目前的主题一般都是在边栏显示最新评论,如果你比较喜欢折腾主题,你可以试试下面的代码,这个带Gravatar头像的最新评论,是倡萌一直以来在用的,也不记得最初来自哪里了。

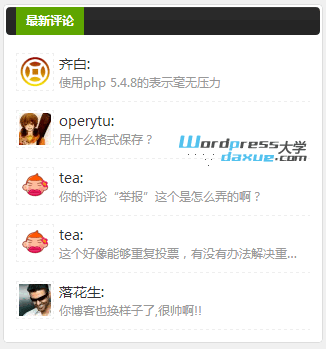
带Gravatar头像的最新评论
1.在主题的 functions.php 的最后一个 ?> 前面添加下面的代码:
//边栏评论 from wpdaxue.com function h_comments($outer,$limit){ global $wpdb; $sql = "SELECT DISTINCT ID, post_title, post_password, comment_ID, comment_post_ID, comment_author, comment_date_gmt, comment_approved, comment_type,comment_author_url,comment_author_email, SUBSTRING(comment_content,1,22) AS com_excerpt FROM $wpdb->comments LEFT OUTER JOIN $wpdb->posts ON ($wpdb->comments.comment_post_ID = $wpdb->posts.ID) WHERE comment_approved = '1' AND comment_type = '' AND post_password = '' AND user_id='0' AND comment_author != '$outer' ORDER BY comment_date_gmt DESC LIMIT $limit"; $comments = $wpdb->get_results($sql); foreach ($comments as $comment) { $output .= '<li>'.get_avatar( $comment, 32,"",$comment->comment_author).' <p class="s_r"><a>ID) .'#comment-' . $comment->comment_ID . '" title="《'.$comment->post_title . '》上的评论"><span class="s_name">'.strip_tags($comment->comment_author).':</span><span class="s_desc">'. strip_tags($comment->com_excerpt).'</span></a></p></li>'; } $output = convert_smilies($output); echo $output; } |
2.在主题的 sidebar.php 文件使用下面的调用代码即可:
<h3>最新评论</h3> <div id="comment-list"> <ul> <?php h_comments($outer='博主',$limit='10'); ?> </ul> </div> |
注:$outer 后面应填写博主的昵称,这样可以使博主的评论不在边栏评论中显示;$limit 后面填写的是调用数量,10表示 10条。
到这里就基本搞定了,剩下的就是根据自己的实际来修改添加CSS样式即可,下面的CSS仅供参考:
#comment-list{width:280px;} #comment-list li{height:40px;border-bottom:1px dashed #eee;padding:8px 0} #comment-list li a{display:inline;width:280px;height:40px;cursor:pointer} #comment-list .avatar{float:left;width:32px;height:32px;border:1px dashed #eee;padding:2px} #comment-list .s_r{float:left;margin-left:5px;height:40px} #comment-list .s_name{display:block;overflow:hidden;width:222px;height:20px;text-overflow:ellipsis;white-space:nowrap;font-size:14px} #comment-list .s_desc{display:block;overflow:hidden;width:222px;height:20px;color:#999;text-overflow:ellipsis;white-space:nowrap;line-height:20px} |
来源:
https://www.wpdaxue.com/sidebar-comments.html