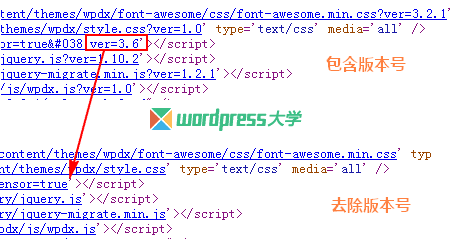
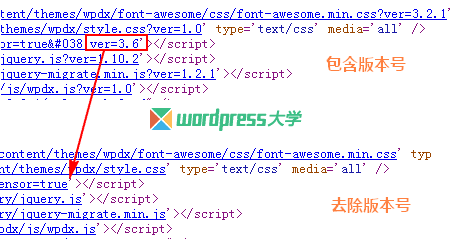
在《正确加载 Javascript 和 CSS 到 WordPress》一文,我们讲到了通过 wp_enqueue_script 和 wp_enqueue_style 加载 js 和 css 文件,通过这两个函数加载的 JS 和 CSS 后面都带有一个版本参数,例如 ?ver=3.6 (如果你在函数中添加了版本号,就显示添加的版本号;如果没有,就默认添加WordPress的版本号,这样一来,就泄露了你正在使用的WP的版本了)。下面就分享下 移除 WordPress 加载的JS和CSS链接中的版本号 的方法。

移除所有版本号
/**
* 移除 WordPress 加载的JS和CSS链接中的版本号
* https://www.wpdaxue.com/remove-js-css-version.html
*/
function wpdaxue_remove_cssjs_ver( $src ) {
if( strpos( $src, 'ver=' ) )
$src = remove_query_arg( 'ver', $src );
return $src;
}
add_filter( 'style_loader_src', 'wpdaxue_remove_cssjs_ver', 999 );
add_filter( 'script_loader_src', 'wpdaxue_remove_cssjs_ver', 999 ); |
/**
* 移除 WordPress 加载的JS和CSS链接中的版本号
* https://www.wpdaxue.com/remove-js-css-version.html
*/
function wpdaxue_remove_cssjs_ver( $src ) {
if( strpos( $src, 'ver=' ) )
$src = remove_query_arg( 'ver', $src );
return $src;
}
add_filter( 'style_loader_src', 'wpdaxue_remove_cssjs_ver', 999 );
add_filter( 'script_loader_src', 'wpdaxue_remove_cssjs_ver', 999 );
只移除WP的版本号
/**
* 移除 WordPress 加载的JS和CSS链接中的版本号
* https://www.wpdaxue.com/remove-js-css-version.html
*/
function wpdaxue_remove_cssjs_ver( $src ) {
if( strpos( $src, 'ver='. get_bloginfo( 'version' ) ) )
$src = remove_query_arg( 'ver', $src );
return $src;
}
add_filter( 'style_loader_src', 'wpdaxue_remove_cssjs_ver', 999 );
add_filter( 'script_loader_src', 'wpdaxue_remove_cssjs_ver', 999 ); |
/**
* 移除 WordPress 加载的JS和CSS链接中的版本号
* https://www.wpdaxue.com/remove-js-css-version.html
*/
function wpdaxue_remove_cssjs_ver( $src ) {
if( strpos( $src, 'ver='. get_bloginfo( 'version' ) ) )
$src = remove_query_arg( 'ver', $src );
return $src;
}
add_filter( 'style_loader_src', 'wpdaxue_remove_cssjs_ver', 999 );
add_filter( 'script_loader_src', 'wpdaxue_remove_cssjs_ver', 999 );
两个代码的不同就在于后者的第 6 行添加了 get_bloginfo( ‘version’ ) 获取WP的版本号。这样就只移除添加WP的版本号,其他版本号不移除。
来源:
https://www.wpdaxue.com/remove-js-css-version.html
微信公众号

手机浏览(小程序)
Warning: get_headers(): SSL operation failed with code 1. OpenSSL Error messages:
error:14090086:SSL routines:ssl3_get_server_certificate:certificate verify failed in
/mydata/web/wwwshanhubei/web/wp-content/themes/shanhuke/single.php on line
57
Warning: get_headers(): Failed to enable crypto in
/mydata/web/wwwshanhubei/web/wp-content/themes/shanhuke/single.php on line
57
Warning: get_headers(https://static.shanhubei.com/qrcode/qrcode_viewid_33714.jpg): failed to open stream: operation failed in
/mydata/web/wwwshanhubei/web/wp-content/themes/shanhuke/single.php on line
57