为什么要尝试在没有插件的情况下优化 WordPress 网站的速度?缓慢的网站不仅仅会带来一些小不便,而且当您尝试建立在线成功时,它是一个重大障碍。事实上,根据Portent 2022 年的一项研究,在加载页面的前五秒内,每增加一秒,网站转化率平均就会降低 4.5%。
虽然 WordPress 性能插件似乎是解决此问题的首选解决方案,但它们并不总是您的最佳选择。当然,它们提供了快速修复,但它们也可能引入许多其他问题,从安全漏洞到代码膨胀。
如果这听起来令人不快,不用担心,您绝对可以提高 WordPress 网站的速度,而无需安装任何插件。这正是我们今天要讨论的内容,向您展示多种无需插件即可提高 WordPress 网站速度的方法。
为什么考虑无插件优化?

让我们弄清楚一件事:插件,包括性能插件,本质上并不是坏事。他们可以为您的网站添加有价值的功能,并使您作为网站所有者的生活变得更加轻松。然而,你在每件小事上越依赖它们,你就越容易面临一系列潜在的问题,例如:
- 过多的代码– 您添加到网站的每个插件都会引入额外的代码。随着时间的推移,这种情况会累积并导致您的网站变得缓慢。另外,插件通常包含您并不真正需要的功能,向您甚至不使用的网站添加功能和代码。
- 安全风险——并非所有插件都具有相同的质量。有些带有糟糕的标记或过时的安全措施,使它们成为黑客的成熟目标。您拥有的插件越多,网络犯罪分子的潜在切入点就越多。
- 不兼容问题– 插件可能会相互冲突或与您的 WordPress 主题发生冲突,从而导致功能中断。当您试图找出哪个插件是罪魁祸首时,这可能会导致故障排除噩梦。
- 维护开销——每个插件都需要定期更新以保持安全和功能。您拥有的插件越多,您在维护上花费的时间就越多,从而使您远离其他重要任务。
因此,使用插件存在相当多的陷阱,他们希望能够清楚地说明为什么选择无插件方法来提高网站速度可能是明智之举。
做出诊断:是什么导致您的网站速度变慢?
不首先分析问题就直接跳到解决方案并不是最好的方法。您可能会很幸运并立即弄清楚,但在大多数情况下,这将需要大量的试验和错误。
这就是为什么首先确定导致 WordPress 网站速度变慢的原因至关重要。通过查明问题,您可以应用对站点性能影响最大的有针对性的解决方案。
如何进行速度审核

运行速度审核是诊断过程的第一步。这将为您提供站点当前效率的快照,并突出显示需要改进的领域。具体方法如下:
- 选择速度测试工具— 有几种可靠的工具可用于此目的。GTmetrix、Pingdom和Google PageSpeed Insights是最受欢迎的。
- 运行测试— 输入您的网站 URL 并开始测试。等待结果填充。
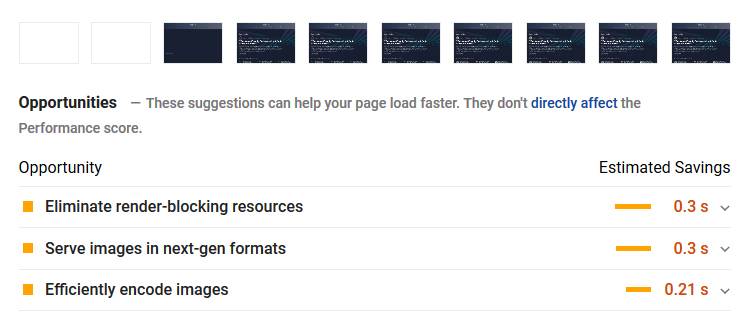
- 分析结果– 查找关键指标,例如加载时间、请求数和页面大小。请注意该工具提供的任何警告或建议。
- 识别瓶颈– 常见问题可能包括服务器响应时间、未优化的图像、过多的外部 HTTP 请求,甚至缺乏缓存设施。
- 记录结果— 记录您的初始测试结果。这将作为衡量稍后应用的优化有效性的基准。
进行彻底的速度审核可以帮助您为有效优化奠定基础。您将确切地知道要解决哪些问题,从长远来看可以节省您的时间和精力。
如何在没有插件的情况下优化 WordPress 网站的性能
一旦分析了问题,就该解决它了。让我们看一下无需借助性能插件即可加快 WordPress 网站速度的一些步骤。
1. 明智地选择主机托管
网络托管对网站的速度和整体性能起着关键作用。将其视为数字房屋的基础。如果基础不稳固,整个结构就会面临风险。您的托管提供商的服务器速度、他们提供的存储类型及其数据中心位置都会影响您网站的加载速度。

当谈到存储类型时,您经常会遇到两种选择:固态驱动器 (SSD) 和硬盘驱动器 (HDD)。这是一个快速比较:
- SSD — 读/写速度更快,不易出现机械故障,并且通常更可靠。非常适合需要快速数据访问的网站。
- HDD — 与 SSD 相比速度较慢,更容易出现机械故障,但通常更便宜。不建议用于性能关键型网站。
选择 SSD 而不是 HDD 可以显着提高网站速度,因为 SSD 每秒可以处理更多数据请求并提供更快的数据传输速率。因此,当您购买主机服务器时,请查找有关他们提供的存储类型的信息。许多现代托管服务已转移到 SSD,但仔细检查总是好的。
2. 选择 HTTPS
HTTPS(安全超文本传输协议)本质上是 HTTP,由于 SSL/TLS 加密,增加了一层安全性。这不仅使您的网站更加安全,而且还增强了访问者之间的信任。Google 甚至将 HTTPS 视为排名因素,因此这是一个双赢的局面。
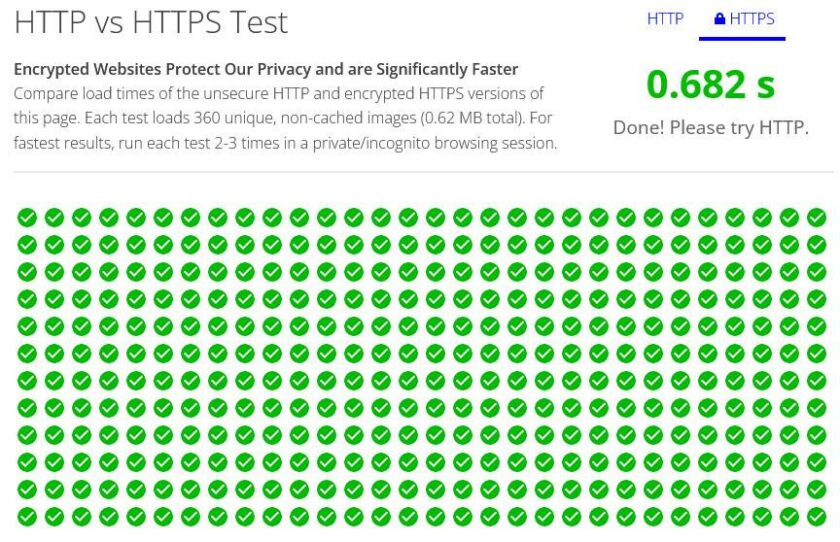
然而,除了安全性改进之外,使用 HTTPS 也有利于网站性能。这是因为它使用 HTTP/2,与前身相比,它包括多项速度改进。您甚至可以在这里亲自尝试一下。

因此,切换到 HTTP2 可以显着加快网站加载时间,从而带来更流畅的用户体验。
3. 考虑Core Web Vitals
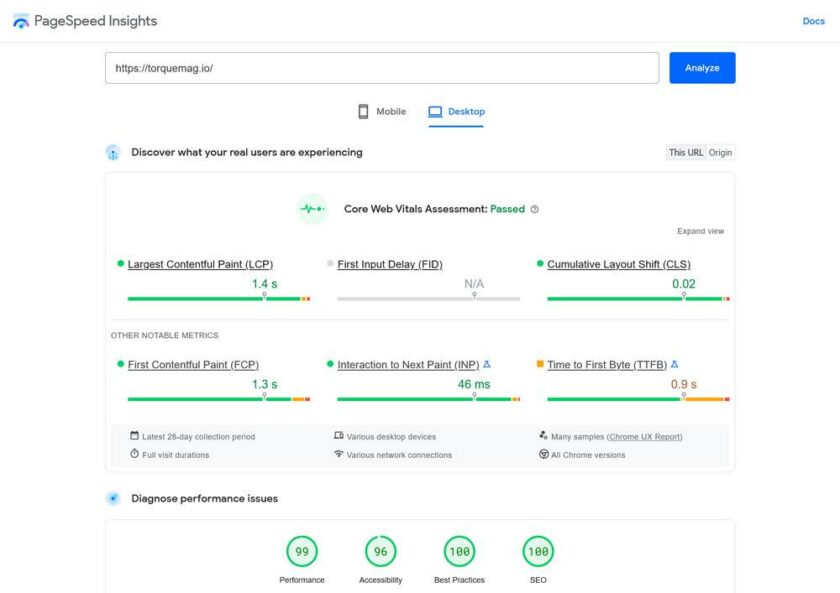
Core Web Vitals是旨在衡量网站用户体验的指标集合。由于谷歌对这一领域的重视,这些指标变得越来越重要,它们现在已经成为搜索引擎排名的核心因素。
网站上令人满意的用户体验不是一次性的事件,而是一个持续的过程。核心网络生命周期将作为您整个过程的指南,重点关注用户与您的网站互动的关键时刻。他们还指出了现实世界的性能瓶颈,您可以使用它们来相应地调整您的网站。
要衡量这些绩效指标,通常有两种方法可以采用:
- 实验室数据——这是在受控环境中收集的数据,非常适合故障排除并产生一致的结果。
- 现场数据——从实际用户交互中收集的信息,提供用户体验的真实快照,尽管调试能力较低。
为了衡量这些重要因素,PageSpeed Insights 和Chrome 开发工具等工具是不可或缺的资源。他们可以提供有关所有 Core Web Vitals 指标的见解,即Largest Contentful Paint、First Input Delay和Cumulative Layout Shift。
4.更新到最新的PHP版本
PHP 是为 WordPress 提供支持的脚本语言,但不同版本的 PHP 可能会对 WordPress 网站的性能产生重大影响。
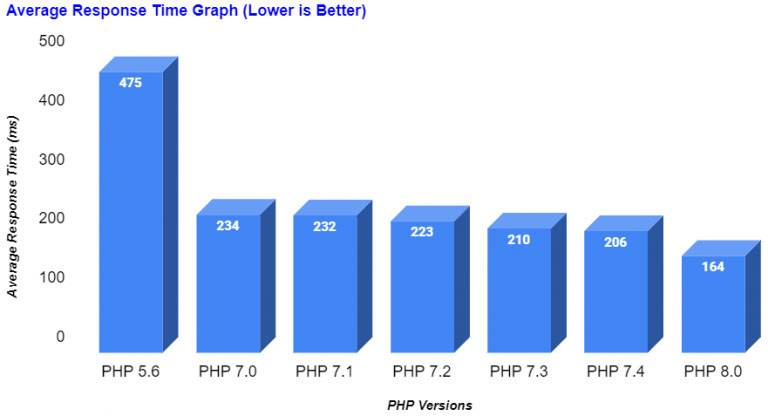
例如, Cloudways 整理的一份报告显示,PHP 8 的加载速度是 PHP 5.6 的三倍。

最新的 PHP 版本还具有改进的安全功能,并且更有可能受到插件和主题开发人员的支持。因此,如果您的网站运行在过时的 PHP 版本上,升级到最新版本可以带来显着的改进。
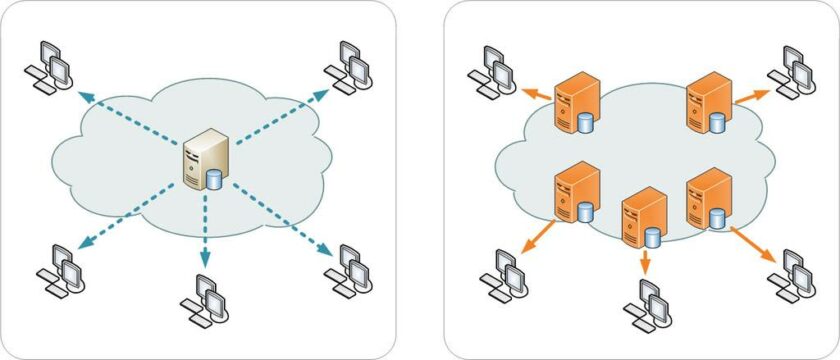
5.使用CDN
内容分发网络(CDN) 是一个全球服务器网络,旨在分发 WordPress 网站的静态内容(如图像、CSS 和 JavaScript),有时甚至分发动态内容。目标是通过从地理位置更靠近网站访问者的服务器传送此内容来最大程度地减少延迟。

例如,欧洲的用户将从欧洲服务器访问您的内容,而美国访问者将从美国境内的服务器获得服务。
但 CDN 带来的不仅仅是速度的提升。它们还配备了一套安全功能。许多 CDN 服务包括高级防火墙配置、DDoS 攻击防护,甚至免费的SSL 证书。
这些附加的安全层对于 WordPress 网站尤其有价值,因为 WordPress 网站经常成为各种网络威胁的目标。
6. 仔细考虑 WordPress 主题

尽管有数千个可用的WordPress 主题,但它们的质量并不完全相同。某些主题具有内置的速度优化功能,可以显着提高网站的性能或仅使用速度优化的代码。一些著名的例子是:
- Astra — 以其轻量级设计和 SEO 友好的结构而闻名。
- GeneratePress — 直观的设计和以性能为导向的功能使其成为具有最少编码经验的用户的完美选择。
- Neve — 其快速加载时间和 SEO 优化对于那些希望提高知名度的人来说非常有效。
- Blocksy — 拓展性和功能性都非常强大的主题,轻量化,非常好用【推荐】。
无论您选择什么主题,请务必在提交之前检查其评级并阅读用户评论。这是确保您选择最适合您网站需求的选项的好方法。
7. 优化图像

通过为内容添加视觉吸引力和上下文,图像可以真正决定网站的成败。但是,如果优化不当,它们也会降低您网站的性能。未经优化的大图像可能会减慢您的网站速度、占用带宽,甚至影响您的 SEO 排名。
图像压缩是一种减小图像大小并使其加载速度更快的方法。在这里,您通常有两种选择:
- 无损– 此方法压缩图像而不损失任何质量。它非常适合需要高细节的图像。
- 有损— 此方法通过从图像中删除一些数据来减小文件大小。它可以更有效地减小文件大小,但可能会导致图像质量略有下降。
有多种外部工具可用于图像优化,虽然有些工具也有可用的插件版本,但您可以轻松地单独使用它们。一些流行的选项包括:
8.启用Gzip压缩
您不仅可以对图像使用压缩,还可以对整个网站使用压缩。这样,组成网站的文件就会缩小,从而可以更快地下载和显示它们。
几乎每个 WordPress 性能插件都包含打开压缩的选项。但是,如果您想避免使用插件(就像我们在这里所做的那样),您也可以通过将以下标记添加到您网站的文件来手动打开它.htaccess。
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>有关如何执行此操作的详细说明,请查看我们的Gzip 压缩教程。
9.激活浏览器缓存
当您在里面时.htaccess,您不妨打开浏览器缓存。浏览器缓存就像您网站的内存库。它在访问者的设备上存储图像、 CSS和JavaScript 等静态文件。这样,下次他们访问您的网站时,这些文件就会从硬盘驱动器加载,而不是再次从服务器下载。正如您可以想象的那样,这要快得多。
下面是您可以用来实现这一目标的代码。将其放在.htaccess 的 # END WordPress 行之前(代码来源:GTMetrix)。
<IfModule mod_expires.c>
ExpiresActive On
# Images
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType image/webp "access plus 1 year"
ExpiresByType image/svg+xml "access plus 1 year"
ExpiresByType image/x-icon "access plus 1 year"
# Video
ExpiresByType video/webm "access plus 1 year"
ExpiresByType video/mp4 "access plus 1 year"
ExpiresByType video/mpeg "access plus 1 year"
# Fonts
ExpiresByType font/ttf "access plus 1 year"
ExpiresByType font/otf "access plus 1 year"
ExpiresByType font/woff "access plus 1 year"
ExpiresByType font/woff2 "access plus 1 year"
ExpiresByType application/font-woff "access plus 1 year"
# CSS, JavaScript
ExpiresByType text/css "access plus 1 year"
ExpiresByType text/javascript "access plus 1 year"
ExpiresByType application/javascript "access plus 1 year"
# Others
ExpiresByType application/pdf "access plus 1 year"
ExpiresByType image/vnd.microsoft.icon "access plus 1 year"
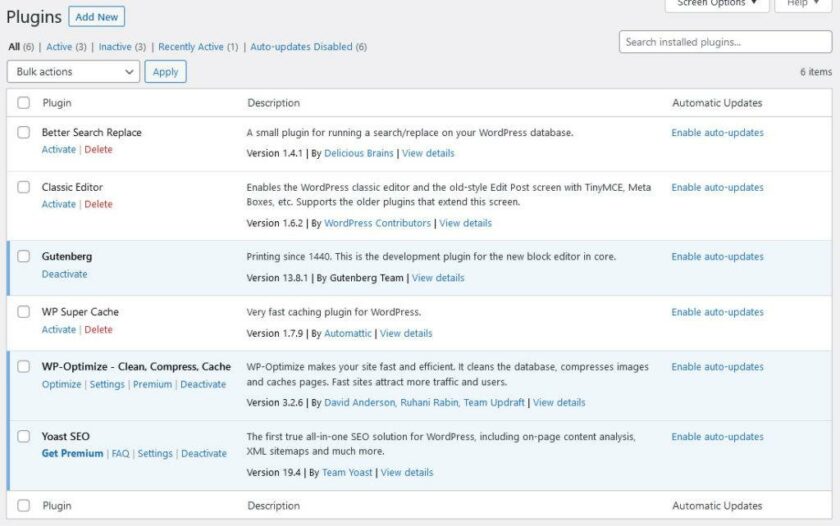
</IfModule>10.删除未使用的插件
未使用的插件不仅会占用网络主机服务器上的空间,而且还会带来潜在的负担。事实上,您安装的每个插件都会向您的 WordPress 安装添加代码。即使您没有积极使用插件,其代码仍然可以加载并影响您网站的性能。

未使用的插件也会造成安全漏洞。黑客经常利用维护不善的插件中的漏洞来获得对网站的未经授权的访问。
它们甚至可能会导致与您正在使用的其他插件或主题发生冲突。您拥有的插件越多,它们相互冲突或与您的活动主题冲突的可能性就越高。这可能会导致各种问题,从功能损坏到网站完全崩溃。
这就是为什么删除未使用的插件是一个聪明的主意。定期审核您的插件集合,看看您是否确实需要网站上活动的所有内容,或者是否可以使用更精简的解决方案删除或替换插件。
11. 将 JavaScript 移至页脚
如果管理不当,JavaScript 文件可能会占用大量资源并降低您的网站速度。通过将 JavaScript 文件移动到页脚,您可以允许浏览器呈现页面,而无需等待这些脚本加载。

这也改善了用户体验,因为网站访问者可以更快地开始与页面交互,从而提高参与度并降低跳出率。在我们有关渲染阻塞资源的文章中了解更多相关信息。
12.使用谷歌标签管理器
在管理网站上的多个跟踪代码方面,Google 跟踪代码管理器是一个游戏规则改变者。您无需分别手动添加 Google Analytics(分析)、Google Ads 和其他第三方服务的跟踪代码,而是可以在一个地方管理它们。
标签管理器也是异步的,这意味着它不会阻止页面上其他元素的呈现。这可以确保您的网站快速加载,即使您使用多个跟踪代码也是如此。此外,Google 跟踪代码管理器允许您根据触发器部署代码,从而更好地控制它们的触发时间和方式。
最后的想法:在没有插件的情况下优化 WordPress 速度
正如我们在此所指出的,缓慢的网站不仅仅是一种麻烦,它还是一种业务责任,可能会导致您的访问者、转化率和收入下降。虽然插件看起来像是一个快速解决方案,但它们通常会带来一系列问题。这就是为什么采取更全面的方法来优化 WordPress 至关重要。
从进行初始速度审核并在托管和主题上做出明智的选择,到微调图像并利用压缩和缓存,每个细节都很重要。因此,不要等待,立即掌控您的 WordPress 网站的性能。
请记住,优化不是一次性设置,而是一个持续的过程。不断监控、不断调整,最重要的是,不断优化以获得更快、更高效的网站。
如何在没有插件的情况下优化 WordPress 网站的性能?还有其他提示和措施吗?请随时在下面的评论中分享您的想法!
来源:
https://www.wpdaxue.com/wordpress-speed-optimization-without-plugins.html