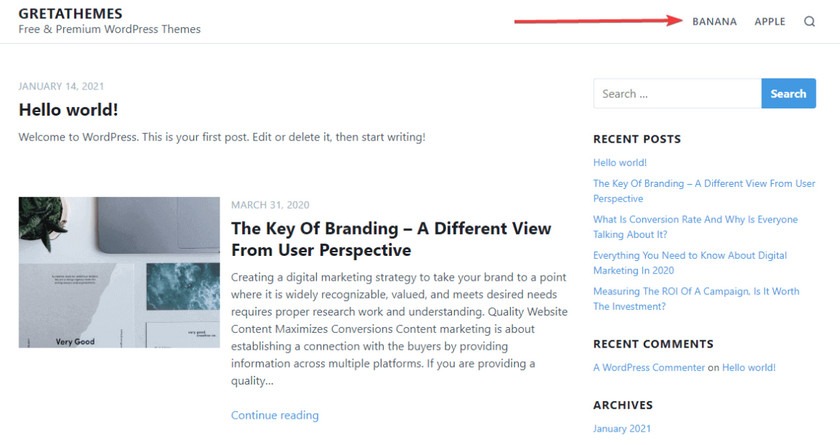
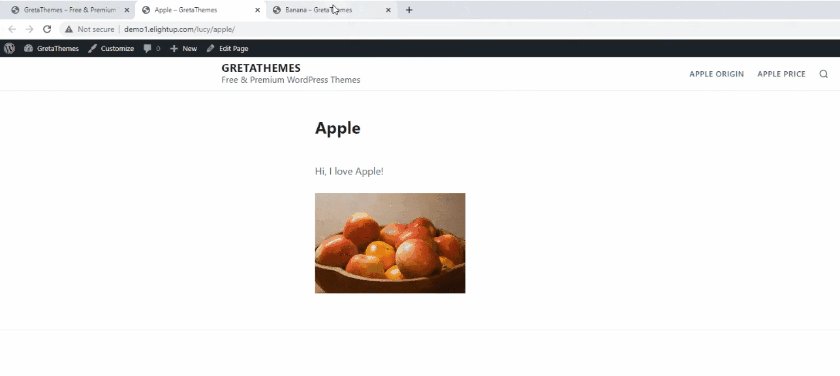
为了更容易理解,我将以一个水果商业网站为例。我的网站在主页上有一个默认菜单,它指向两个页面:Apple 和 Banana。
Conditional Menus 插件教程
我将使用Conditional Menus插件为这两个页面创建另外两个单独的菜单。以下是完成它的步骤:
第 1 步 :安装并激活 Conditional Menus 插件
Conditional Menus 插件是免费的,可在wordpress.org 上获得。您只需要像其他所有免费插件一样安装和激活它。
Conditional Menus 下载地址:https://wordpress.org/plugins/conditional-menus/
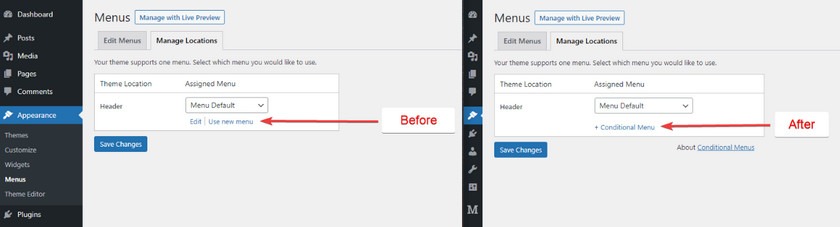
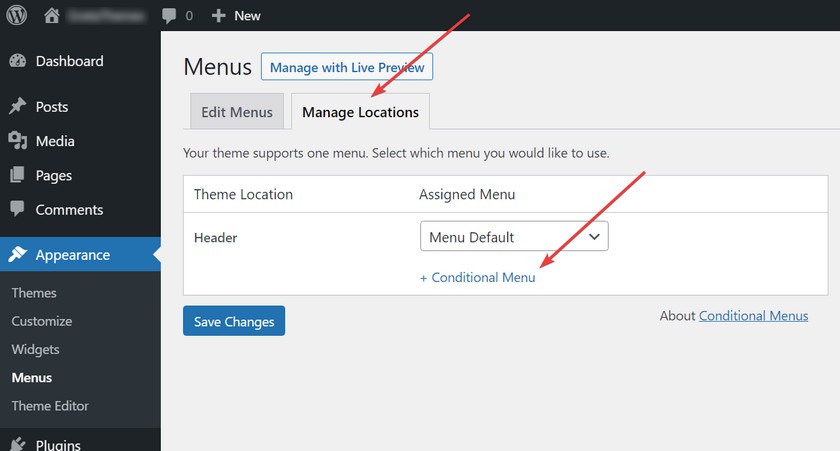
接下来,转到外观 > 菜单,切换到 管理位置,您可以看到插件添加的+ Conditional Menu:
第 2 步:创建菜单
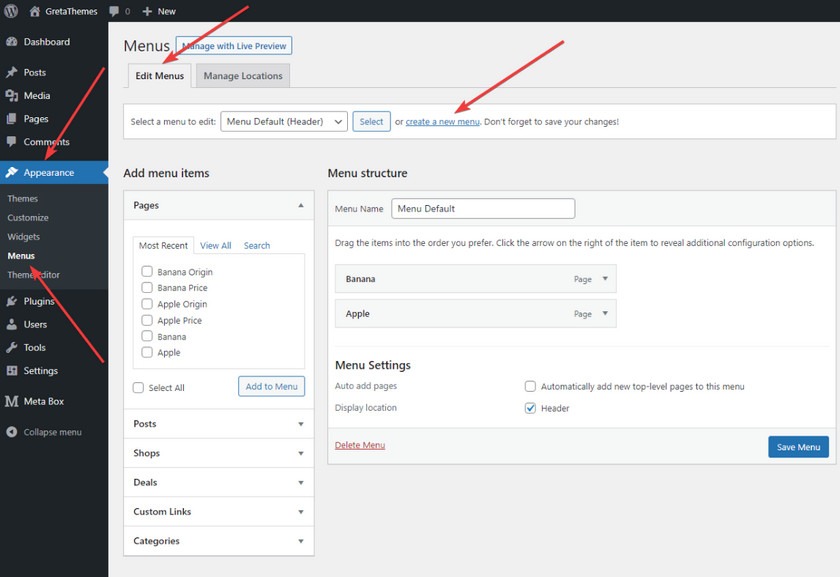
现在我将为 Apple 和 Banana 页面创建单独的菜单。为此,我转到外观 > 菜单 > 编辑菜单 > 创建新菜单。
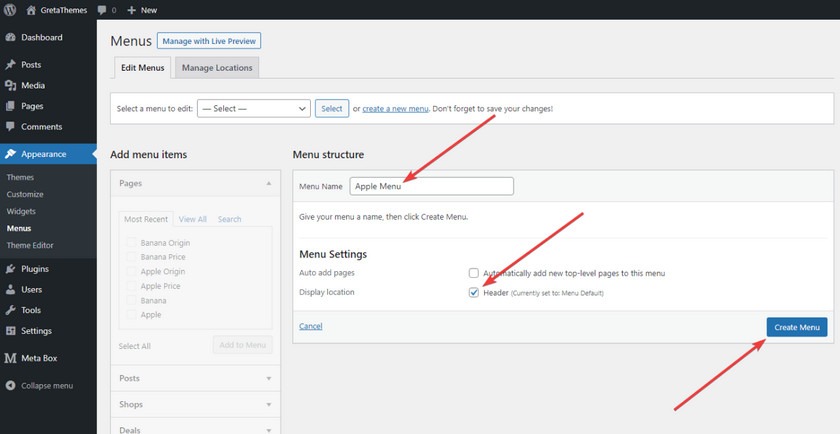
接下来,命名菜单,选择菜单的显示位置(我想显示在Header 上),然后单击创建菜单。
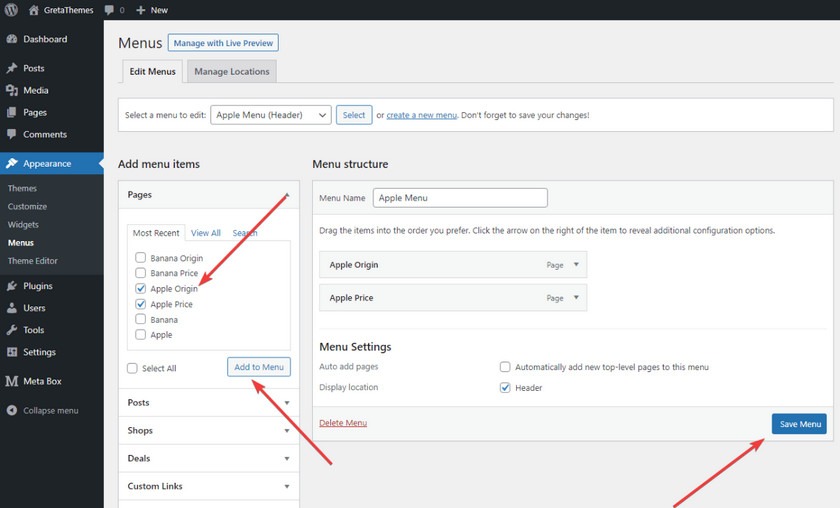
在添加菜单项部分,您需要添加页面作为子菜单。我将在Apple Menu 中添加两个页面,分别是Apple Origin和Apple Price。单击“保存菜单”。
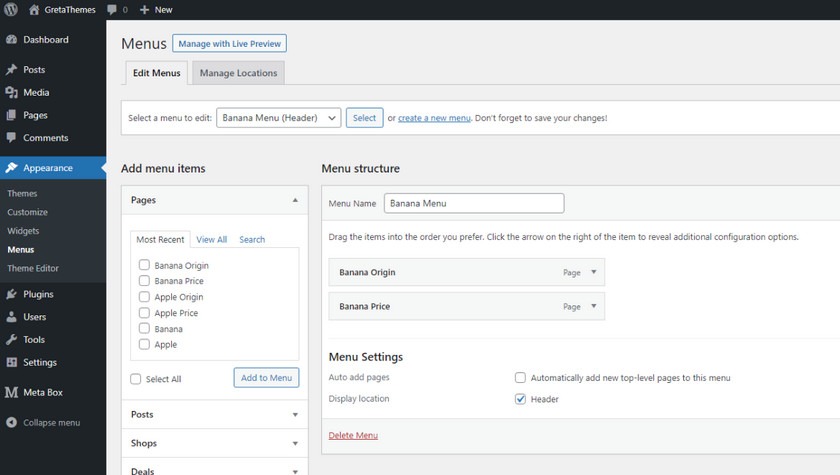
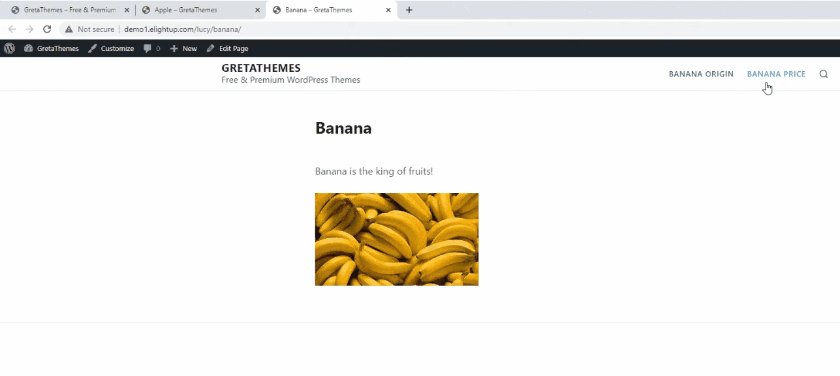
我现在将执行相同的步骤为Banana页面创建一个单独的菜单:
第 3 步:将菜单设置为相应的页面
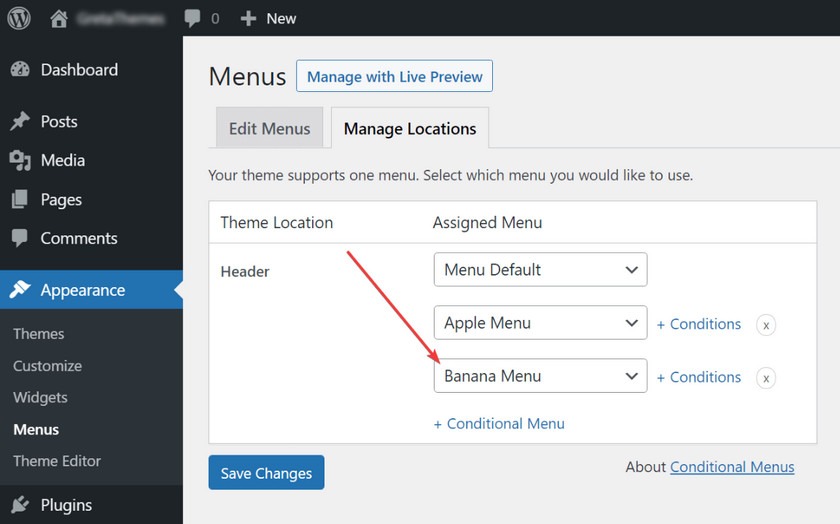
仍然在外观 > 菜单,更改为管理位置并选择+ Conditional Menu:
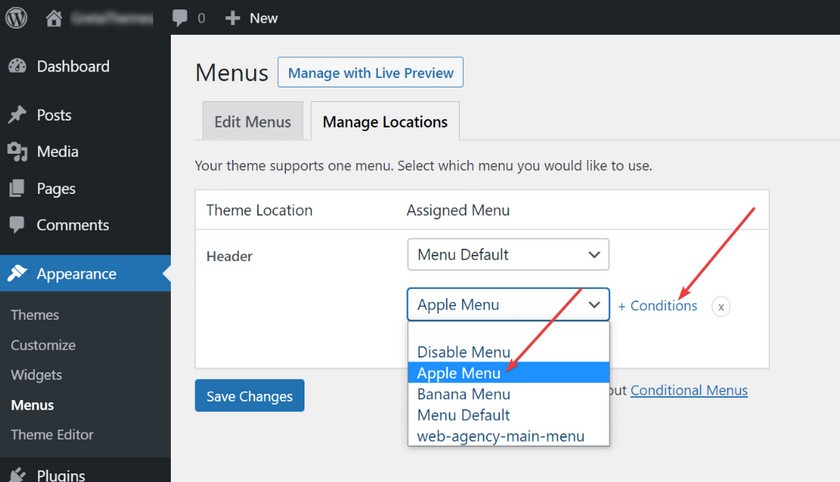
从列表中选择一个菜单(我选择的是Apple Menu)。单击+ 条件以设置显示位置:
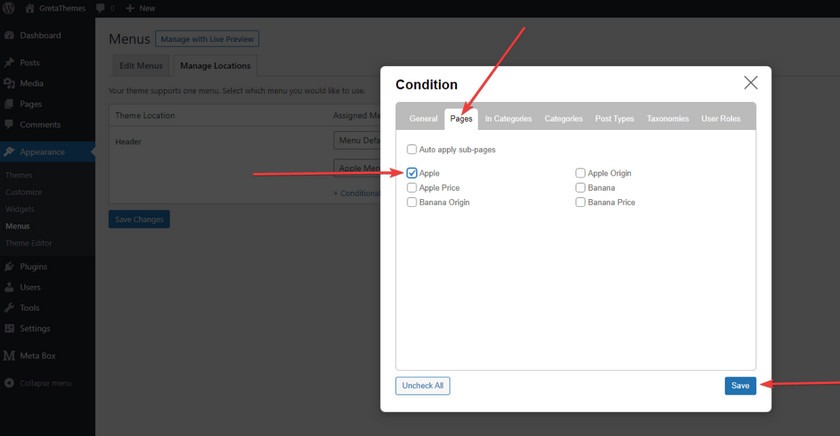
将出现一个新的弹出窗口,您将看到不同的选项卡可供选择。您可以选择在每个类别、文章类型、分类、用户角色、或主页、404页面等显示菜单。
我将选择Pages选项卡和Apple页面将菜单设置为此页面。
我会对 Banana 菜单做同样的事情。
最后,不要忘记点击保存更改,否则你所做的一切都会消失。
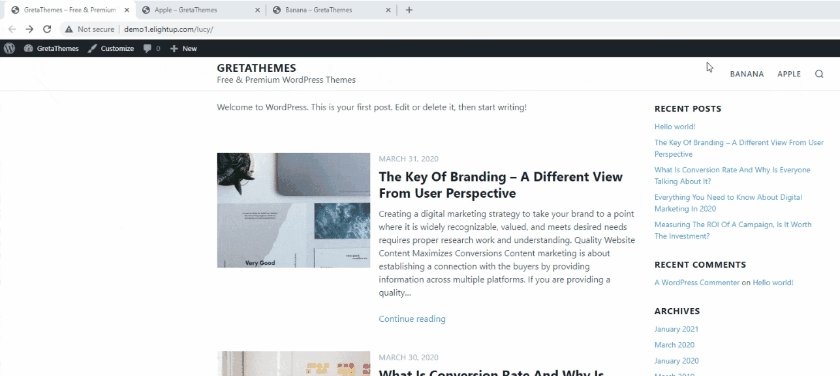
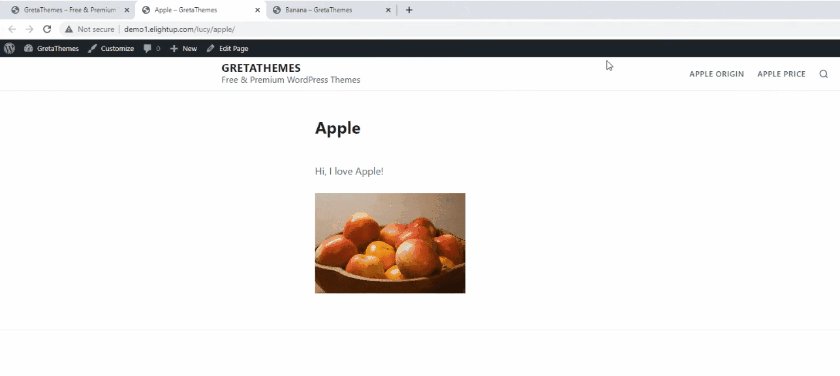
现在我将去WordPress的前端检查结果。
如您所见,主页、Apple 页面和 Banana 页面现在具有我希望的三个不同的菜单。
总结
如您所见,使用 Conditional Menus 插件为不同的页面创建不同的菜单非常简单且有用。此外,该插件还为您提供了灵活的选择,可以为文章类型、类别、分类法、用户角色等甚至 404 页面创建单独的菜单。
您是否尝试过为每个页面创建单独的菜单?您知道在实践中创建单独菜单的任何用途吗?在评论部分与我们分享您的想法吧!
拓展阅读:
- WordPress入门 之 设置导航菜单
- 6个好用的 WordPress超级下拉菜单插件
- 4个WordPress导航菜单访问权限控制插件
- WordPress 超级导航菜单插件 Max Mega Menu
- WordPress添加自定义字段到菜单项
- WordPress 用户没有设置菜单时显示提示语
- WordPress 添加自定义文章类型的存档页面到菜单
- WordPress 根据登录与否或不同用户角色显示不同菜单项
- WordPress导航菜单函数register_nav_menus() 和 wp_nav_menu()
- WordPress wp_nav_menu()菜单输出菜单描述
- 禁止WordPress菜单函数 wp_nav_menu() 输出 div 和 ul 标签
- 移除 WordPress 菜单输出的多余的CSS选择器id或class
- WordPress添加导航菜单图标插件:Menu Image
来源:
https://www.wpdaxue.com/wordpress-conditional-menus.html