创建 WordPress 站点地图是优化网站的众多方法之一。通过使用 WordPress 网站地图,网站访问者和搜索引擎机器人可以更好地查看站点的结构。WordPress 站点地图为访问者创造了更好的用户体验,并为搜索引擎提供了准确的信息进行抓取。
本文将提供有关为 WordPress 网站生成站点地图的好处的更多详细信息。我们还将解释 XML 和 HTML 站点地图之间的差异,以及它们如何帮助优化站点。
此外,您将学习如何为您的 WordPress 网站生成两个站点地图,并向 Google、Bing和百度提交站点地图。

事不宜迟,让我们开始吧。
什么是 WordPress 站点地图,为什么需要它?
WordPress 站点地图是 WordPress 网站上所有公共网址的列表。站点地图可帮助访问者和搜索引擎更快、更轻松地浏览站点中的所有网址。它们还可以显示不同页面之间的关系以及每个页面的重要性。
一个WordPress网站地图可以帮助网站所有者通过:
- 通知搜索引擎– 提醒搜索引擎爬虫并在网站上有新帖子时向访问者显示。WordPress 站点地图还会通知搜索引擎他们以前未编入索引的站点上的页面。
- 轻松导航– 通过提供完整的自定义 URL 列表来显示网页的结构和层次结构。
- 搜索引擎优化-通过通知搜索引擎网站没有重复内容来帮助优化网站。站点地图还使网站更加用户友好,从而提高了其在搜索引擎页面结果 (SERP) 上的排名。
XML 和 HTML 站点地图之间的差异
有两种不同类型的 WordPress 站点地图:XML 站点地图和HTML 站点地图。每种类型都以自己不同的方式在优化网站方面发挥着重要作用。
向搜索引擎提交 WordPress 站点地图时,请使用可扩展标记语言 (XML)站点地图。使用这种语言,搜索引擎机器人将更容易找到内容和信息。XML 站点地图还提供每个 URL 的附加元数据和上下文。
同时,HTML 站点地图使用HTML 格式提供代表所有网页的链接。此功能以更加用户友好的方式呈现站点上的所有公共页面,使其更易于导航。
两个站点地图之间的主要区别在于 XML 站点地图位于单独的 URL 中并且侧重于搜索引擎。同时,可以在网页中为网站访问者包含 HTML 站点地图。
我们建议同时使用 WordPress 这两种站点地图以保证最佳用户体验,从而提高您的搜索引擎排名。
如何使用插件生成 WordPress XML 站点地图?
要在 WordPress 中自动创建站点地图,请使用站点地图插件。这是生成 WordPress 站点地图的更快、更可靠的方法。
通过安装 WordPress 插件,用户将获得额外的特性和功能,以帮助优化他们的网站。当自动进行任何更改时,这些插件还有助于更新 WordPress 站点地图。
您将在下面找到有关如何使用两个最适合该工作的 WordPress 插件生成 WordPress XML 站点地图的指南。
使用Yoast SEO生成 WordPress 站点地图
Yoast SEO 插件是WordPress最受欢迎的 SEO 插件之一。这个 SEO 插件负责与优化 WordPress 内容相关的所有技术方面,包括创建 XML 站点地图。
按照以下步骤创建您自己的 WordPress 站点地图:
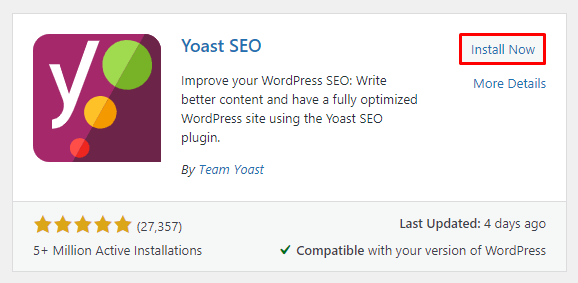
- 前往 WordPress仪表板 -> 插件 -> 安装插件并查找 Yoast SEO 插件。单击立即安装并激活插件的免费版本。

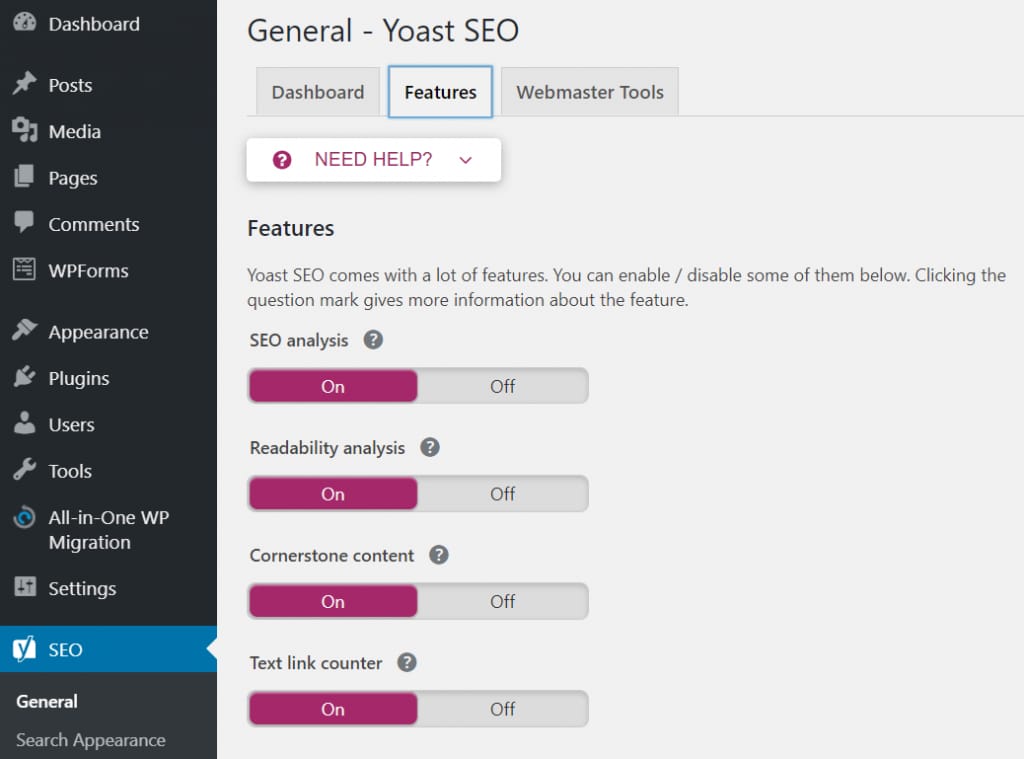
- 转到仪表板上的SEO菜单,然后选择General。然后,进入“功能”选项卡以查看设置。

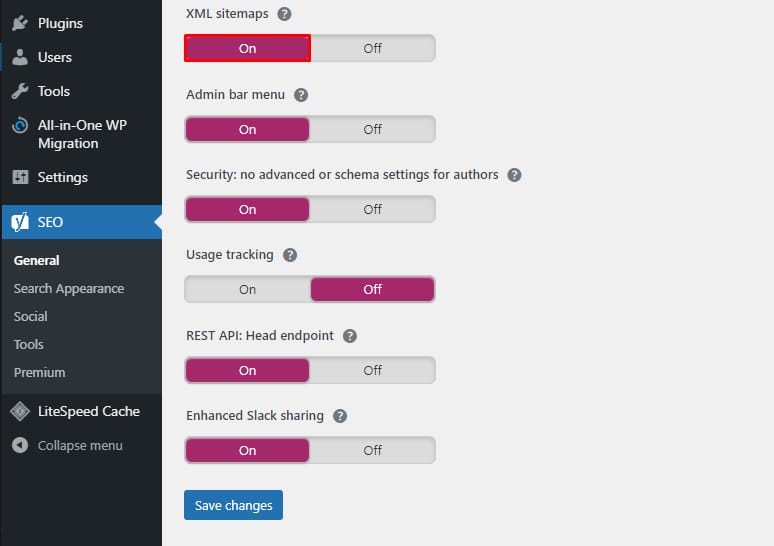
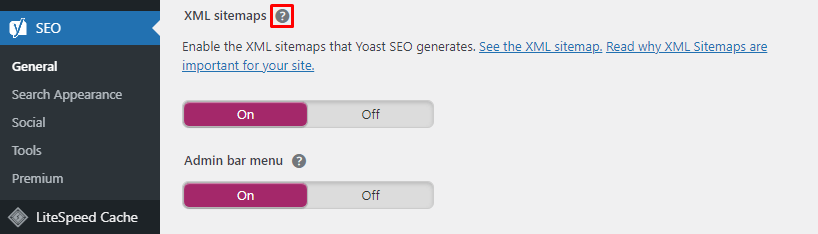
- 在功能选项卡下,选择XML 站点地图下方的打开按钮,然后单击保存更改按钮。

- 要检查 XML 站点地图链接,请单击问号图标并选择查看 XML 站点地图选项。

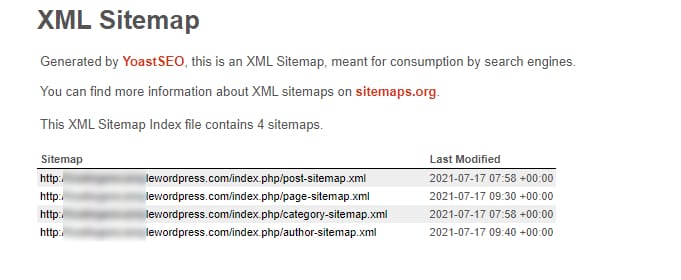
- Yoast SEO 会将您重定向到 XML 站点地图 URL。在那里,您将看到有关您网站上每个 URL 的更多信息。

如果访问站点地图时出现404错误,请查看 解决Yoast SEO 插件生成的XML站点地图404错误
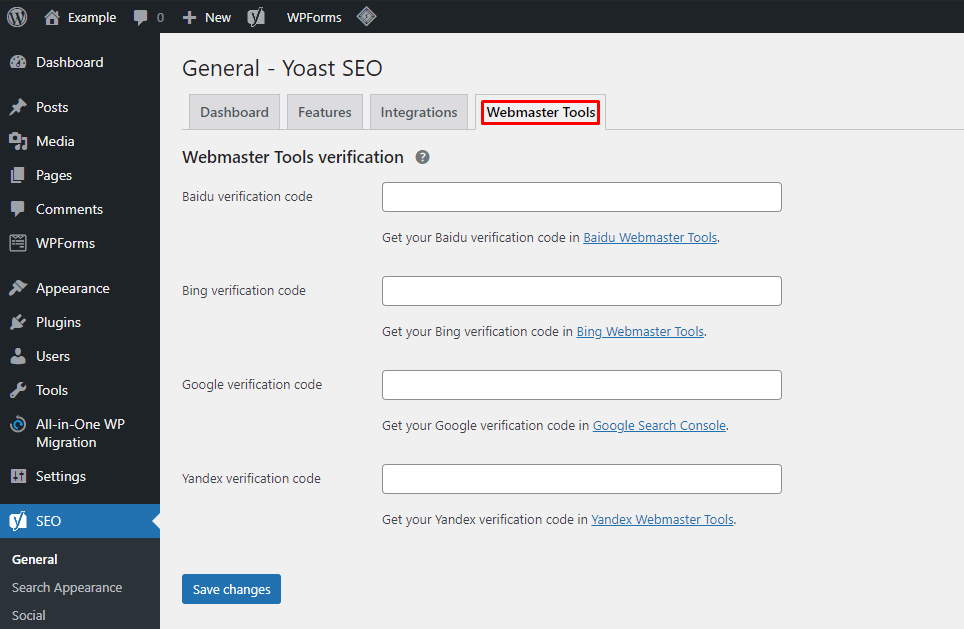
此外,Yoast SEO 具有网站管理员工具设置,可以立即将 WordPress 网站连接到不同的搜索引擎。通过这样做,将更容易提交和通知各种搜索引擎的更新。

谷歌 XML 站点地图
谷歌 XML 站点地图插件非常适合那些喜欢高级站点地图设置和立即提交给搜索引擎的选项的人。
另一个值得注意的 XML 站点地图功能是在发布或发布新内容时自动通知主要搜索引擎。请按照以下步骤使用插件:
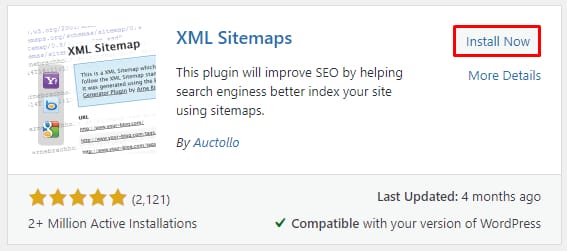
- 从 WordPress 插件目录安装 XML 站点地图插件。

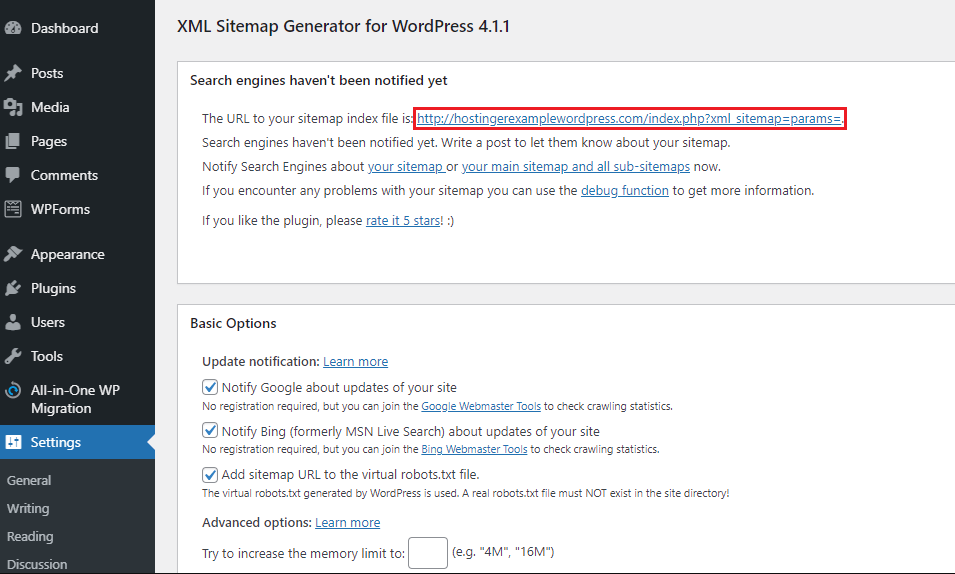
- 通过转到Settings -> XML-Sitemap打开配置页面。由于插件会自动为 WordPress 站点生成 XML 站点地图,您将在那里看到站点地图 URL。

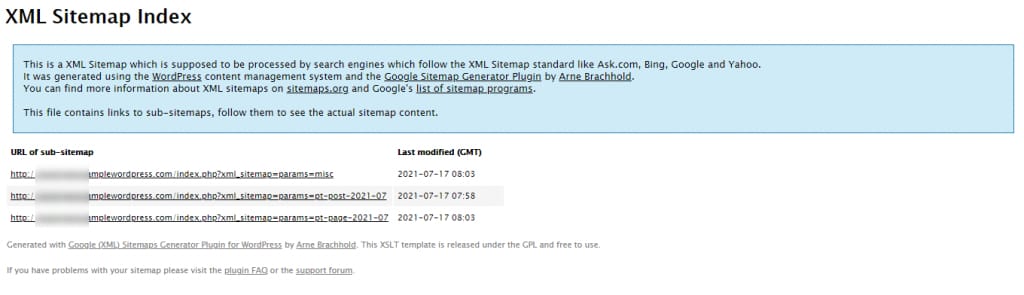
- 单击 URL 以查看XML 站点地图索引。

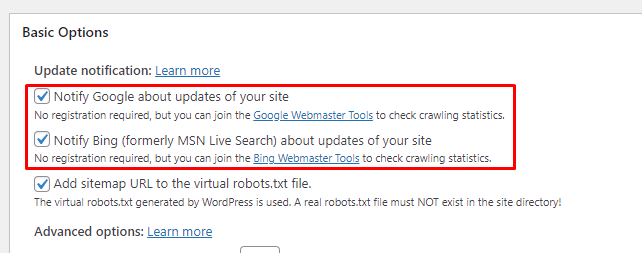
要通知搜索引擎,请前往“设置” ->“ XML-站点地图”并找到“基本选项”部分。选中前两个框以通知 Google 和 Bing,然后单击页面底部的更新选项按钮。

如何向搜索引擎提交 WordPress XML 站点地图?
生成 WordPress 站点地图后,将其提交给 Google、Bing 和百度等搜索引擎以获取索引。请注意,虽然搜索引擎仍会在无需手动提交的情况下抓取网站,但将 WordPress XML 站点地图提交给搜索引擎仍将提供额外的好处:
- SEO – 当有更改或新内容时,站点地图会通知搜索引擎,这有助于您的页面在搜索引擎结果中保持更新。
- 准确性– 在 WordPress 站点地图的帮助下,搜索引擎只会索引站点最准确和最相关的信息。
- 免费– 无论使用哪种方法,生成 WordPress 站点地图都无需任何费用。
- 自然流量– 通过在 SERP 上排名更高来产生更多访问。
在向搜索引擎提交 WordPress 站点之前,您需要一个 XML 站点地图 URL。
向 Google 提交 XML 站点地图
向 Google 提交 WordPress 站点地图将增加流量并提高网站的知名度。网站所有者可以通过使用Google Search Console来做到这一点。
登录您的 Google 帐户并按照以下步骤操作:
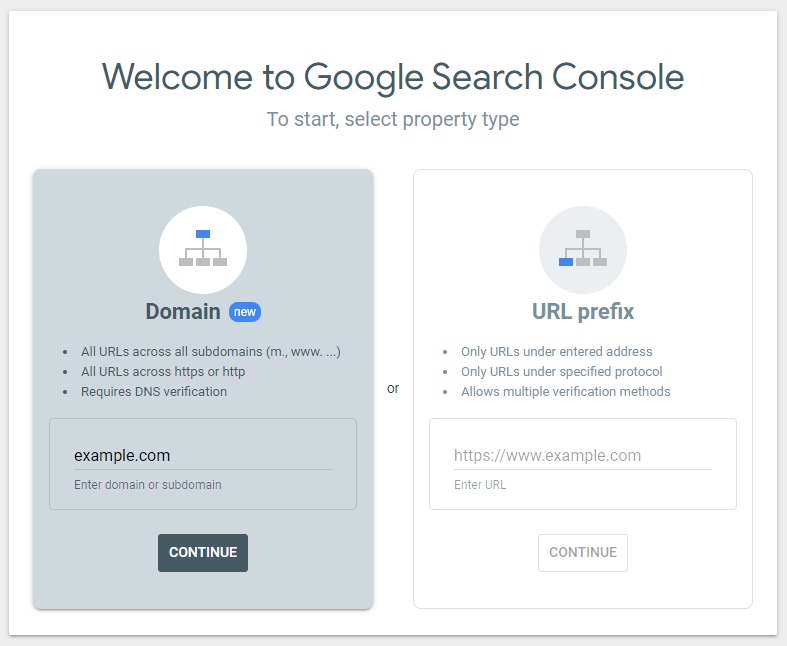
- 选择要开始的属性类型。要获取域中所有 URL 的信息,请选择域选项。输入您的域名,然后单击“继续”按钮。

- 通过将来自 Google Search Console的TXT 记录添加到您的域名系统 (DNS)服务器来验证域。
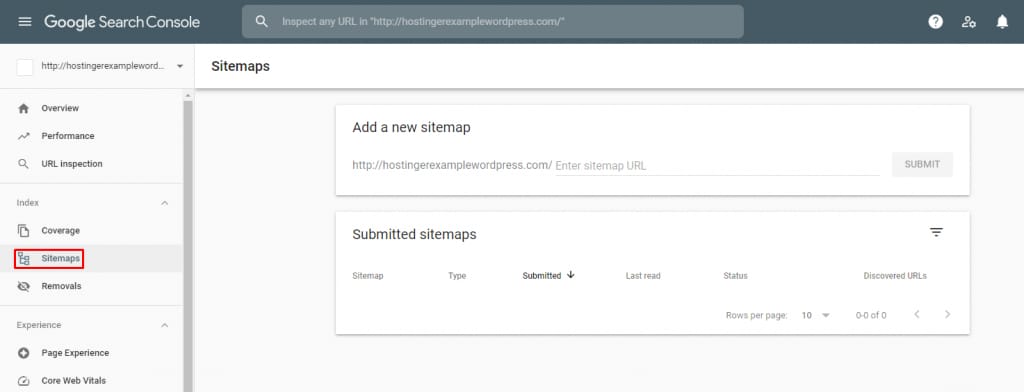
- 返回 Google Search Console 帐户,然后在左侧边栏菜单中选择站点地图。在那里,在“添加新站点地图”部分下插入您的站点地图 URL ,然后单击“提交”以完成该过程。

要检查状态,请前往Sitemaps -> Submitted sitemaps。Google Search Console 将使用文档和资源共享状态并提供有关优化网站的反馈。
向 Bing 提交 WordPress XML 站点地图
Bing 是另一个流行的向其提交网站的搜索引擎,因为其他搜索引擎(例如 Yahoo 和 DuckDuckGo)也使用其搜索索引进行排名。网站所有者可以使用 Bing 网站管理员工具进行即时抓取和索引。
按照以下步骤将 WordPress XML 站点地图提交给 Bing:
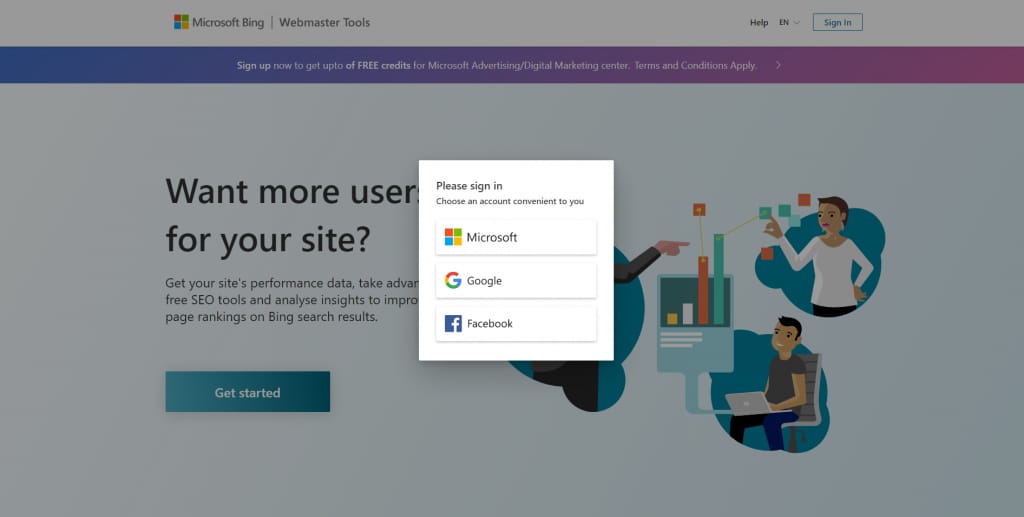
- 使用 Microsoft、Google 或 Facebook 帐户登录Bing 网站管理员工具。

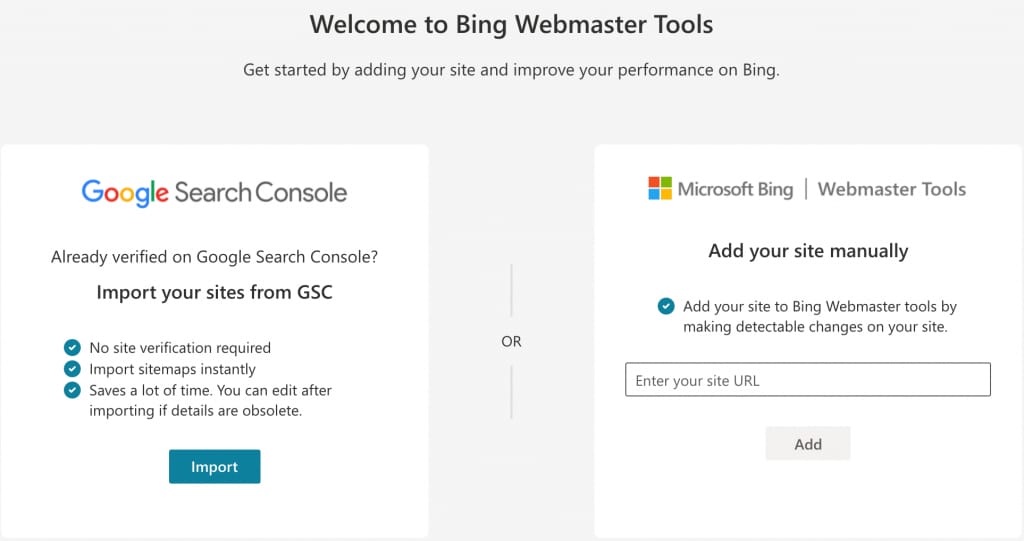
- 在手动添加您的站点部分下,添加您网站的 URL。如果 URL 已在 Google Search Console 上验证,请使用您的 Google 帐户登录并单击导入按钮。

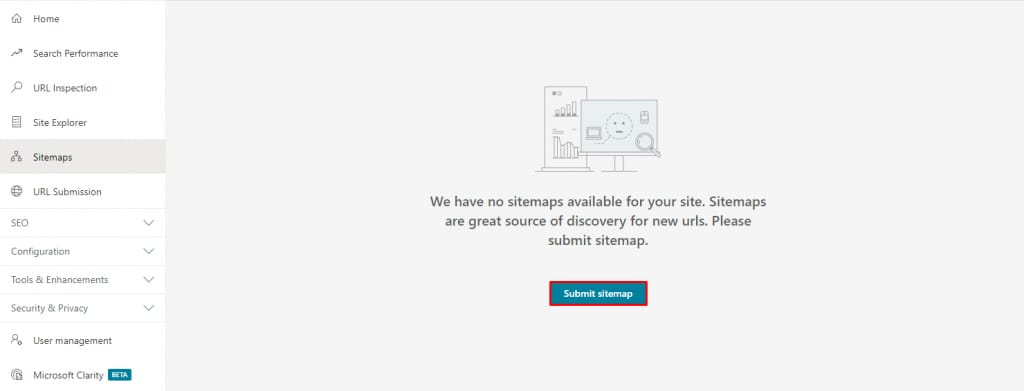
- 选择站点地图 -> 提交站点地图并添加站点地图 URL 以通知该工具为您的站点编制索引。

要探索索引的状态,请单击左侧边栏菜单上的站点浏览器。
向百度提交 WordPress XML 站点地图
具体方法,请看教程《WordPress SEO:提交网站到百度搜索资源平台》
如何为 WordPress 创建 HTML 站点地图页面?
如前所述,WordPress HTML 站点地图是 SEO 的重要组成部分。它为网站访问者提供了用户友好的导航,并为网页建立了清晰的结构。
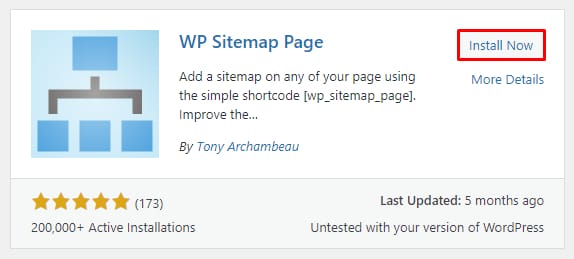
为 WordPress 站点创建 HTML 站点地图的最简单方法是安装插件。我们建议使用WP 站点地图页面插件:
- 安装 WP Sitemap Page 并激活插件。

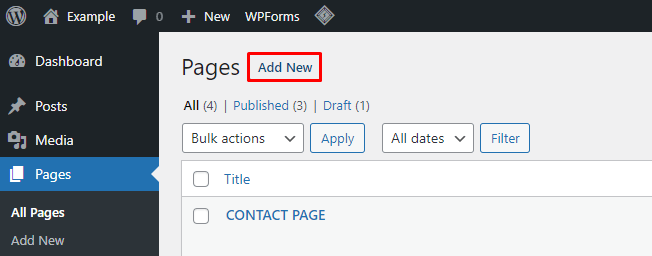
- 前往仪表盘 -> 页面 -> 新建页面在 WordPress 网站上创建一个新页面。要将 WordPress 站点地图添加到现有页面,请选择页面部分下的页面。也就是说,我们建议您创建一个新页面。

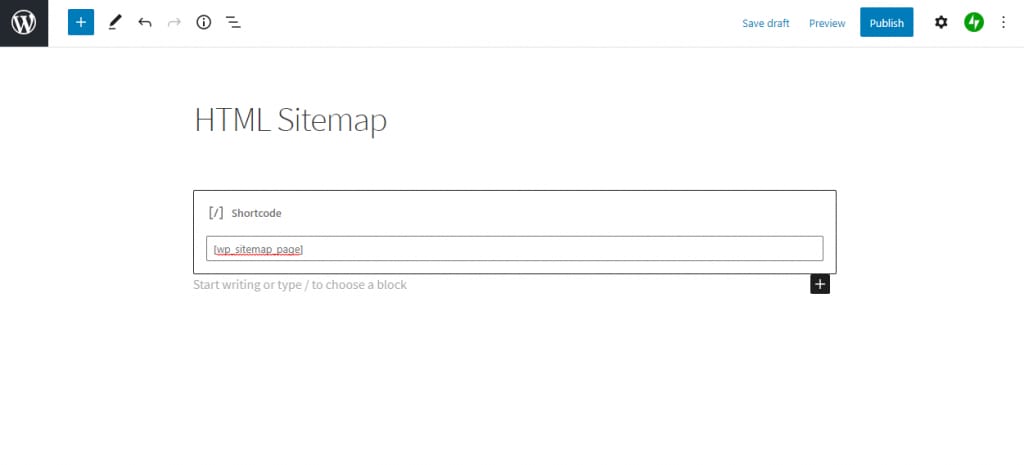
- 插入以下短代码以添加 HTML 站点地图:
[ wp_sitemap_page ]

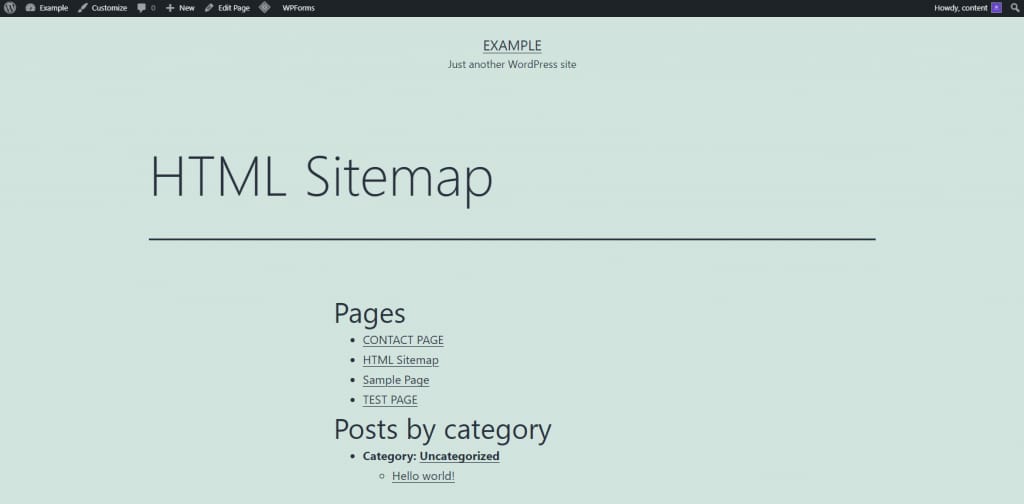
- 单击发布, WordPress HTML 站点地图将在您的网站上可用。

总结
本文分享了使用插件生成 WordPress 站点地图的方法,我们建议使用其中一个插件来创建 HTML 和 XML 站点地图。我们还分享了向 Google、 Bing 和百度提交 WordPress 站点地图的步骤。如果有什么疑问,欢迎在下面评论交流。
拓展阅读:
- WordPress 5.5+ 如何自定义XML 站点地图功能【开发者】
- WordPress SEO:提交网站到百度搜索资源平台
- 为什么你的WordPress网站在百度和谷歌中收录少,排名低?
- WordPress百度搜索推送管理插件专业版
- 搜索引擎蜘蛛统计分析插件 Spider Analyser
- 6个优秀的WordPress SEO插件
- 强大的SEO插件 Yoast SEO Premium
- 网站进入Google网址黑名单的解决办法
- WordPress 屏蔽恶意搜索,防止被搜索引擎收录恶意搜索结果
- 17个超实用 WordPress SEO 初学者技巧
来源:
https://www.wpdaxue.com/how-to-create-wordpress-sitemap.html



