GitHub 是 Web 开发人员的必备工具。通过将您的项目数据库存储在基于云的远程服务器上,不同的用户可以随时跟踪、管理和更改它。
将 WordPress 与 GitHub 集成可以改进您的网站开发流程并使您团队的工作流程更加高效。
本文将涵盖有关 WordPress 和 GitHub 集成的所有内容。我们将解释为什么您应该使用 GitHub 并提供将其与 WordPress 集成的分步说明。最后,我们将推荐 WordPress GitHub 插件来帮助您完成开发任务。
为什么要选择 GitHub 进行 WordPress 开发?
在讨论 GitHub 之前,我们将解释什么是Git和版本控制。它们对于理解 GitHub 以及它如何改进您的网站开发工作流程至关重要。
什么是版本控制和 Git?
版本控制是一种用于跟踪一组文件更改的系统,例如软件开发代码。它将项目文件的所有版本存储在存储库或简称repo中。
版本控制系统主要有两种类型——集中式和分布式。
集中式版本控制系统要求用户连接到主存储库以进行更改。当存储库遇到问题时,用户无法访问或修改它。
同时,分布式版本控制系统允许用户在不访问主存储库的情况下进行修改。用户可以克隆存储库并修改其本地计算机上的文件。
Git(全球信息追踪器)是最流行的分布式版本控制系统。由于 Git 托管在远程服务器上,因此多个人可以同时访问和处理同一个项目。
Git 托管平台多种多样,但 GitHub 是最受欢迎的。它还提供了基本 Git 功能之上的附加功能。
在开发 WordPress 站点时,您可能需要编辑插件、主题或核心文件。尽管您可以仅使用文本编辑器来编辑 WordPress 文件,但这是一个繁琐且容易出错的过程。
GitHub 创建了一个版本控制来备份您的 WordPress 文件。它还缩短了开发过程,允许您立即将更改应用到服务器。
重要:WordPress 不建议修改除wp-config.php之外的核心 WordPress 文件。您应该只在核心文件出现故障时修改它。
GitHub 有什么好处?
GitHub 对 Web 开发人员有很多好处,包括:
- 版本控制。该平台存储项目的不同版本并跟踪每个更改。您可以识别每个更改并在需要时恢复到以前的版本。
- 免费虚拟主机。GitHub为 WordPress 网站提供托管服务。这样,您可以直接在 GitHub 上将更改应用于网站,从而提高效率。
- 与 WordPress 集成。WordPress 有各种 GitHub 插件,其功能可以帮助您的开发项目。
- WordPress 插件和主题库。许多开发人员使用 GitHub 存储库来存储他们的主题或插件。如果插件或主题在 WordPress 的官方库中不可用,您可以从 GitHub 的存储库安装它。
- 用户友好性。GitHub 桌面应用程序具有用户友好的可视化界面,使其比典型的命令行 Git 更易于使用。由于它具有全面的文档,因此它是 Git 初学者的绝佳选择。
GitHub 如何使分布式团队受益
使用 GitHub 的主要好处是易于协作,这要归功于以下功能:
- 基于云的存储库。GitHub 允许用户在他们的本地机器上克隆主存储库。这样,开发人员可以离线更改 repo,并在完成后将它们与云端版本合并。
- 分枝。Git 分支简化了任务分配。他们让团队成员同时在独立的开发线上工作,而不会相互冲突。
- 拉取请求。此 功能允许您分配最多 10 人来处理特定任务。这样,您就可以知道其他人在做什么,并在将更改应用到主存储库之前查看更改。
如何为 Git 创建本地 WordPress 环境
在使用 GitHub 之前,创建一个本地版本的 WordPress 站点。这个本地开发站点用于测试更改,包括新主题、插件或设计。
在部署它们之前,对本地 WordPress 站点的任何修改都不会影响实时网站。
本地 WordPress 工具
使用本地 Web 开发工具在您的计算机上创建 WordPress 环境。根据功能,有两种工具类型——通用工具和 WordPress开发工具。
通用工具可让您创建任何 Web 开发环境。它们支持所有内容管理系统 (CMS),但您必须手动安装 CMS。
虽然您可以使用通用工具进行 WordPress 开发,但我们建议使用 WordPress 特定的开发工具。它们预装了 WordPress,使用起来更加方便。
对于本教程,我们将使用Local WP。此开发工具具有图形用户界面 (GUI),使其易于使用,非常适合初学者 Web 开发人员。请按照以下步骤设置本地:
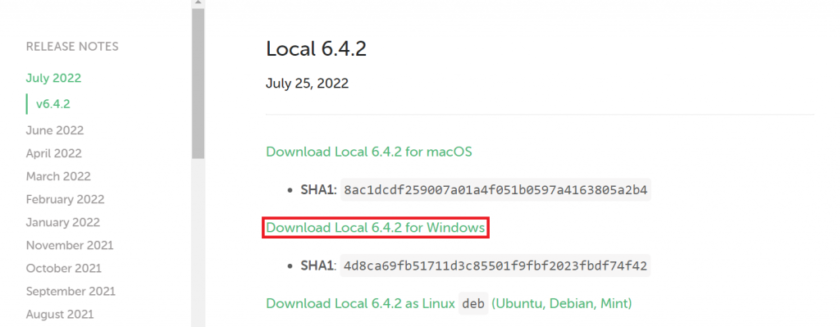
- 访问Local 的发行说明网页。
- 为您的操作系统下载 Local 的最新版本。

- 运行本地安装程序。根据您的操作系统按照安装指南进行操作。
本地 WordPress 安装过程完成后,创建一个本地开发站点:
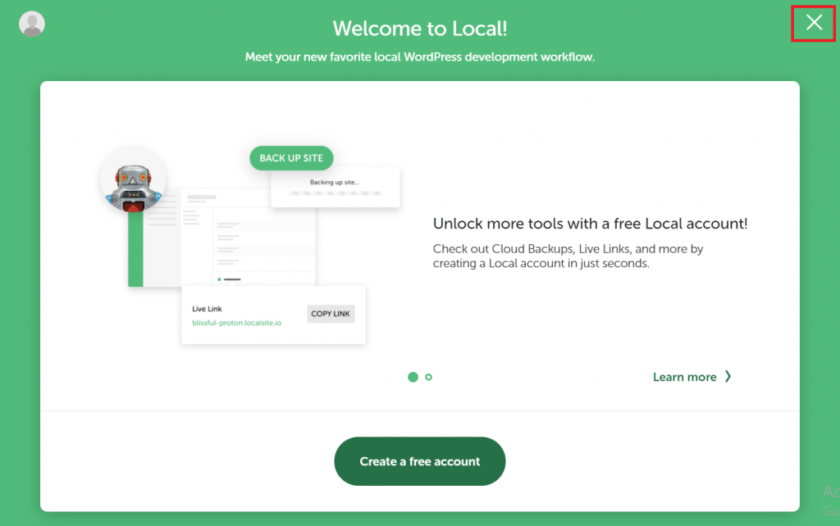
- 打开Local。现在,通过单击X按钮跳过帐户创建步骤。

- 在服务条款窗口中,选中复选框并单击我同意。
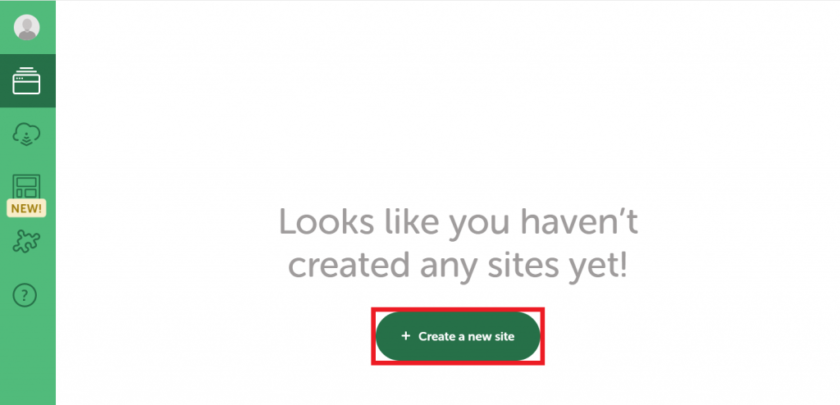
- 在 Local 的仪表板上,单击Create a new site。

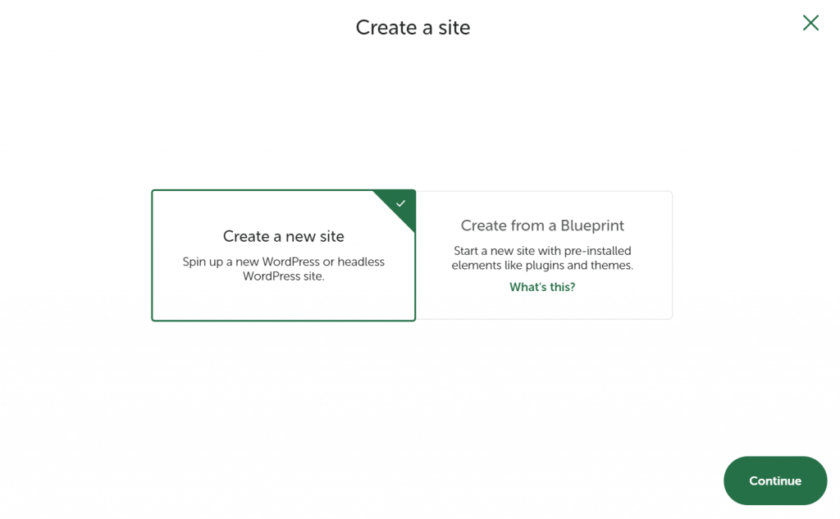
- 选择创建新站点并 单击继续以继续。

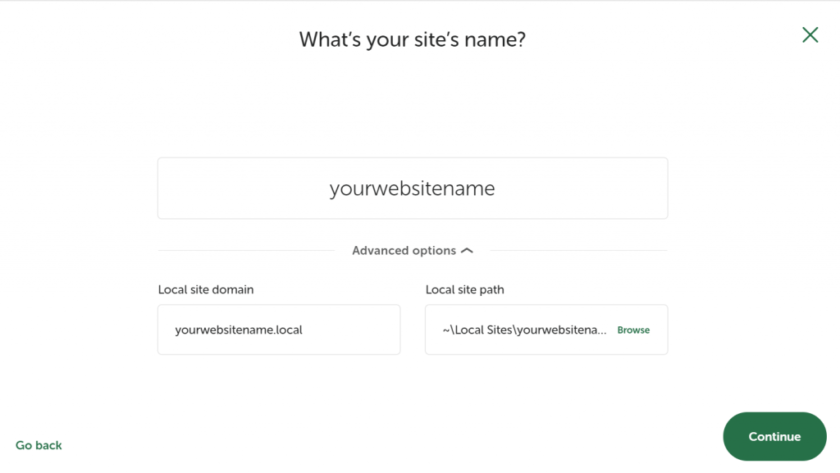
- 输入您的网站名称,然后单击继续。

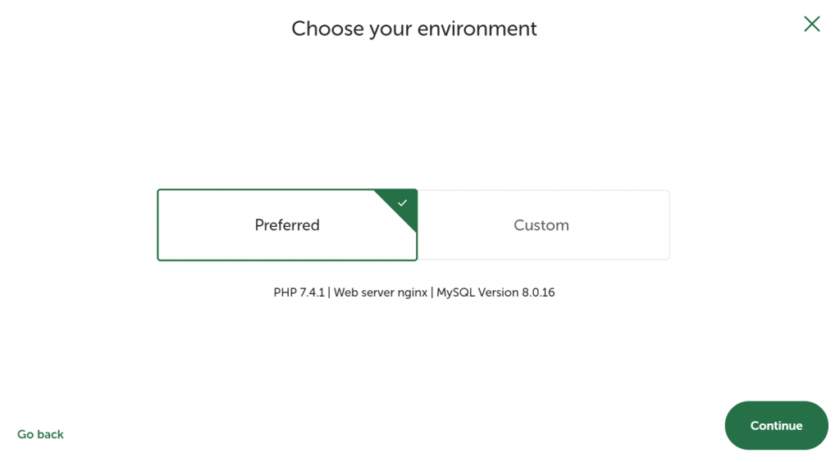
- 选择您的本地环境设置。如果您不确定,请选择Preferred。单击继续。

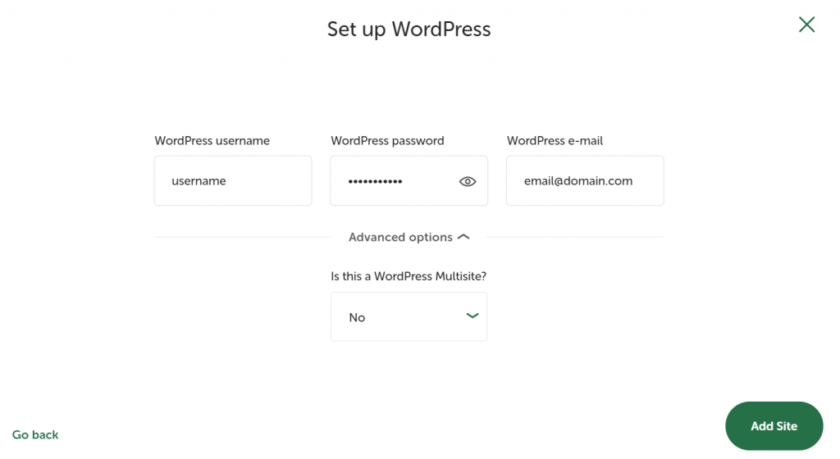
- 输入您的 WordPress 帐户详细信息。对于 WordPress 多站点,在Advanced options下选择Yes。单击添加站点进行确认,您的新站点将出现在本地仪表板上。

一旦您的本地环境准备就绪,请安装文本编辑器来更改您的站点数据。使用 Local,您可以直接从其仪表板安装VSCode :
- 在本地仪表板中,打开由左侧边栏上的拼图图标 表示的加载项菜单。

- 单击Xdebug + VS 代码。

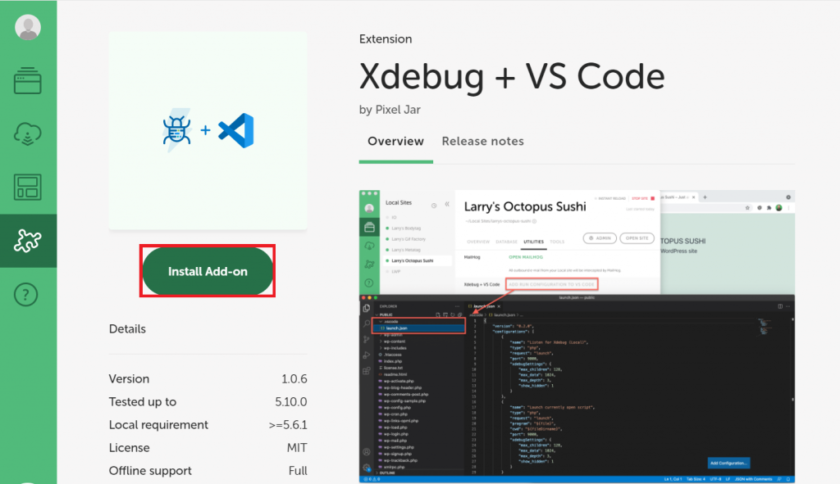
- 安装窗口将显示。单击安装附加组件。

- 等待Local完成安装并重新启动。
拓展阅读:使用 Local 搭建WordPress本地运行环境
如何在本地安装 Git
您必须先安装本地 Git 才能使用 GitHub 远程存储库。您的本地 Git 存储库是您在将更改推送到 GitHub 之前提交更改的地方。
运行最新 Linux 或 macOS 的机器可能预装了 Git。通过在终端中输入git –version进行检查。
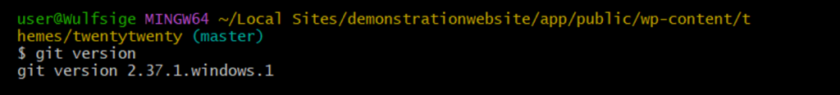
对于 Windows,在命令提示符中输入git version 。
如果 Git 已经安装,您的命令行应用程序 将返回 Git 的版本号。否则,它会告诉你 Git 是一个未知命令或询问你是否要安装它。
您可以手动下载 Git 安装程序并在macOS、Linux或Windows上运行它。或者,如果您更喜欢使用用户友好的界面而不是命令行,请下载一个Git GUI 客户端。
Git 安装步骤因操作系统而异。本教程将向您展示如何在 Windows 命令行界面上安装 Git:
- 下载适用于 Windows 的 Git 安装程序。
- 运行安装程序。单击下一步和完成以使用默认选项完成安装。
- 打开Windows 开始菜单并搜索Git Bash。按Enter。
- 通过执行git version命令验证 Git 是否已经安装。

现在,使用 Git Bash 创建一个本地存储库。
例如,这里是如何为 WordPress 的 Twenty Twenty 默认主题创建存储库:
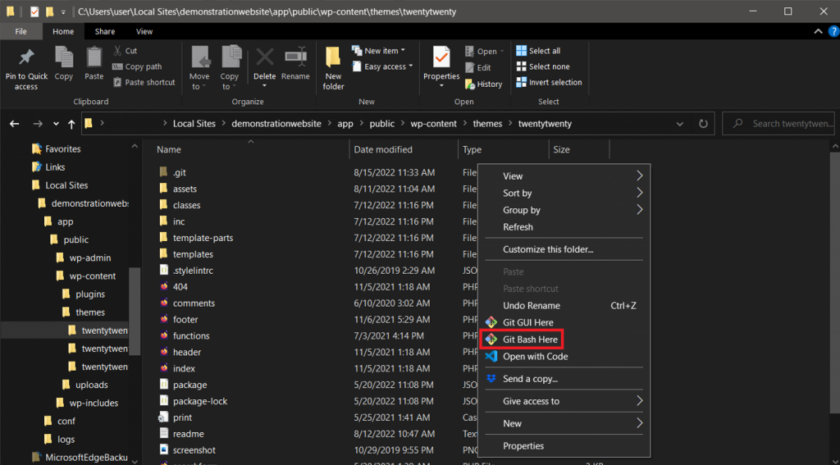
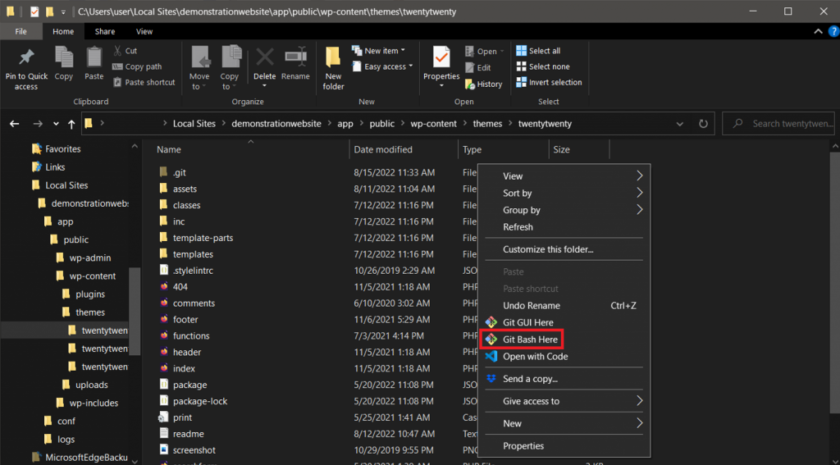
- 浏览wp-content目录并打开twentytwenty主题文件夹。
- 右键单击文件夹上的任意位置,然后单击此处的 Git Bash。

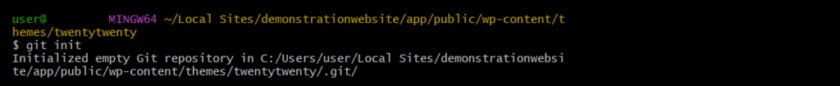
- Git Bash窗口将打开。输入git init并点击Enter。

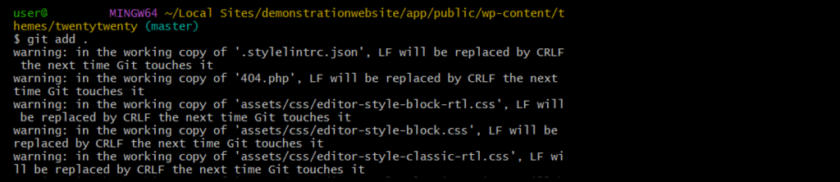
- 输入git 添加。然后按Enter。

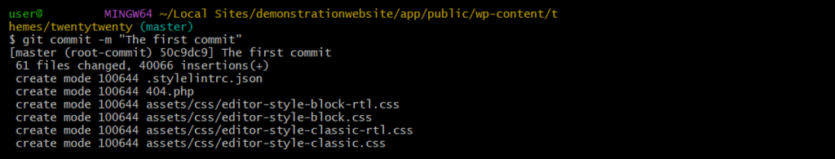
- 输入git commit -m “message”并按Enter 键。用任何短语替换消息,但要确保它清晰且具有描述性。

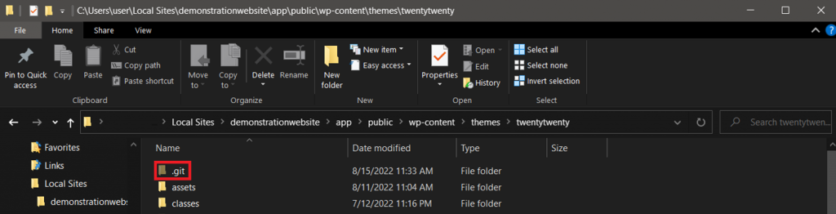
如果成功,应该会显示一个隐藏的.git 文件夹。

如何创建并提交您的第一个 GitHub 存储库
现在,您将学习如何在 GitHub 上创建存储库并将本地存储库推送到那里。GitHub 存储库是所有团队成员将致力于应用他们的更改的地方。
如何注册 GitHub 帐户
如果您已有 GitHub 帐户,请跳过此部分并登录您的帐户。否则,请执行以下操作:
- 在您的 Web 浏览器上,转到GitHub并单击页面右上角的注册按钮 。

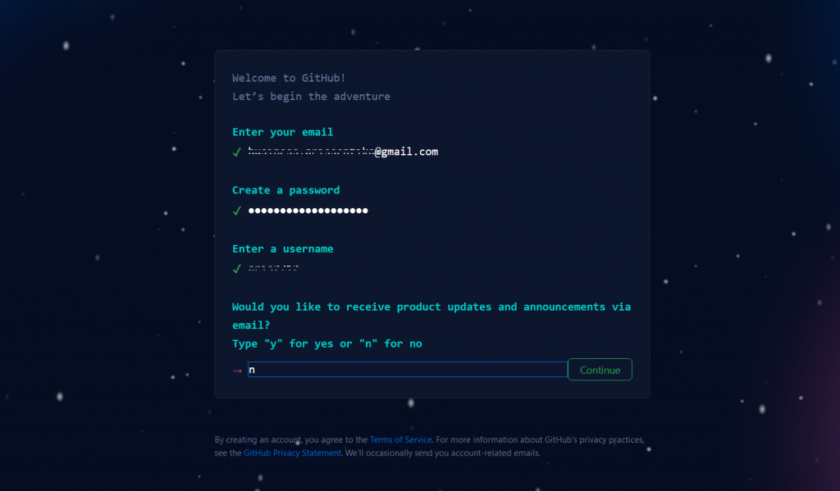
- 输入您的电子邮件地址,然后单击继续以继续。
- 创建用户名和密码。然后,选择是否要接收新闻和更新。单击继续。

- 通过单击开始拼图并解决它来验证您的帐户。然后,选择创建帐户按钮。
- 检查您的电子邮件收件箱以获取来自 GitHub 的启动代码。在Enter code框中键入代码,然后按 Enter。
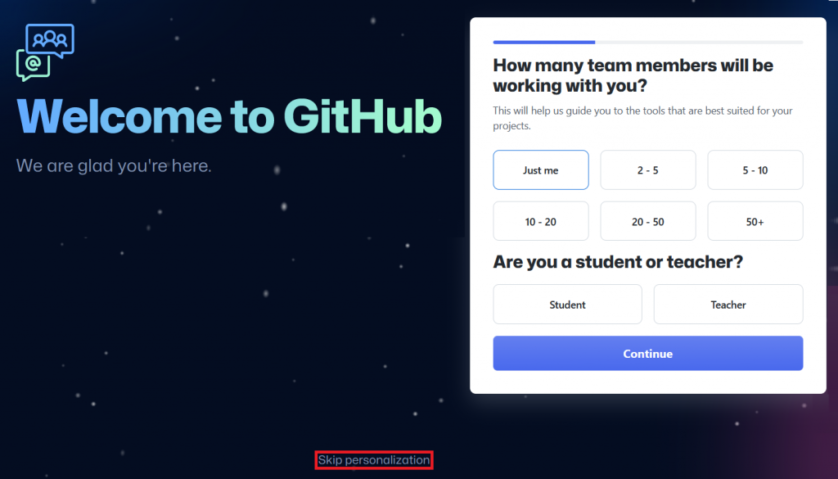
- 回答一些问题以根据您的偏好自动配置 GitHub 帐户。否则,单击跳过个性化。

- 选择免费帐户 或团队帐户。
- 等到 GitHub 将您重定向到您的帐户页面。
如何创建您的第一个 GitHub 存储库
要创建新存储库,请登录您的 GitHub 帐户。然后,在任何页面上:
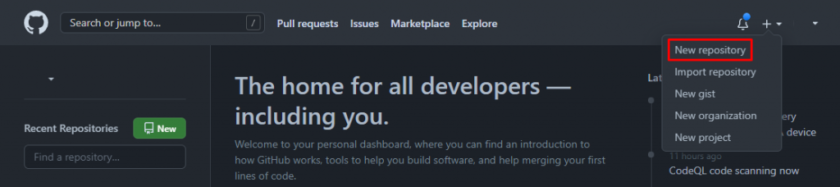
- 单击页面右上角的+图标。从下拉菜单中选择New repository。

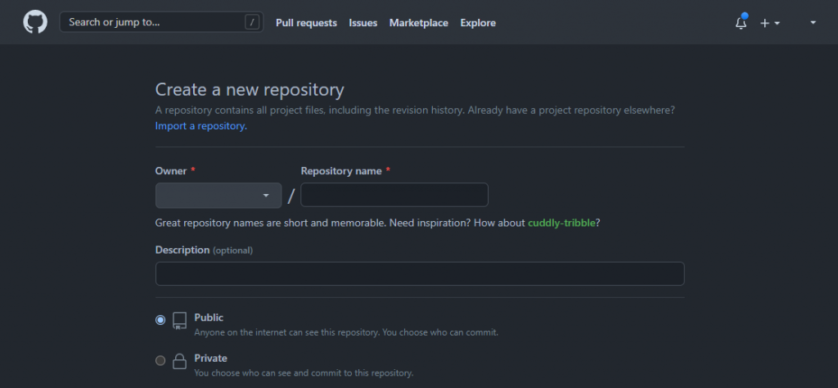
- 在Create a new repository页面上,选择Owner并输入您的Repository name。(可选)为您的存储库添加描述。
- 选择您的存储库的可见性。有关详细信息,请参阅 GitHub 的存储库指南。

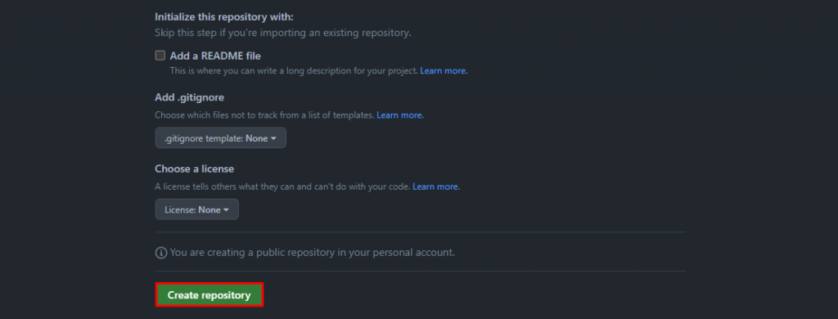
- 由于我们正在推送本地存储库,因此跳过Initialize this repository with:并单击Create repository。创建后,GitHub 将显示您的新空存储库。

如何进行第一次 GitHub 提交
创建 GitHub 存储库后,通过上传本地存储库数据进行首次提交:
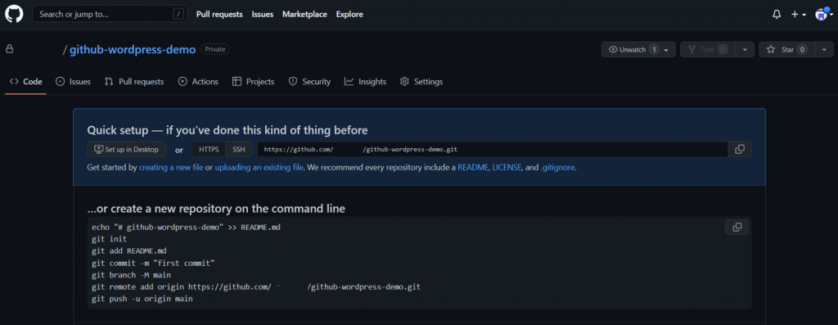
- 打开您的GitHub 存储库。
- 在快速设置部分下,找到并复制存储库的 URL。

- 打开Git 狂欢。输入git remote add origin URL并按Enter 键。不要忘记将URL替换为您存储库的链接。

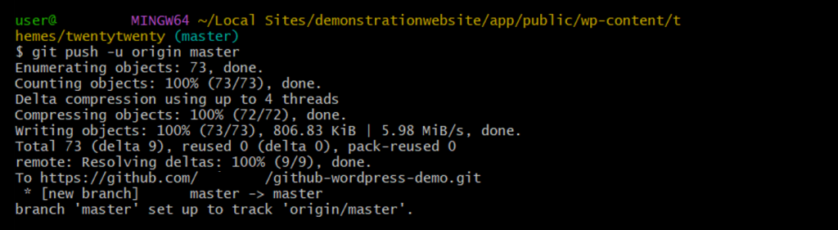
- 输入git push -u origin master并点击Enter。

- 将出现连接到 GitHub窗口。选择使用浏览器登录。

- 通过输入您的 GitHub用户名和密码登录。
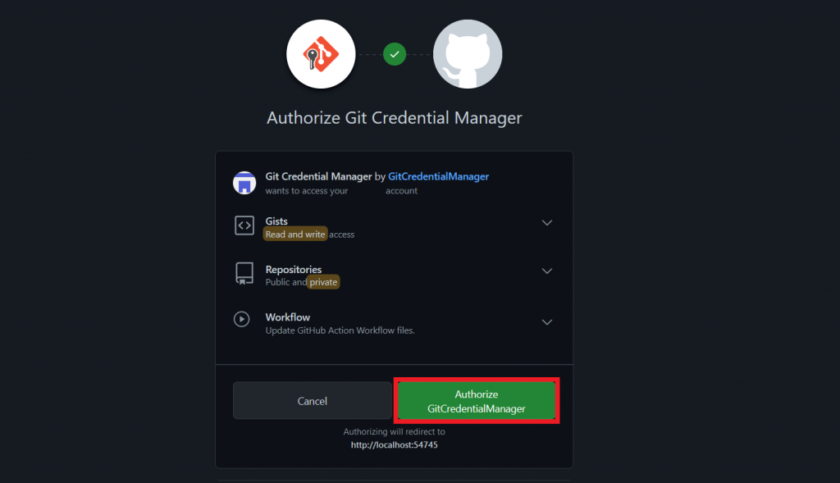
- 在身份验证屏幕中,选择Authorize GitCredentialManager。

- 打开您的 GitHub 存储库,您的本地存储库的文件应该会出现。
对本地存储库进行更改后,将其推送到 GitHub。它将使用本地版本的新更改更新您的 GitHub 存储库。
如何从 GitHub 获取更新到本地计算机
将本地存储库的文件推送到 GitHub 后,其他用户可以对其进行更改。要将这些更改应用到您的本地存储库,您必须从 GitHub获取更新。
获取意味着下载更新并将其合并到本地存储库中。虽然pull也会下载更新的 repo,但它不会自动将数据与您的工作文件合并。
从 GitHub 获取更新的步骤是:
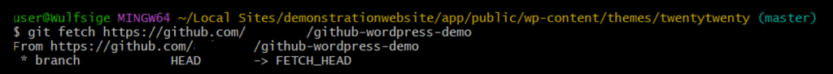
- 打开您的项目文件夹。 在此示例中,我们将打开Twenty Twenty WordPress 主题文件夹。
- 右键单击任意位置并选择Git Bash Here。

- 键入git fetch URL并按Enter 键。您的本地存储库现在应该已更新。

如何使用 GitHub 进行 WordPress 开发
准备好所有工具后,您就可以开始使用 GitHub 进行站点开发了。以下是更改网站主题的示例工作流程:
- 获取网站主题的 GitHub 存储库。
- 更改主题并在本地服务器上进行测试。
- 打开主题文件夹→右键单击任意位置→ 选择Git Bash Here。
- 键入git add 并按Enter 键。这 告诉 Git 您想要包含下一次提交的更改。
- 通过执行git commit命令将更改应用到本地存储库。
- 使用git push -u origin master命令将更新后的本地存储库推送到 GitHub 。将更改推送到另一个分支时,将master替换为分支名称。
- 准备就绪后,通过部署远程存储库将更改应用于实时站点。
有多种方法可以将远程存储库部署到实时生产服务器。最方便的方法是使用 WordPress GitHub 插件,例如WP Pusher。
以下是如何使用 WP Pusher 将您的 GitHub 存储库部署到实时网站:
- 下载并安装WP Pusher 插件。
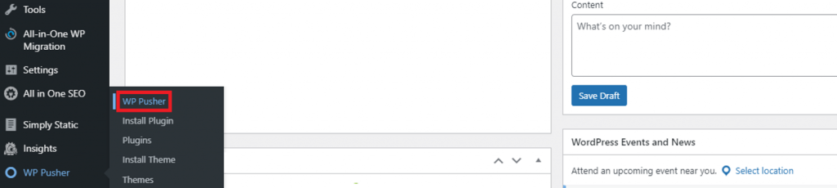
- 在您的WordPress 侧边栏上,导航至WP Pusher。

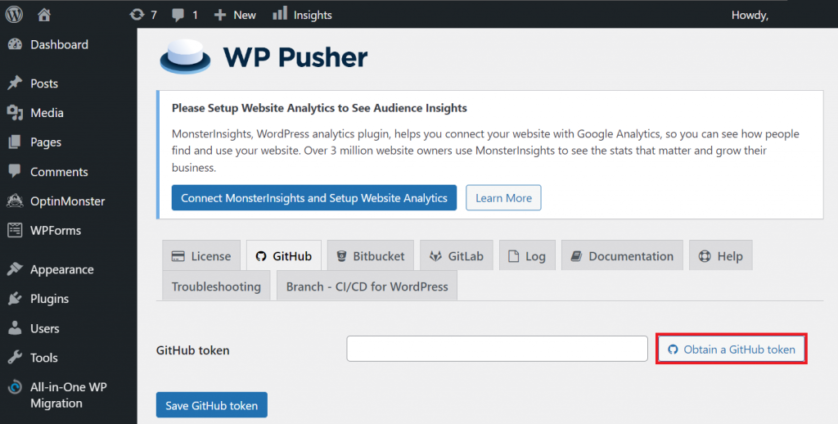
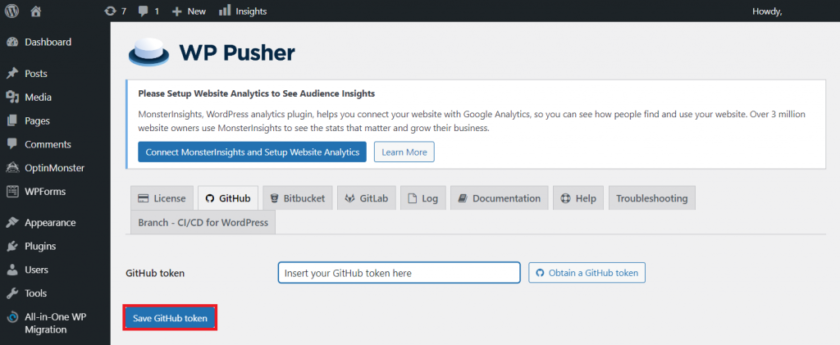
- 导航到GitHub选项卡并单击获取 GitHub 令牌。

- 将出现一个身份验证弹出窗口。授权 WP Pusher 访问您的 GitHub 帐户。
- 从弹出窗口复制令牌并将其粘贴到 WordPress中。
- 单击保存 GitHub 令牌按钮进行确认。

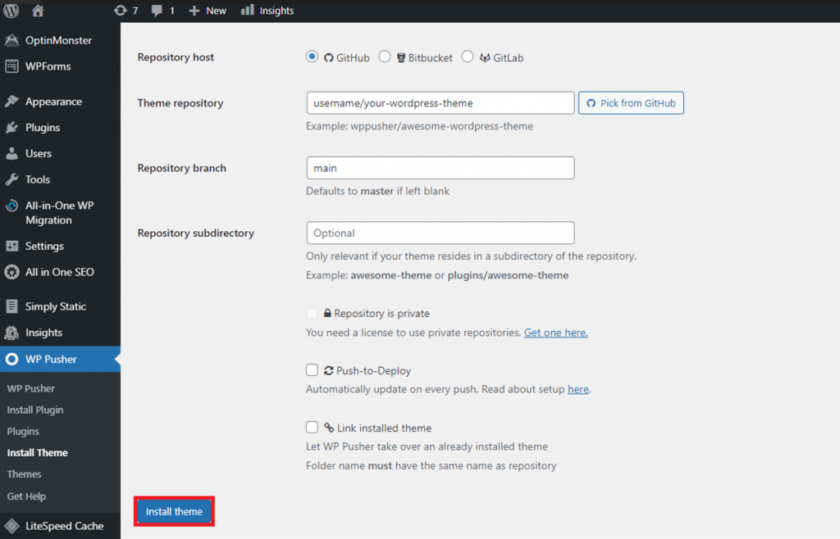
- 导航到WordPress 侧边栏→ WP Pusher →安装主题或安装插件。在这个例子中,我们将安装一个主题。
- 使用您的 GitHub 存储库名称填写主题存储库字段。
- 对于存储 库分支字段, 输入main。
- 单击安装主题按钮。

- 安装后,导航至外观→主题→ 并激活您新部署的主题。
每当您将更改推送到存储库时,请转到WP Pusher → Plugins或Themes → Update。否则,您的更改将不会显示在实时站点上。
GitHub WordPress 集成的额外资源
除了改进开发工作流程之外,将 WordPress 与 GitHub 集成还有其他目的。例如,您可以从 GitHub 安装插件或主题,并在此平台上托管您的网站。
如何从 GitHub 安装 WordPress 插件和主题
WordPress 开发人员通常为其主题或插件提供 GitHub 存储库。如果这些主题或插件在 WordPress 官方库中不可用,您可以从 GitHub 安装它们。
安装主题和插件的步骤相似。以下是从 GitHub 下载和安装 WordPress 插件的方法:
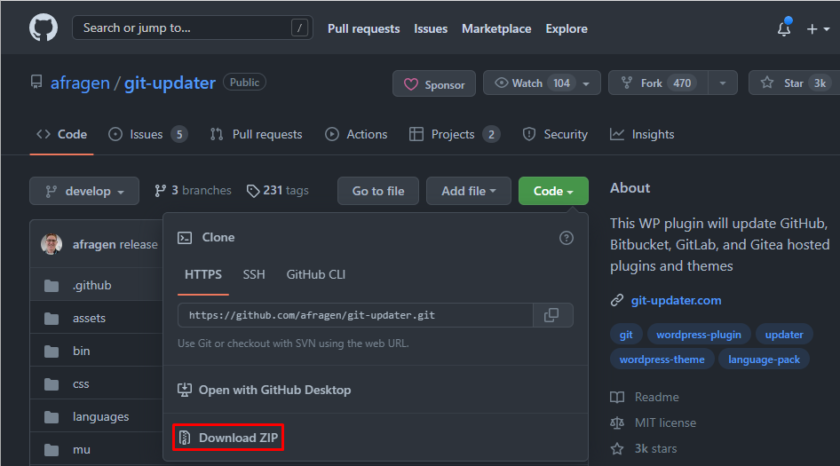
- 打开 GitHub 并查找您要安装的插件。
- 在插件的 GitHub 存储库页面上,单击代码→下载 ZIP。

- 选择您想要的目录并单击保存。
- 下载完成后,手动安装 WordPress 插件。
用于静态 WordPress 托管的 GitHub 页面
GitHub 提供了一个名为 GitHub Pages 的免费托管服务。它允许您直接从 GitHub 远程存储库创建静态站点。
但是,它会将您的 WordPress 网站转换为静态网站,而忽略动态功能。静态站点非常适合简单的作品展示、博客或项目演示页面。
此外,托管在 GitHub Pages 上的网站默认使用github.io域。你也可以自己注册域名绑定。
要在 GitHub Pages 上托管您的 WordPress 网站,请按照以下步骤操作。
1. 创建一个新的 GitHub Pages 仓库
GitHub Pages 存储库是您存储静态站点数据的地方。创建一个与创建新的 GitHub 存储库相同。但是,在这种情况下,存储库的名称将是username.github.io。
创建远程 GitHub Pages 存储库后,将其克隆到本地计算机:
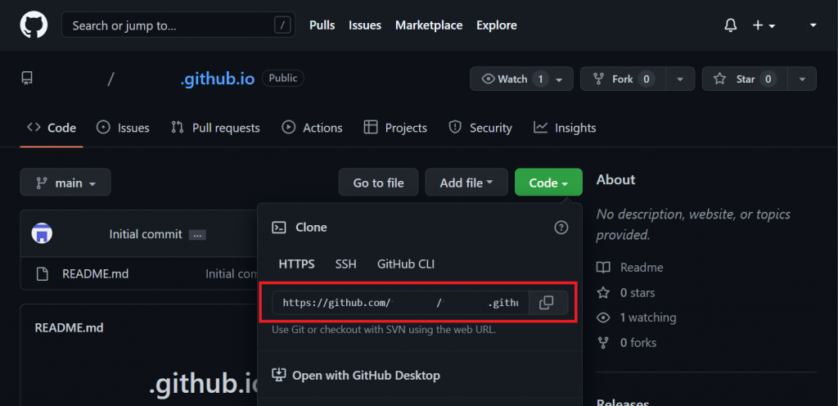
- 打开 GitHub 并导航到存储库的页面。
- 单击代码并复制存储库的 URL。

- 导航到要保存存储库的文件夹。
- 右键单击任意位置并选择Git Bash Here。
- 输入git clone URL并点击Enter。应该会显示一个包含您的 GitHub Page 存储库名称的新文件夹。

2. 创建一个 WordPress 站点
WordPress 站点将成为您的开发环境。您可以在此处更改托管在 GitHub 页面上的实时网站内容和设计。
使用 Local 等工具,您可以在本地服务器上托管您的 WordPress GitHub Pages 站点。否则,使用网络托管服务允许其他 WordPress 用户远程访问它。
远程托管您的开发站点时,将其设置为私有以防止用户在它仍在运行时访问。
3. 将 WordPress 网站转换为静态 HTML
GitHub Pages 仅支持静态页面。由于 WordPress 站点是动态的,因此在部署之前将它们转换为静态站点。
有多种方法可以转换您的 WordPress 网站,但使用插件是最常见的。在本教程中,我们将使用免费增值插件Simply Static。
要使用 Simply Static 转换 WordPress 网站,请先设置插件:
- 下载并安装Simply Static 插件。
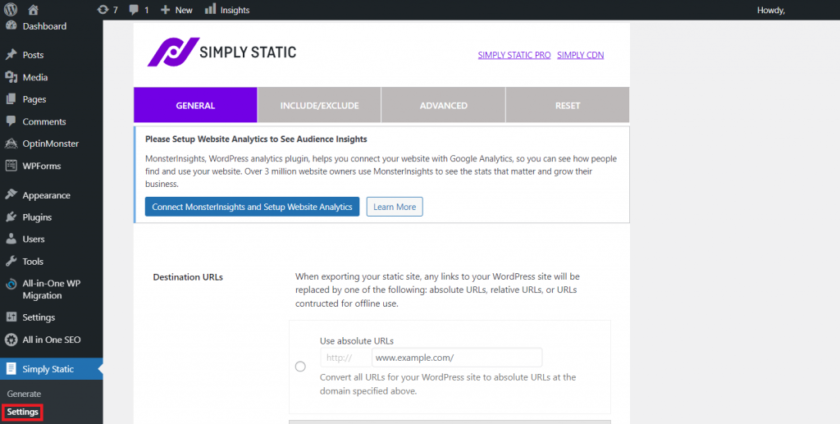
- 导航到WordPress 仪表板侧边栏→ Simply Static → Settings → General选项卡。

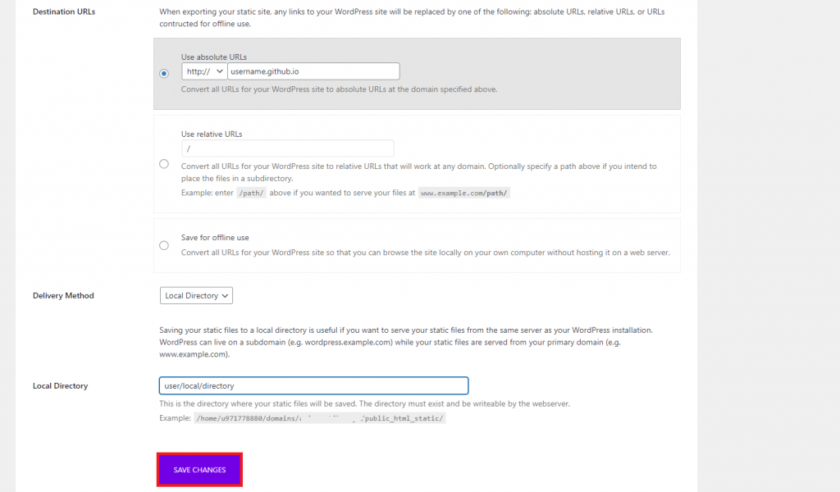
- 在目标 URL下, 选择使用绝对 URL。
- 输入您的GitHub Pages 站点 URL。对于具有免费 github.io 域的站点,URL 是username.github.io。
- 对于交付方式, 选择本地目录。
- 输入 GitHub Pages 存储库克隆的本地路径。这是 Simply Static 将保存您网站的 HTML 文件的地方。
- 单击保存更改。

配置完成后,就可以转换您的 WordPress 站点了:
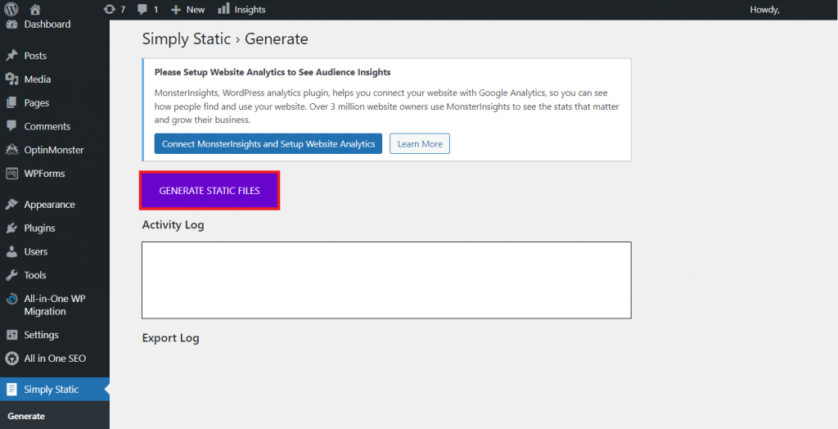
- 导航到您的WordPress 仪表板的侧边栏→ Simply Static → Generate。
- 单击生成静态文件按钮。等到导出过程完成。

- 打开本地 GitHub Pages 存储库。如果导出成功,应该会显示 HTML 文件。
4. 将站点部署到 GitHub Pages
将您的静态 WordPress 站点部署到 GitHub Pages,让您的站点上线。与其他托管服务不同,推送到 GitHub Pages 存储库会自动将更改部署到实时站点。
要部署您的站点,请将 HTML 文件推送到您的 GitHub 存储库:
- 复制您的GitHub Pages 存储库的 URL。
- 打开本地存储库文件夹。
- 右键单击任意位置并选择Git Bash Here。
- 输入git remote add origin URL并点击Enter。如果出现error: remote origin already exists消息,则表明您已经添加了远程存储库。在这种情况下,继续下一步。
- 通过键入git push origin -u master并按Enter将所有文件推送到 GitHub 存储库。
- 如果 GitHub 要求您登录,请选择使用浏览器登录并输入您的用户名和密码。
将 HTML 文件推送到 GitHub Pages 存储库后,您现在可以访问实时站点。
每当您对站点进行更改时,创建新的 HTML 文件并将它们推送到 GitHub Pages 存储库。如果您使用的是 GitHub 桌面客户端,请单击Push Origin。
如果您更喜欢将站点的 HTML 文件自动部署到 GitHub Pages,请考虑购买 Simply Static 的专业版。起价为 99.99 美元。
流行的 WordPress GitHub 插件
使用插件可以进一步优化您的工作流程,使 WordPress 开发更加高效。以下是我们挑选的三个最佳 GitHub WordPress 插件,每个插件都有不同的用途:
1. WP Pusher

WP Pusher 使用存储库的 URL 帮助将新主题或插件部署到您的实时 WordPress 站点。它允许您直接从 WordPress 仪表板安装主题和插件。
WP Pusher 确保为经常更新插件或主题的用户提供更有效的工作流程。它对于安装 WordPress 库中不可用的插件或主题也很有用。
要使用 WP Pusher 安装 WordPress 主题,只需输入其 repo 链接并单击安装按钮。该插件还有主题和插件部分,其中列出了所有已安装的插件和主题。
WP Pusher 有免费版和付费版。高级计划提供更多功能,起价为每年 99 美元。它还 提供 30 天退款保证。
主要特征:
- 多平台支持。 WP Pusher 集成了多个基于 Git 的 repo 服务,包括 GitHub、GitLab 和 Bitbucket。
- 一键部署。每次用户推送到 Git 时自动更新 WordPress 主题或插件。
- 多站点支持。 该插件适用于 WordPress 多站点网络中的所有网站。
2. Git Updater

Git Updater 是一个简单的插件,用于自动更新 GitHub 托管的 WordPress 主题、插件和语言包。
Git Updater 必须有权访问存储库才能正常工作。此外,它需要主题和插件的style.css文件来包含特定的代码行。
该插件可以定期检查您的主题和插件存储库是否有更新。如果它检测到更新的版本,它会自动将更改部署到实时服务器上。
Git Updater 提供免费版和专业版。专业版起价为每年 30 美元,并附带其他功能,例如远程安装和分支切换。
主要特征:
- 自动更新。在 GitHub 存储库中出现新版本时自动更新主题、插件或语言包。
- 远程插件和主题安装。 允许您通过 WordPress 仪表板安装基于 GitHub 的主题和插件。
- 私有和公共存储库支持。跟踪来自公共和私人存储库的更新。
- 分支切换。 用户可以选择 Git Updater 是查看 master 分支还是其他开发分支。
3. GitHub Embed

GitHub Embed 是一个开源插件,用于将 GitHub 信息嵌入您的网站。目前支持:
- 资料库
- 用户资料
- 项目里程碑总结
- 项目贡献者
要嵌入 GitHub 信息,只需将 repo URL 粘贴到您的站点上。此插件会自动获取并应用对嵌入信息所做的任何更新。
GitHub Embed 对于项目网站特别有用。使用此插件,开发人员可以使网站上有关其项目的信息保持最新。
最重要的是,这个插件及其所有功能都是完全免费的。
主要特征:
- 造型定制。该插件具有样式类,允许用户自定义其嵌入信息以匹配其网站设计。
- 自动信息更新。每次用户在 GitHub 上进行更改时,GitHub Embed 都会自动更新嵌入的信息。
- 多信息嵌入。用户可以在他们的网站上嵌入多条信息。
- 里程碑总结。提供有关项目进度的详细信息,包括问题、截止日期和里程碑描述。
结论
GitHub 是一种 Git 托管服务,可让开发人员更高效地协作开展项目。该平台具有版本控制、跟踪和分支功能,可以同时和有组织地开发同一项目。
将 WordPress 与 GitHub 集成将改进您的网站开发工作流程。本文探讨了将 GitHub 与 WordPress 集成的每个步骤。
GitHub 集成允许用户从他们的存储库安装 WordPress 插件,并在 GitHub Pages 上托管 WordPress 站点。此外,WP Pusher、Git Updater 和 GitHub Embed 等插件可以自动化一些集成过程。
我们希望本文能帮助您了解如何使用 GitHub 来支持您的 WordPress 项目。如果您有任何疑问,请随时给我们留言。
来源:
https://www.wpdaxue.com/wordpress-github.html