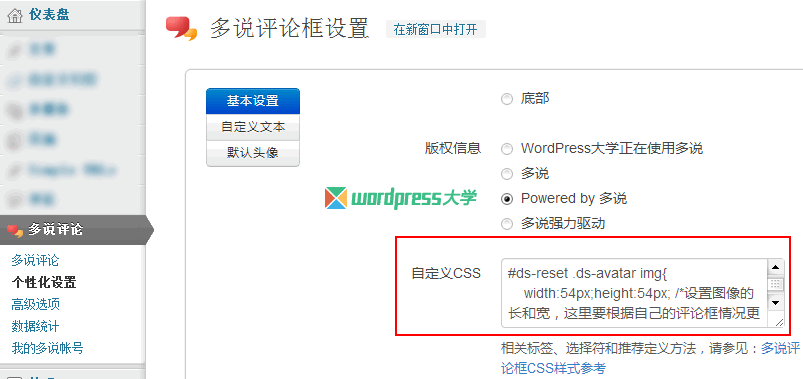
最近总是有朋友询问多说评论的可旋转圆形头像是如何设置的,其实倡萌也是很久前在网上找到方法,都已经不记得在哪看到的了。实现方法很简单,在多说后台的“个性化设置”添加下面的自定义CSS即可:
#ds-reset .ds-avatar img{ width:54px;height:54px; /*设置图像的长和宽,这里要根据自己的评论框情况更改*/ border-radius: 27px;/*设置图像圆角效果,在这里我直接设置了超过width/2的像素,即为圆形了*/ -webkit-border-radius: 27px;/*圆角效果:兼容webkit浏览器*/ -moz-border-radius:27px; box-shadow: inset 0 -1px 0 #3333sf;/*设置图像阴影效果*/ -webkit-box-shadow: inset 0 -1px 0 #3333sf; -webkit-transition: 0.4s; -webkit-transition: -webkit-transform 0.4s ease-out; transition: transform 0.4s ease-out;/*变化时间设置为0.4秒(变化动作即为下面的图像旋转360读)*/ -moz-transition: -moz-transform 0.4s ease-out; } #ds-reset .ds-avatar img:hover{/*设置鼠标悬浮在头像时的CSS样式*/ box-shadow: 0 0 10px #fff; rgba(255,255,255,.6), inset 0 0 20px rgba(255,255,255,1); -webkit-box-shadow: 0 0 10px #fff; rgba(255,255,255,.6), inset 0 0 20px rgba(255,255,255,1); transform: rotateZ(360deg);/*图像旋转360度*/ -webkit-transform: rotateZ(360deg); -moz-transform: rotateZ(360deg); } |

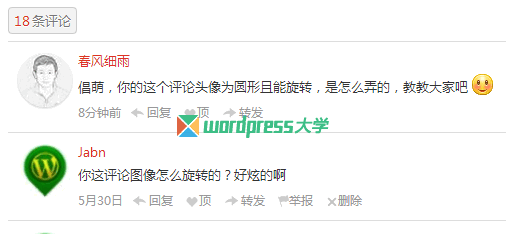
最终效果为:头像变圆形,鼠标悬停上方会旋转一圈:

来源:
https://www.wpdaxue.com/duoshuo-avatar.html