Pie-Register 是一个功能比较完善的 WordPress 才能,使用它可以很方便添加和定制前台用户注册、登录、找回密码和编辑个人资料的功能。此外,还内置了邀请码功能以及用户验证功能。
Pie-Register 功能
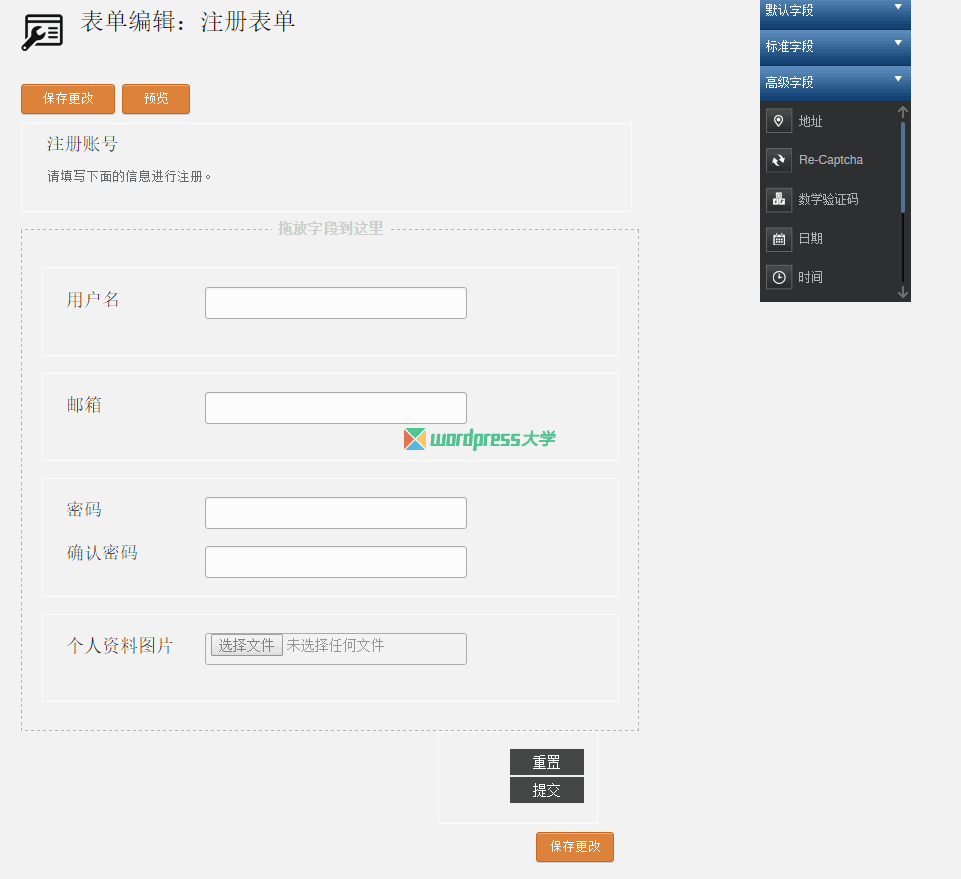
- 强大的注册表单生成器
- 用户验证机制(邮件验证或管理员审核)
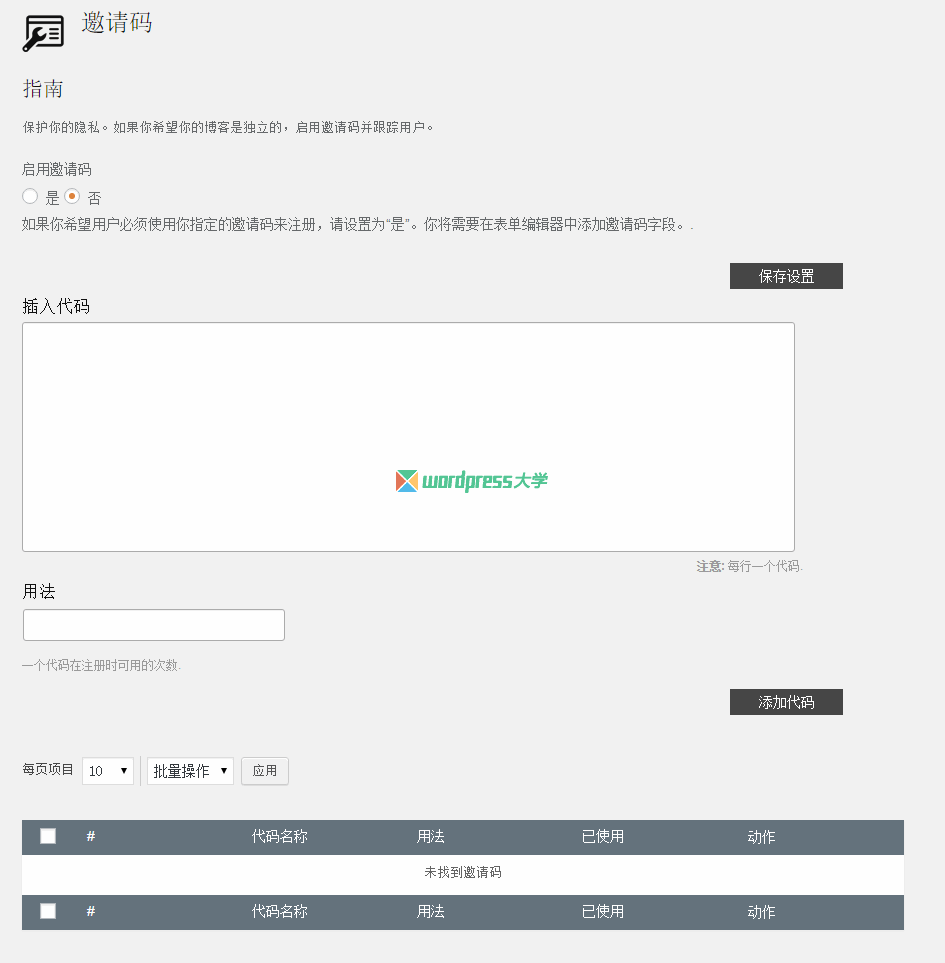
- 具备邀请码功能
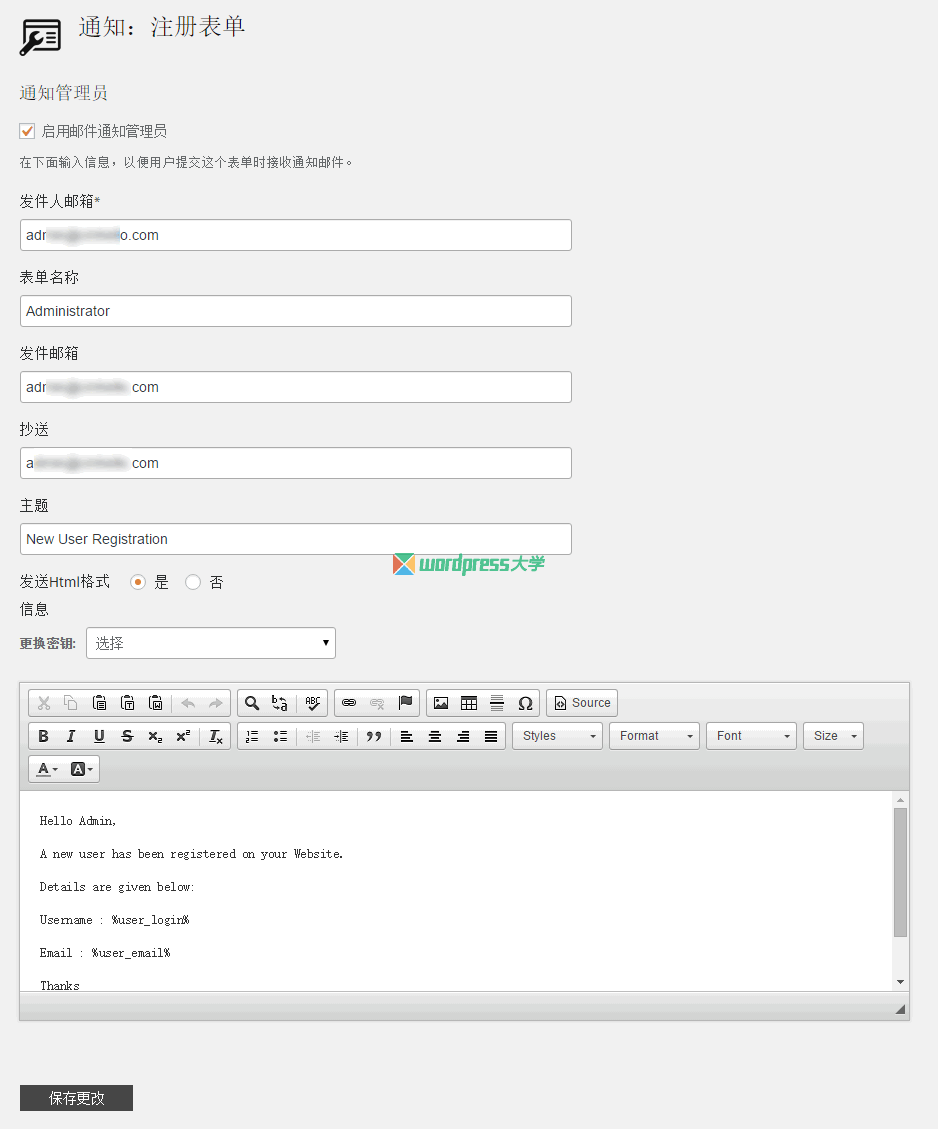
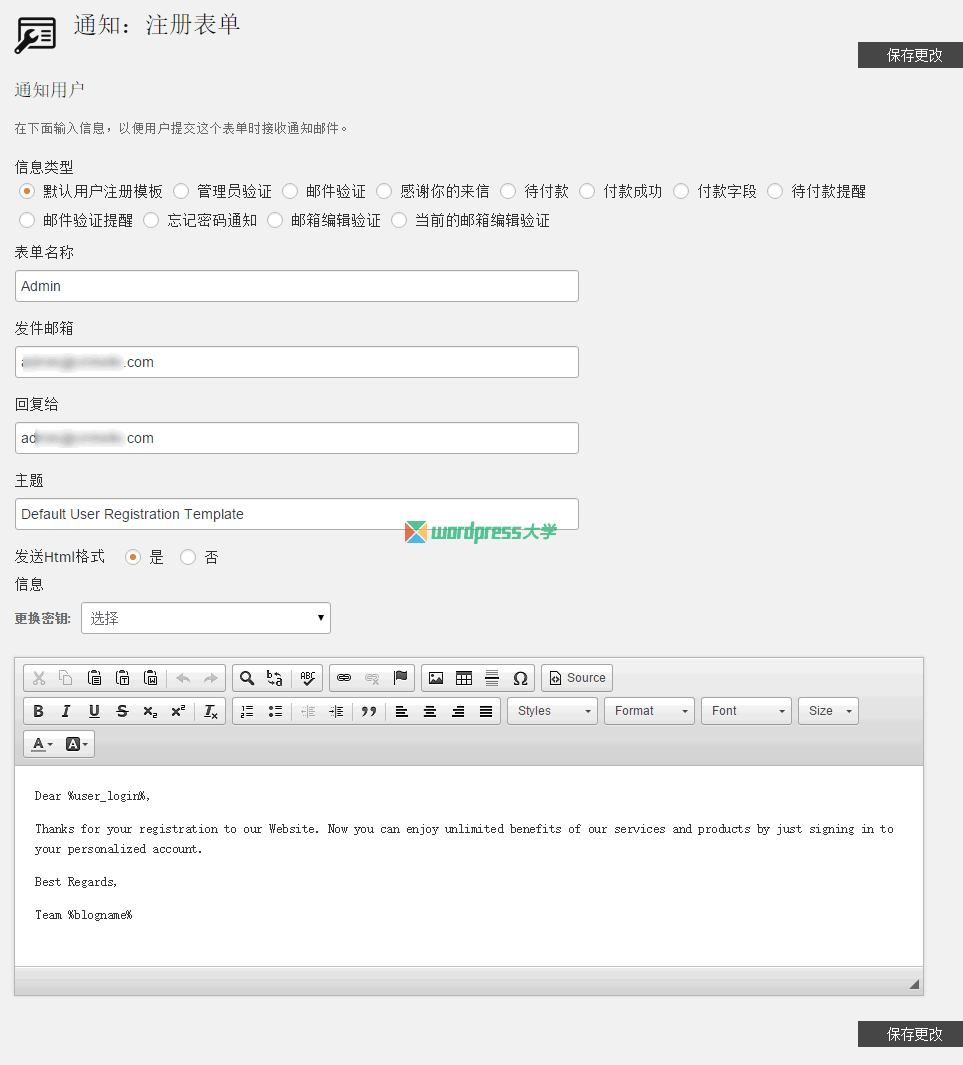
- 自定义电子邮件模板
- 内置验证码功能
- 用户导入/导出
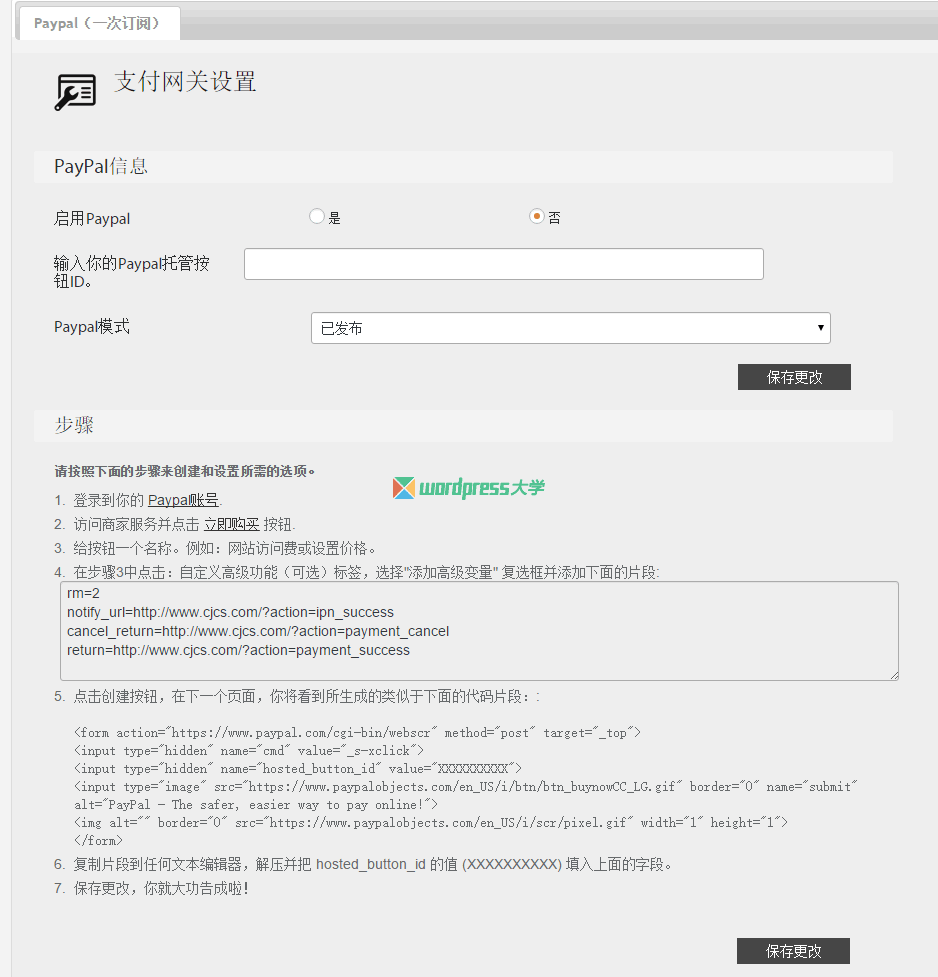
- 通过PayPal支付网关可设置付费注册
- 一次性会员费用
Pie-Register 预览







在这里就不提供前台页面预览了。
Pie-Register 下载安装
Pie-Register 下载:https://wordpress.org/plugins/pie-register/
Pie-Register 官方网站:http://pieregister.com/
Pie-Register 下载页面:http://pieregister.com/download-center/
倡萌抽时间汉化了 Pie-Register 插件,已将语言包提交给作者,如果你等不及了,可以点此下载 Pie-Register 简体中文包,解压后上传到该插件的 lang 目录即可。
Pie-Register 问题解决
Pie-Register 在前端调用了google的 jQuery ui 文件,在国内是无法加载的,解决方法:
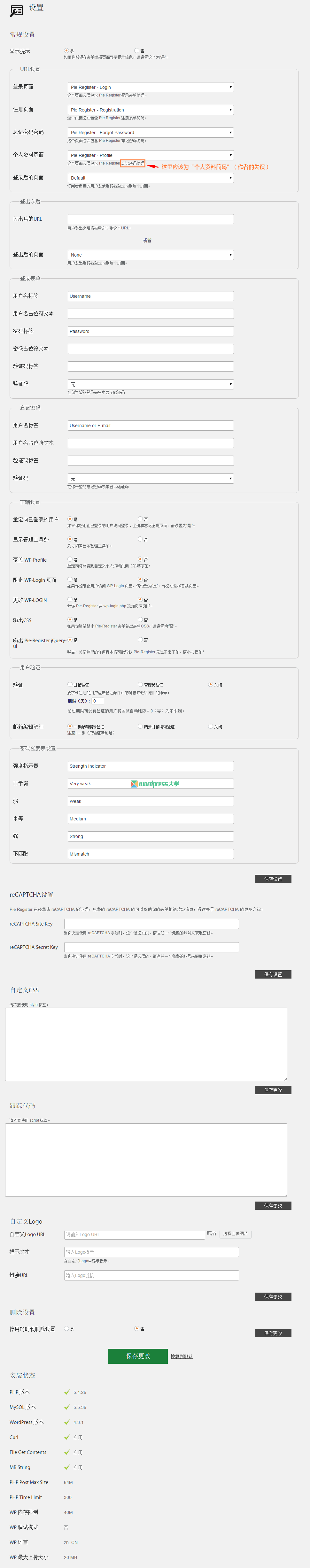
1.后台 Pie-Register 常规设置界面 – 前端设置 – “输出 Pie-Register jQuery-ui”选择否
2.将下面的代码添加到当前主题的 functions.php 文件,即可使用百度的 jQuery-ui 替换:
/** * 使用百度的 jquery-ui 文件 * https://www.wpdaxue.com/wordpress-pie-register.html */ function cmp_add_frontend_jquery_ui() { wp_enqueue_script('jquery'); wp_deregister_script('jquery-ui-core'); wp_register_script('jquery-ui-core', '//apps.bdimg.com/libs/jqueryui/1.10.4/jquery-ui.min.js',array('jquery'),'1.10.4',false); wp_enqueue_script('jquery-ui-core'); } add_action('wp_enqueue_scripts', 'cmp_add_frontend_jquery_ui',9); |
来源:
https://www.wpdaxue.com/wordpress-pie-register.html



