默认情况下,WordPress会为上传的每张图片至少生成5种不同尺寸的缩略图,而有些主题注册了多种缩略图尺寸,这将导致每张图片可能会生成10+个缩略图!!
如果你想了解WordPress缩略图方面的知识,可以看下面的文章:
今天,倡萌将告诉大家,如何禁止WordPress自动对所有上传的图片生成缩略图,仅让它对真正需要显示缩略图的图片进行生成。这个方法经过倡萌长时间的测试,效果非常棒!
禁用不需要的缩略图尺寸
对于小白用户来说,使用 Stop Generating Image Sizes 插件禁用掉所有不需要大缩略图尺寸最简单!安装并启用该插件以后,访问插件的设置界面,就可以看到类似下图的选项:

Stop Generating Image Sizes 会自动识别出网站当前所有缩略图尺寸(核心自带、主题或插件注册的),你只需要勾选不需要的尺寸,然后保存,这样就可以禁用掉。
Stop Generating Image Sizes下载地址:https://wordpress.org/plugins/image-sizes/
注:倡萌这里建议大家不要禁用第一个“缩略图”,因为这个在后台媒体库界面、图片选择插入界面,都需要用到,如果没有这个最小尺寸的缩略图,可能会加载原图,导致我们在选择图片插入的时候加载图片列表的速度非常慢。
真正按需生成缩略图
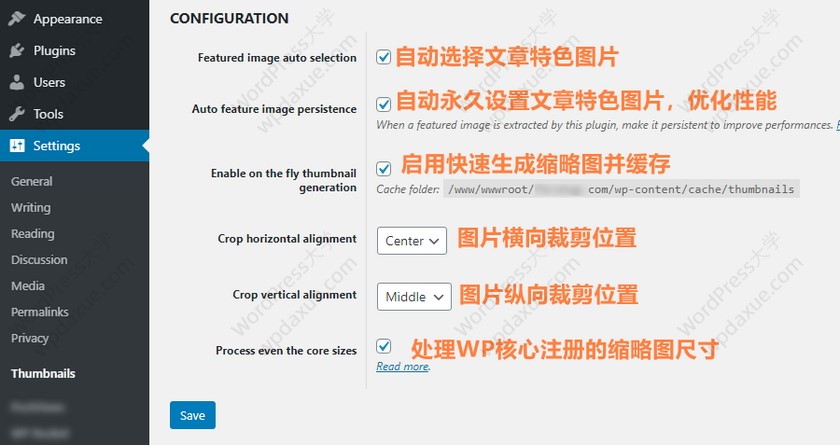
这里,倡萌使用的是 Thumbnails 插件,这个插件会拦截到网站前端的所有缩略图请求,然后在第一次请求缩略图的时候,快速生成该尺寸的缩略图,并将其缓存在服务器上(如果你不手动删除,缩略图会一直都在,不会再次生成)。它使用的是WordPress自带的缩略图裁剪函数,可以产生完美裁剪的图像,并且尺寸合适,可以避免令人不愉快的拉伸。

Thumbnails不会修改您的网站或媒体库。停用后,网站将恢复其以前的行为。
Thumbnails 第二个重要功能是自动选择缺少的特色图片。您可以选择即时选择而不保留它,或者为了获得更好的性能,选择后继续选择。你设置可以设置图片裁剪的位置!
即使你上面禁用了主题所需的缩略图尺寸,Thumbnails 插件仍会在主题需要显示缩略图的地方,自动按照所需的尺寸生成缩略图,并将其缓存到服务器中,以便后续调用。
WordPress大学网站目前采用的就是这个插件的核心功能,大家可以看到我们的缩略图路径为 /wp-content/cache/thumbnails/2020/05/1586343158-multi-phone-1-240x160-c.png,这个就是缩略图缓存的路径。
Thumbnails 插件下载地址:https://wordpress.org/plugins/thumbnails/
限制上传图片尺寸大小
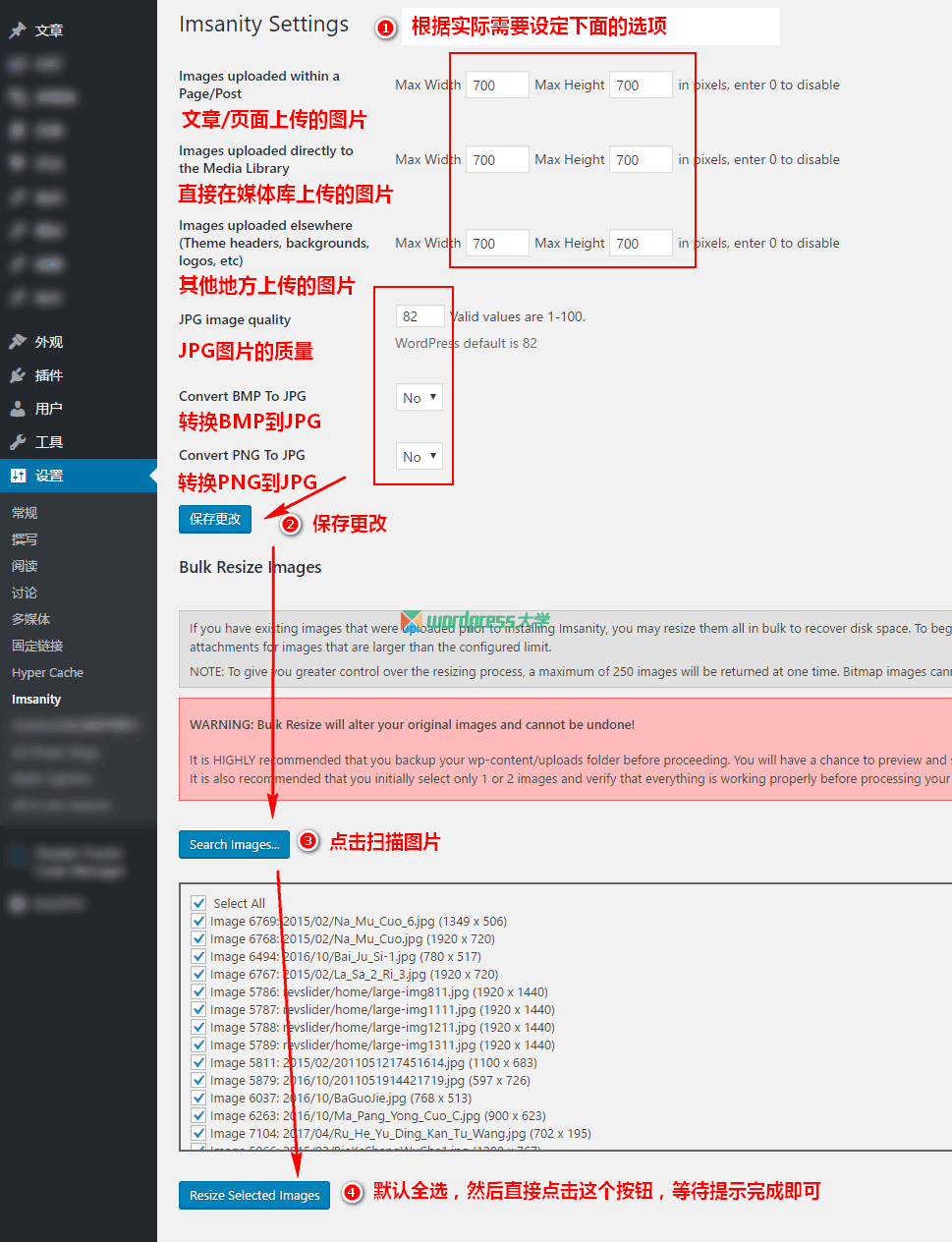
通过上面的两个插件已经可以实现我们想要的缩略图效果。这里补充说下的是,如果你的网站是允许用户上传图片的,那你可以通过 Imsanity 插件限制上传图片尺寸大小。Imsanity 插件允许你设置图片的最大宽度和高度,一旦用户上传的图片超过了这个设置宽度或高度,就会自动将图片缩小,以达到限制用户上传过大图片的目的。此外,插件还提供了一个批量处理已经上传的图片的功能,可以根据你设定的宽高,扫描出超过限制的图片,然后可以执行批量处理这些图片。

Imsanity 下载地址:https://wordpress.org/plugins/imsanity/
小结
通过文本介绍的3个插件,你就可以大大减少图片占用的空间,它们各自的作用如下:
- Stop Generating Image Sizes:禁用不需要的缩略图尺寸
- Thumbnails:只在需要显示缩略图的时候,对那个图片裁剪并缓存到服务器
- Imsanity:将用户上传的大图片,自动缩小到指定的尺寸之内
以上就是倡萌通常为客户网站使用的3大剑客,非常好用!
来源:
https://www.wpdaxue.com/make-wordpress-generate-thumbnails-on-demand.html



