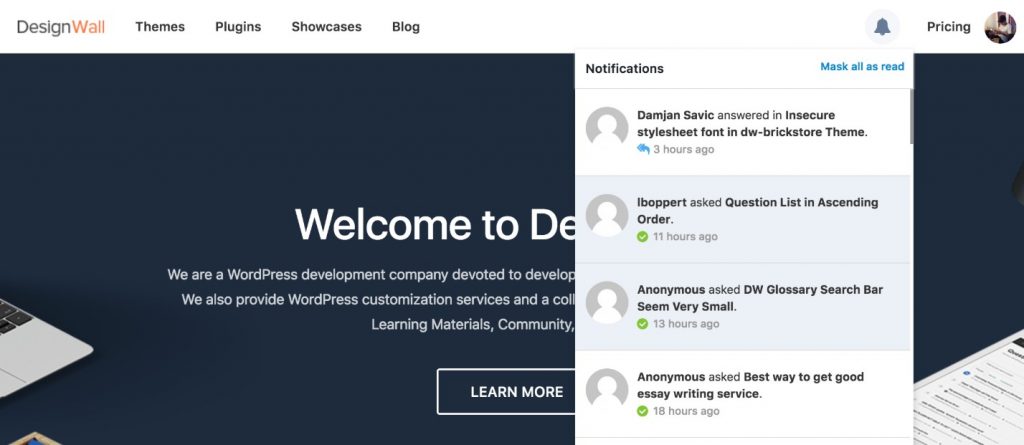
如果想给网站添加一个通知功能,用来发布网站公告和网站动态,可以试试 DW Notifications 插件。通过简码直接添加到导航菜单中,就可以出现类似下面的界面,可以获取网站的一些动态以及发布自定义通知等,看起来还不错!
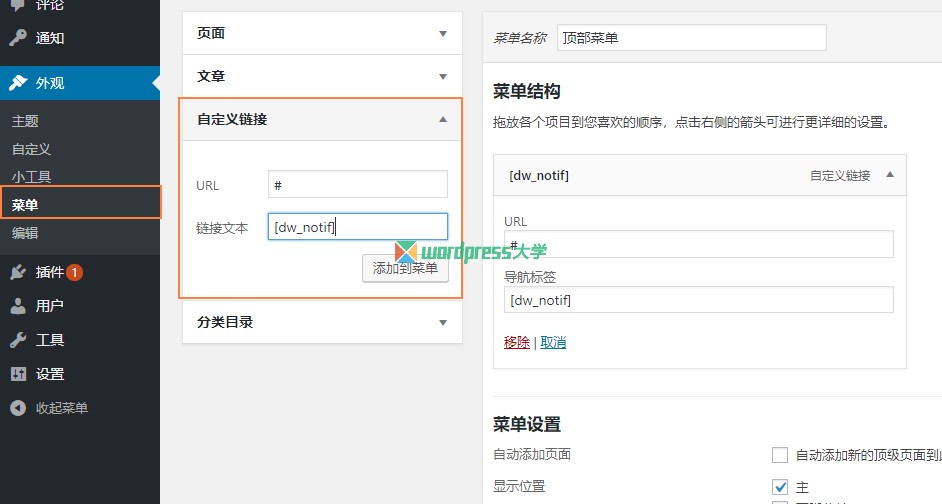
如果要添加到菜单,直接在 外观 – 菜单,自定义链接 添加简码即可,当然,还可以添加简码到小工具或其他页面:
[dw_notif]
主要功能:
A – 与DW问答插件集成
- 从提交的新问题中获取通知。
- 从提交的新答案中获取通知。
- 从提交的新评论中获取通知。
- 从其他标记/提及的用户处获取通知
B – 常规功能
- 在左侧底部显示弹出通知。
- 提交文章/博客时获取通知。
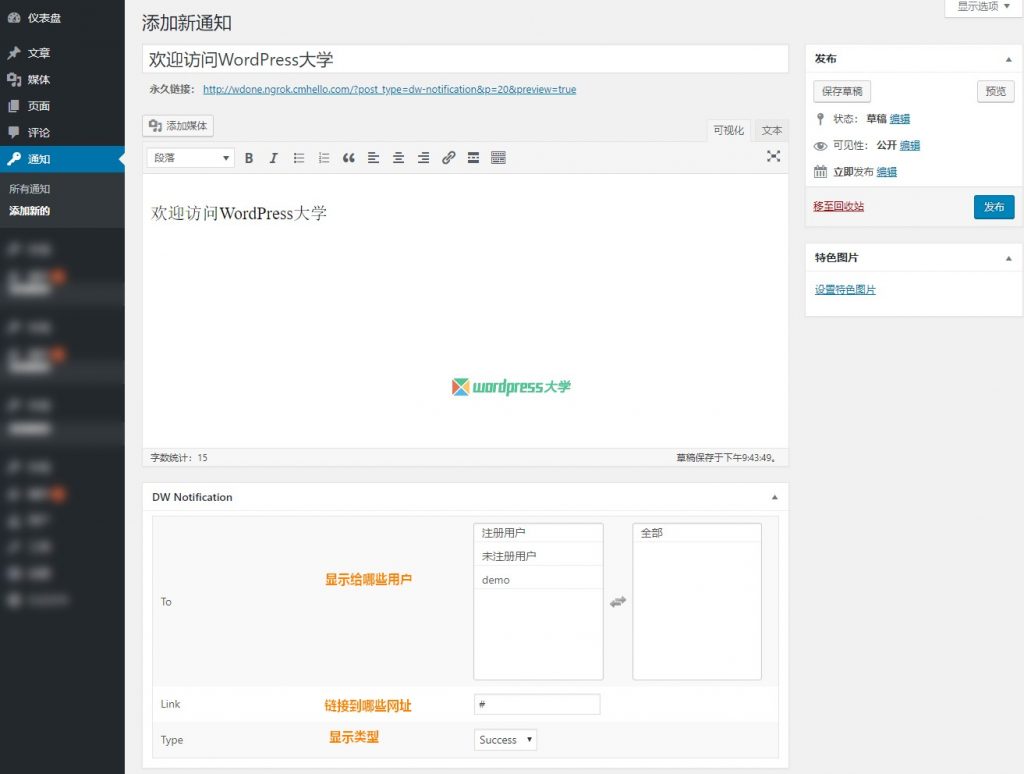
- 手动添加通知。
- 向所有/已注册/未注册用户发送通知。
- 通知中支持自定义链接。
- 选择css类型。
- 在菜单中添加短代码
懂开发的朋友可以看下插件代码,扩展更多通知类型也是相对简单的。
在后台插件安装界面搜索 DW Notifications 即可在线安装,或者到官方下载:https://wordpress.org/plugins/dw-notifications/
倡萌已将该插件汉化(部分字段无法汉化),点击下载简体中文包,解压后将里面的文件上传到 wp-content/languages/plugins 目录即可生效,同时避免插件升级时丢失语言。
声明:本文为 倡萌@WordPress大学 原创,未经许可,禁止转载或他用!
来源:
https://www.wpdaxue.com/wordpress-dw-notifications.html