图像是网络的重要组成部分,但是,如果没有适当优化或交付,它们可能会给用户体验带来很多挑战。自Google将世界引入WebP作为解决此问题的方法以来,已经过去了将近十年。随着越来越多的浏览器,设备和软件支持它,Web设计人员应该开始采用它作为默认图像格式了。
如果您话足够的时间通过PageSpeed Insights检测网站,您会发现Google会抱怨主要的传统图像格式,例如JPG,PNG甚至GIF。的确也该抱怨。
即使您将图像调整大小到网站的确切规格并通过压缩程序运行它们,它们仍然可能使性能承受压力并占用带宽。更糟糕的是,所有这些图像处理都可能损害最终的质量。
考虑到图像对网页设计的重要性,这不是我们可以轻松处理的元素,也不能在优化图像时承担起偷工减料的负担。那么,有什么解决方案?
这是Google的建议:

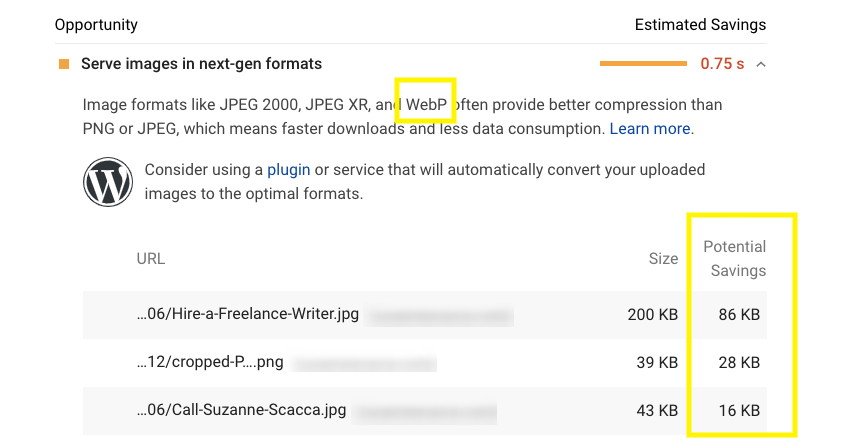
几年前,Google旨在通过创建一种称为WebP的下一代图像格式来解决这一问题。您可以从PageSpeed Insights的这个快照中看到Google建议使用WebP和其他下一代格式来显着减小图像的尺寸,同时又能保持图像的质量。
而且,如果您觉得0.75秒看起来不太理想(至少在此示例中如此),但这可能会极大地影响访问者的生活,坐在那里的人们想知道等待多长时间了。只需减少一秒钟的载入时间,您的转化率就会与众不同。
但是WebP是解决此问题的最佳解决方案吗?今天,我们将研究:
- 什么是WebP,
- 使用它有什么好处,
- 它如何与浏览器和设备一起使用,
- 转换和交付WebP 的挑战是什么,
- 如何使用KeyCDN 简化转换和交付。
什么是WebP?
Google在收购一家名为On2 Technologies的公司后于2010年开发了WebP 。On2致力于多种视频压缩技术,最终成为Google新型视听格式WebM和下一代图像格式WebP的基础。
最初,WebP使用有损压缩来尝试为Web创建较小但仍然高质量的图像。
WEBP的有损压缩
有损压缩是一种压缩形式,用于大大减小JPG和GIF的文件大小。但是,为了实现这一点,需要丢弃或“丢失”文件中的某些数据(像素)。反过来,这导致图像质量下降,尽管并不总是那么明显。
WebP通过更有效地使用有损压缩(下面将对此进行解释)进入图片,并成为JPG急需的继任者。
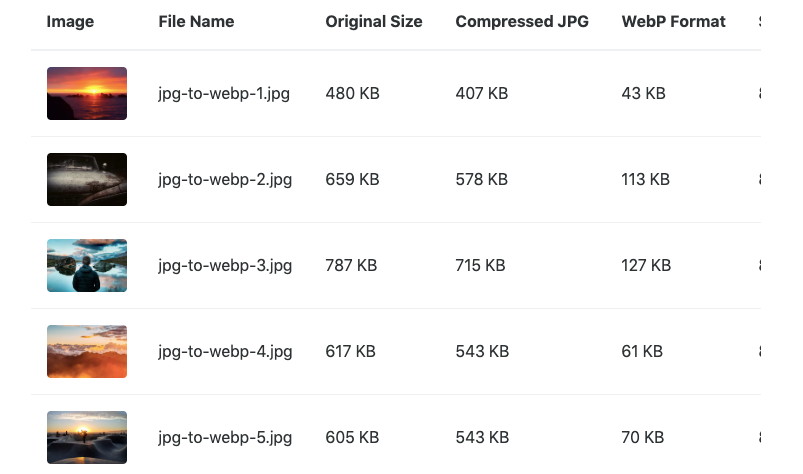
当KeyCDN 比较压缩的JPG与WebP的文件大小的差异时,您可以看到这种差异的绝佳展示:

(来源:KeyCDN)
请注意,即使将JPG压缩到可比的质量,这在文件大小方面也有很大的不同。但是,正如Adrian James在这里解释的那样,您必须谨慎使用WebP压缩。“压缩设置与JPEG不一一对应。不要指望质量为50%的JPEG与质量为50%的WebP相匹配。质量在WebP规模上急剧下降,因此从高质量开始,然后逐步降低。”
不过,考虑到与JPG相比,WebP可以缩小多少文件大小,这不应该成为一个症结所在。如果您正在考虑将WebP可以做的事情进一步推向极限,那只是思考。
现在,随着时间的流逝,Google继续开发WebP技术,最终使其不仅支持真彩色Web图形,而且还支持XMP元数据、颜色配置文件、拼贴、动画和透明度。
最终,谷歌为WebP带来了无损压缩,也使其成为PNG的可行竞争者。
WEBP的无损压缩
无损压缩不会像有损压缩那样降低图像质量。相反,它通过从文件后端删除多余的元数据来实现较小的文件大小。这样,图像质量保持不变,同时减小了尺寸。也就是说,无损压缩无法实现有损压缩可以实现的文件大小。
直到WebP可以进行无损压缩,这个问题才得以进展。
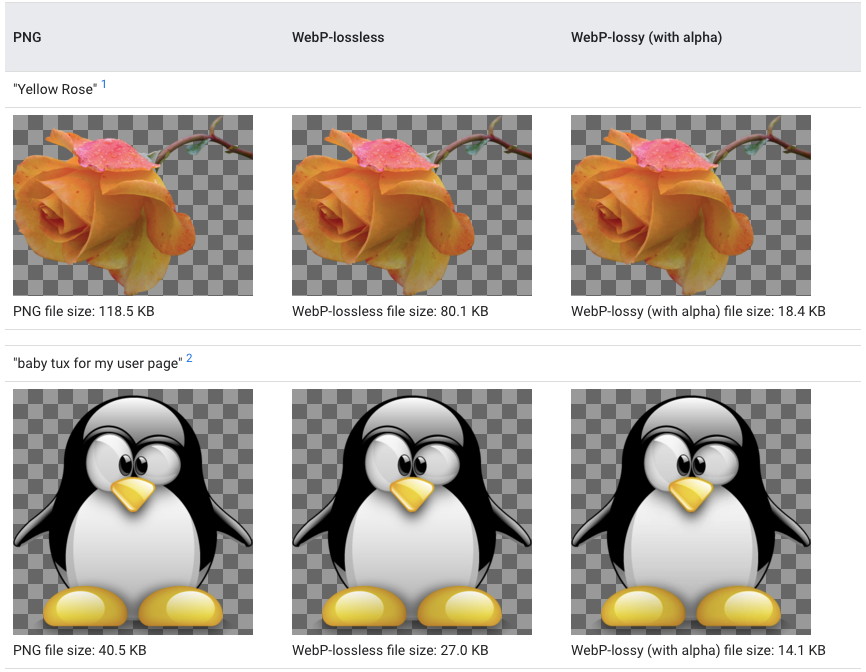
您可以在Google的WebP画廊中看到一些漂亮的示例,说明WebP的有损压缩和无损压缩如何与PNG相对立:

(来源:谷歌)
如果WebP图像的质量有任何下降,您的访问者几乎不会注意到。他们真正要注意的唯一一件事就是您的网站加载速度。
使用WebP的好处是什么?
仅仅说WebP比JPG和PNG“更好”还不够。重要的是要了解WebP的工作机制,以及为什么在其他文件格式上使用WebP这么多好处。
对于传统的图像格式,压缩总是在质量和大小间拿捏。
JPG有损压缩会导致图像的清晰度和精细度下降。一旦应用,就不能撤消。
WebP有损压缩则使用所谓的预测编码来更准确地调整图像中的像素。正如Google所说,还有其他一些因素在起作用:块自适应量化也有很大的不同。过滤有助于中等/低比特率。与霍夫曼编码相比,布尔算术编码提供了5%-10%的压缩增益。”
平均而言,Google估计WebP有损压缩会导致文件质量比相同质量的JPG小25%至34%。
至于PNG无损压缩,它在保持图像质量方面效果很好,但是对图像大小的影响不如JPG对等。与WebP相比,当然不是。
WebP更有效地处理这种类型的压缩。这是由于使用了多种压缩技术以及应用于图像的熵编码。再次,谷歌解释了它是如何工作的:“应用于图像的变换包括像素的空间预测,色彩空间变换,使用局部出现的调色板,将多个像素打包为一个像素和alpha替换。”
平均而言,Google估计WebP无损压缩所产生的文件比相同质量的PNG大约小26%。
不仅如此,WebP能够执行其他文件格式无法执行的操作。设计人员可以在RGB颜色上使用WebP有损编码,并在具有透明背景(alpha通道)的图像上使用无损编码。
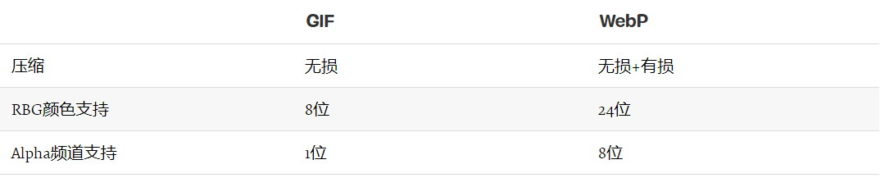
动画图像以GIF格式提供,也将从WebP压缩系统中受益。原因如下:

由于这种强大的无损和有损压缩组合,动画视频的尺寸可以比GIF压缩的视频小得多。
Google估计,使用有损压缩时,平均压缩量约为GIF原始大小的64%,而使用无损压缩时,平均压缩量为19%。
WebP在浏览器、设备和CMS中的接受程度
可以想象,当WebP首次发布时,仅Google的浏览器和设备支持它。但是,随着时间的流逝,其他平台已开始为WebP图像提供支持。
也就是说,WebP仍然没有通用支持,这可能会给默认使用此图像格式的Web设计人员带来麻烦。
让我们看一下WebP图像在不同的平台的支持程度,然后我们将讨论可以解决此问题的方法。
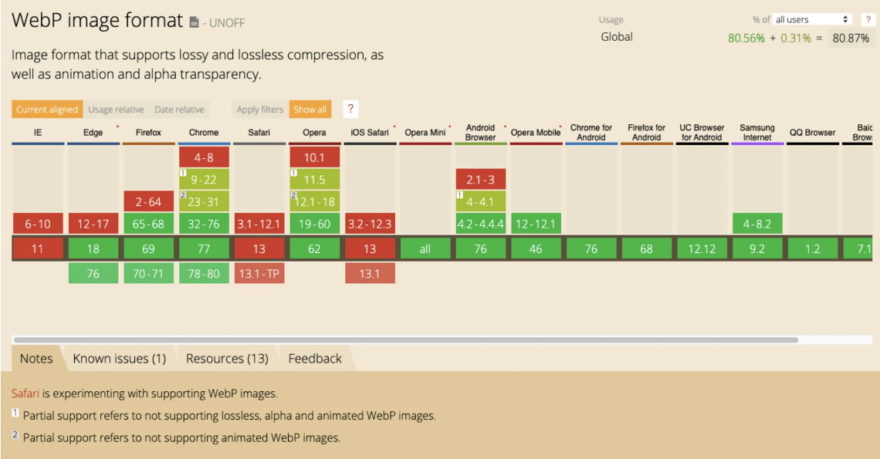
截至2019年撰写本文时,我可以使用…解释了以下支持WebP的平台:

(来源:我可以使用…)
支持以下平台的最新版本:
- Edge
- Firefox
- Chrome
- Opera
- Opera Mini
- Android Browser
- Opera Mobile
- Chrome for Android
- Firefox for Android
- UC Browser for Android
- Samsung Internet
- QQ Browser
- Baidu Browser
继续保持支持的平台有:
- Internet Explorer
- Safari
- iOS Safari
- KaiOS Browser
不仅浏览器支持 WebP。图像编辑软件和内容管理系统也提供支持。
例如,ImageMagick,Pixelmator和GIMP都支持WebP。使用Sketch的用户,也可以将文件导出为WebP。对于不支持WebP的软件(例如Photoshop),用户通常可以安装插件,使他们可以打开文件并将其另存为WebP。
内容管理系统也处于类似境地。无论用户是否以这种格式上传文件,有些人都带头将用户转移到WebP。Shopify和Wix是两个网站构建器,它们可以自动转换和提供WebP格式的图像。
尽管还有其他平台本身不支持WebP,但是通常可以使用扩展程序或插件来上传WebP图像或将上传的图像转换为WebP这种下一代格式。
WordPress就是这些平台之一。Drupal是另一个流行的CMS,它为用户提供添加了WebP支持的WebP 模块。Magento是另一个这样的平台。
很难找到某种不支持WebP的组件。我知道的唯一不接受它的示例是Squarespace。
WebP转换和交付的挑战
好的,WebP在网络上仍然没有100%的支持。但是在大多数情况下,我们在增加对用于设计和构建网站的工具的支持方面具有某种变通方法。
但是我们如何处理浏览器呢?如果我们的访客出现在iOS设备上,那么如果我们的默认图片是WebP,我们如何确保他们仍然收到图片?
首先,您需要知道如何将图像转换为WebP。
去年,前端开发人员Jeremy Wagner 为此主题撰写了《粉碎杂志》指南。他介绍了如何使用以下方法转换为WebP:
- Sketch,
- Photoshop,
- The command line,
- Bash,
- Node.js,
- gulp,
- Grunt,
- webpack.
这些选项中的任何一个都可以帮助您将PNG和JPG转换为WebP。您的图像编辑软件只能将您带到目的地的一半。
它会处理转换,但不会帮助您修改原始服务器,以便它知道何时传递WebP以及何时传递传统图像格式给访问者。
其中一些方法可让您根据访问者浏览器的限制来决定服务器如何交付图像。尽管如此,要修改原始服务器仍需要花费一些工作。如果您不愿意这样做或不想处理它,KeyCDN可以提供解决方案。
解决方案:使用KeyCDN简化WebP交付
20210828更新:WordPress用户可以采用新的方法实现Webp图片的使用,详情请看教程《如何在 WordPress 中使用 WebP 图片?》
KeyCDN了解拥有以闪电般的速度加载的网站的重要性。这就是KeyCDN要做的事情。因此,它开发出内置的WebP缓存和图像处理解决方案可以帮助开发人员更轻松地向访问者提供正确的文件格式,这也就不足为奇了。
什么是WEBP缓存?
缓存是保持任何网站快速运行必不可少的一部分。WebP缓存只会使它变得更好。本质上,它是一种在HTTP标头中进行的内容协商的形式。
它是这样的:
有人访问了启用了KeyCDN的WebP缓存的网站。访客的浏览器将acceptHTTP标头作为请求的一部分发送给服务器,并带有其偏爱的资产类型列表。但是,不是转到原始服务器(位于Web主机),而是由边缘服务器(位于KeyCDN)处理请求。边缘服务器检查可接受文件类型的列表,并发送content-type头作为响应。
这是一个看起来像的例子:
curl -I 'https://ip.keycdn.com/example.jpg' -H 'accept: image/webp'
HTTP/2 200
server: keycdn-engine
date: Thu, 06 Jun 2019 08:29:50 GMT
content-type: image/webp
content-length: 56734
last-modified: Tue, 14 May 2019 23:36:28 GMT
etag: "5cdb50fc-1040a"
expires: Thu, 13 Jun 2019 08:29:50 GMT
cache-control: max-age=604800
x-ip: 1
x-ip-info: osz=56734 odim=700x467 ofmt=webp
x-cache: HIT
x-shield: active
x-edge-location: chzh
access-control-allow-origin: *
accept-ranges: bytesKeyCDN发送给接受WebP的浏览器的内容类型请求的示例。(来源:KeyCDN)
因此,对于Google Chrome浏览器访问者,content-type: image/webp将自动接受,并将缓存的WebP资源发送到浏览器。
另一方面,对于Safari用户而言,该请求将无法接受。但这没关系。您的CDN将知道要发送哪种文件格式。在上面示例的第一行中,您可以看到原始图像格式为JPG,因此这就是将要交付的文件的版本。
如您所见,无需考虑原始服务器或准备文件的多个版本来考虑WebP兼容性。KeyCDN WebP缓存可处理所有这些。
您如何使用KEYCDN WEBP缓存?
KeyCDN用户可以通过两种方式利用WebP缓存功能。
通过KeyCDN进行图像处理
第一个只需要翻转开关并打开KeyCDN的图像处理即可。启用后,accept请求标头将自动加载。
当然,您不仅可以将图像处理服务用于WebP缓存。您可以使用它来调整所传送图像的大小,裁剪,旋转,模糊和其他物理属性。但是,如果您要简化图像传送系统,并且只想通过WebP加快处理速度,则只需启用该功能并让KeyCDN来完成。
WebP通过原始服务器缓存
假设您生成了自己的WebP图像文件。您仍然可以从KeyCDN的WebP缓存解决方案中受益。
为此,您需要正确生成WebP。同样,这个指南向您展示了如何执行此操作。
然后由您配置原始服务器,以使其仅在accept: image/webp存在时交付WebP 。KeyCDN提供了一些示例,说明如何使用Nginx进行此操作:
# http config block
map $http_accept $webp_ext {
default "";
"~*webp" ".webp";
}
# server config block
location ~* ^(/path/to/your/images/.+)\.(png|jpg)$ {
set $img_path $1;
add_header Vary Accept;
try_files $img_path$webp_ext $uri =404;
}KeyCDN演示了如何使用Nginx修改原始服务器以交付自己的缓存WebP资产。(来源:KeyCDN)
使用Apache:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{DOCUMENT_ROOT}/$1.webp -f
RewriteRule ^(path/to/your/images.+)\.(jpe?g|png)$ $1.webp [T=image/webp,E=accept:1]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
AddType image/webp .webp
KeyCDN演示了如何使用Apache修改原始服务器以交付自己的缓存WebP资产。(来源:KeyCDN)
显然,此选项使您可以更好地控制图像格式的管理以及如何将其提供给访问者。就是说,如果您不熟悉WebP,KeyCDN的自动WebP缓存和图像处理可能是最好的选择。
WordPress和Magento设计师的替代选择
如果您使用WordPress或Magento设计网站,则KeyCDN具有可用于添加WebP支持和缓存的插件。
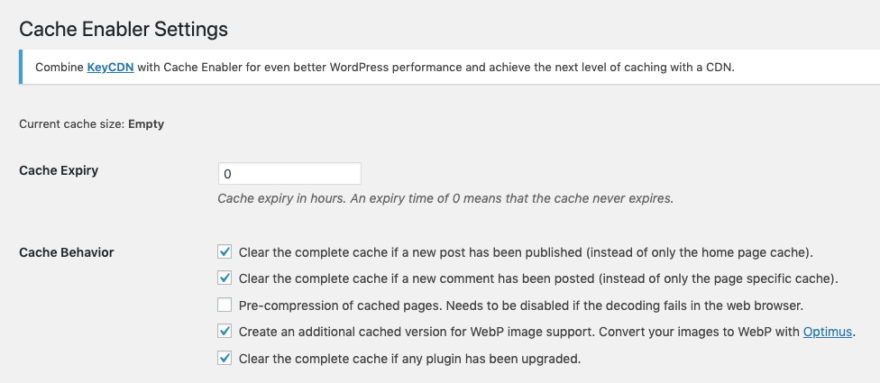
对于WordPress,您将使用KeyCDN的自定义 Cache Enabler以及Optimus。

(来源:Cache Enabler)
Cache Enabler 会图像是否具有WebP版本。如果存在并且访问者的浏览器支持它,那么它将在缓存的文件中提供该内容。如果不存在,则只需转到那里的JPG,PNG或GIF。
Magento开发人员还具有用于转换和交付WebP的简化解决方法。首先,您需要安装Webp扩展。然后,您必须在服务器上配置WebP二进制文件。
总结
Google不得不开发新的图像格式,并且越来越多的浏览器,设计系统和内容管理系统都支持它,这是有原因的。
对于原本精简和小巧的网站,图片可能会引起很多问题。如果未以正确的大小上传它们,未压缩并且未启用缓存,则您的图片可能是网站速度驱使访问者离开的原因。
但是使用WebP,您的网站肯定可以更快地加载。更重要的是,不必为了获得该速度而在图像质量(或数量!)之间进行权衡。WebP有效地压缩文件,同时保留图像内容的完整性。
如果您真的在努力提高网站速度,那么WebP应该是您寻求帮助的下一个工具。
声明:原文出自 https://www.smashingmagazine.com/2019/10/speed-up-your-website-webp/ ,由 WordPress大学 翻译整理,转载请保留本声明!
拓展阅读:
- 如何在 WordPress 中使用 WebP 图片?
- WordPress 5.8 增加了 WebP 图像格式支持
- 谁是最佳的网站性能检测工具:GTmetrix、PageSpeed Insights、Pingdom Tool、WebPageTest
- 如何加快WordPress网站的图片加载速度
来源:
https://www.wpdaxue.com/use-webp-pictures-to-speed-up-your-website.html



