有些朋友要使用 WordPress 来搭建一些 GIF 动态图网站,就需要这个 GIF 图片点击才播放的插件,今天倡萌推荐的 WP GIF Player 就可以实现这个功能。WP GIF Player 可以阻止 GIF 在页面加载的时候自动播放,自动根据GIF图片生成一个静态图,要手动点击才可以播放,这样就加快了页面加载的速度了。

WP GIF Player 功能特点
- 自动根据 GIF 图片生成静态图片,以便提供预览和缩略图调用
- 在图片上添加一个 GIF 图标,点击即可播放,再次点击可以停止
- 按需点击才加载GIF图片,加快页面加载速度
- 如果同一个页面有多个GIF,点击后,只有最后点击的才会播放
- 支持同时上传多个 GIF 图片
- 可以设置GIF图片的最大尺寸
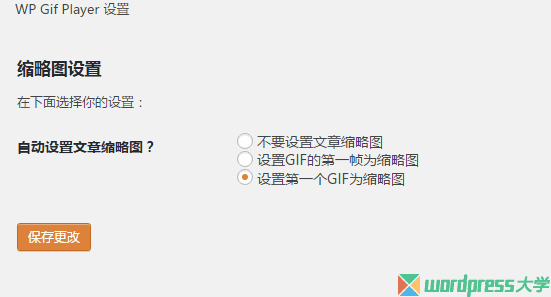
WP GIF Player 设置界面

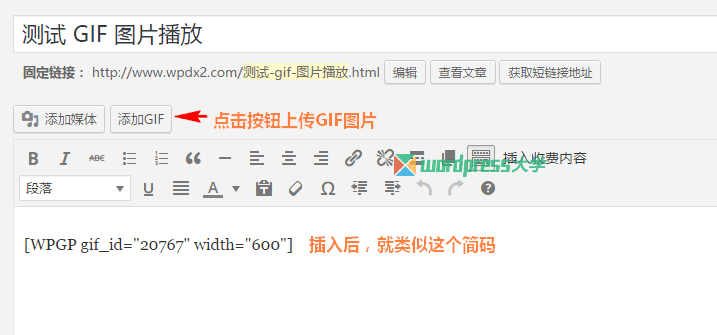
在后台发布文章的界面可以上传GIF:

WP GIF Player 演示和安装
1.官方在线演示:http://wp-gif-player.p-s-media.de/
2.在后台插件安装界面搜索 WP GIF Player 即可在线安装,或者在这里下载 WP GIF Player
倡萌已经汉化该插件,你可以点击下载简体中文包,解压后上传到该插件的 languages 目录即可。
注:WP GIF Player 貌似不能和其他灯箱效果或延迟加载功能一起使用,否则无法正常播放GIF。
来源:
https://www.wpdaxue.com/wp-gif-player.html



